PHP MySQL Upload File to MySQL Database - Multiple Dynamic CreateElement Input File Upload |
PHP MySQL Upload File to MySQL Database - Multiple Dynamic CreateElement Input File Upload เป็นตัวอย่างการอัพโหลดไฟล์ด้วย PHP เข้าสู่ฐานข้อมูล MySQL โดยสามารถสร้าง CreateElement หรือ Delete Element ไม่จำกัดจำนวนช่อง และตัว Element ที่สร้างเป็นการอ่านค่าแบบไม่ใช้ Array
ในตัวอย่างจะเป็นการยกตัวอย่างช่องแถวล่ะ 2 รายการ โดยมีช่องสำหรับใส่ชื่อรูปภาพ และ ก็ช่องสำหรับเลือกไฟล์ภาพ
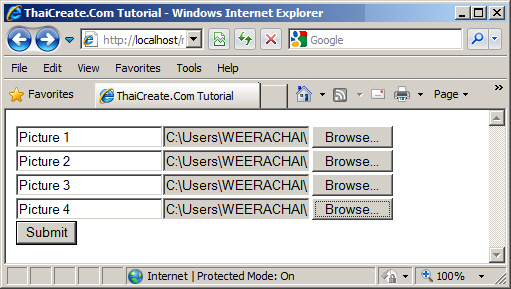
ตัวอย่าง ที่ 1 เป็นการอ่านจาก Element โดยตรง
php_multiple_upload1.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<form action="php_multiple_upload2.php" method="post" name="form1" enctype="multipart/form-data">
<input type="text" name="txtGalleryName1"><input type="file" name="fileUpload1"><br>
<input type="text" name="txtGalleryName2"><input type="file" name="fileUpload2"><br>
<input type="text" name="txtGalleryName3"><input type="file" name="fileUpload3"><br>
<input type="text" name="txtGalleryName4"><input type="file" name="fileUpload4"><br>
<input name="hdnLine" type="hidden" value="4">
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
php_multiple_upload2.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
mysql_connect("localhost","root","root") or die (mysql_error());
mysql_select_db("mydatabase");
for($i=1;$i<=(int)($_POST["hdnLine"]);$i++)
{
if($_FILES["fileUpload".$i]["name"] != "")
{
if(move_uploaded_file($_FILES["fileUpload".$i]["tmp_name"],"thaicreate/".$_FILES["fileUpload".$i]["name"]))
{
$strSQL = "INSERT INTO gallery ";
$strSQL .="(GalleryName,Picture) VALUES ('".$_POST["txtGalleryName".$i]."','".$_FILES["fileUpload".$i]["name"]."')";
mysql_query($strSQL);
echo "Copy/Upload ".$_FILES["fileUpload".$i]["name"]." completed.<br>";
}
}
}
echo "<br><a href='php_multiple_upload3.php'>View file</a>";
mysql_close();
?>
</body>
</html>
php_multiple_upload3.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
mysql_connect("localhost","root","root") or die(mysql_error());
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM gallery";
$objQuery = mysql_query($strSQL);
echo"<table border=\"0\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
echo "<td>";
$intRows++;
?>
<center>
<img src="thaicreate/<?php echo $objResult["Picture"];?>"><br>
<?php echo $objResult["GalleryName"];?>
<br>
</center>
<?php
echo"</td>";
if(($intRows)%2==0)
{
echo"</tr>";
}
}
echo"</tr></table>";
?>
</body>
</html>
<?php
mysql_close();
?>
Screenshot



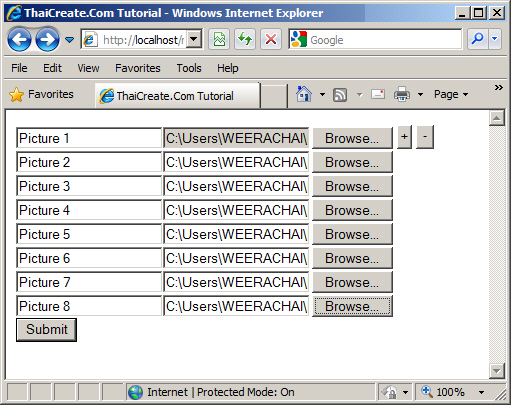
ตัวอย่างที่ 2 เป็นการ Create ในส่วนของ Textbox และ File Upload ในรุปแบบที่ไม่ใช่ Array
php_multiple_upload4.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create input text
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtGalleryName"+myLine.value);
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create input file
var myElement2 = document.createElement('input');
myElement2.setAttribute('type',"file");
myElement2.setAttribute('name',"fileUpload"+myLine.value);
myElement2.setAttribute('id',"fil"+myLine.value);
mySpan.appendChild(myElement2);
// Create <br>
var myElement3 = document.createElement('<br>');
myElement3.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement3);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove input file
var deleteFile = document.getElementById("fil"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
<body>
<form action="php_multiple_upload5.php" method="post" name="form1" enctype="multipart/form-data">
<input type="text" name="txtGalleryName1"><input type="file" name="fileUpload1">
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<span id="mySpan"></span>
<input name="hdnLine" type="hidden" value="1">
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
php_multiple_upload5.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
mysql_connect("localhost","root","root") or die (mysql_error());
mysql_select_db("mydatabase");
for($i=1;$i<=(int)($_POST["hdnLine"]);$i++)
{
if($_FILES["fileUpload".$i]["name"] != "")
{
if(move_uploaded_file($_FILES["fileUpload".$i]["tmp_name"],"thaicreate/".$_FILES["fileUpload".$i]["name"]))
{
$strSQL = "INSERT INTO gallery ";
$strSQL .="(GalleryName,Picture) VALUES ('".$_POST["txtGalleryName".$i]."','".$_FILES["fileUpload".$i]["name"]."')";
mysql_query($strSQL);
echo "Copy/Upload ".$_FILES["fileUpload".$i]["name"]." completed.<br>";
}
}
}
echo "<br><a href='php_multiple_upload6.php'>View file</a>";
mysql_close();
?>
</body>
</html>
php_multiple_upload6.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
mysql_connect("localhost","root","root") or die(mysql_error());
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM gallery";
$objQuery = mysql_query($strSQL);
$Num_Rows = mysql_num_rows($objQuery);
$Per_Page = 4; // Per Page
$Page = $_GET["Page"];
if(!$_GET["Page"])
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSQL .=" order by GalleryID ASC LIMIT $Page_Start , $Per_Page";
$objQuery = mysql_query($strSQL);
echo"<table border=\"0\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
echo "<td>";
$intRows++;
?>
<center>
<img src="thaicreate/<?php echo $objResult["Picture"];?>"><br>
<?php echo $objResult["GalleryName"];?>
<br>
</center>
<?php
echo"</td>";
if(($intRows)%2==0)
{
echo"</tr>";
}
}
echo"</tr></table>";
?>
<br>
Total <?php echo $Num_Rows;?> Record : <?php echo $Num_Pages;?> Page :
<?php
if($Prev_Page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$Prev_Page'><< Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href='$_SERVER[SCRIPT_NAME]?Page=$i'>$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$Next_Page'>Next>></a> ";
}
?>
</body>
</html>
<?php
mysql_close();
?>
Screenshot



บทความที่เกี่ยวข้อง
Go to : PHP สร้างฟอร์มสำหรับ Upload รูปภาพลงในฐานข้อมูล MySQL พร้อมกับแบบ Form สำหรับการแก้ไขรูปภาพ
Go to : PHP Upload Image (BLOB Binary Data in a MySQL Database)
Note! สำหรับ function ของ mysql
เนื่องจาก function ของ mysql จะถูก deprecated ใน version ใหม่ ๆ ฉะนั้นแนะนำให้เปลี่ยนไปใช้ function ของ mysqli
อ่านเพิ่มเติม : PHP MySQL Database (mysqli)
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2010-08-08 08:41:00 /
2017-03-25 00:48:27 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|