 |
| |
สอบถามเรื่อง Radio Button และ TextField หน่อยครับ และต้องการให้แจ้งเตือน หากกรอกข้อมุลไม่ครบ |
| |
 |
|
|
 |
 |
|
Code (ASP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
</HEAD>
<script language="javascript">
function fncSubmit(){
if(document.getElementsByName("title")[0].checked == false && document.getElementsByName("title")[1].checked == false && document.getElementsByName("title")[2].checked == false){
alert("กรุณาระบุคำนำหน้าชื่อ")
return false;
}
if(document.getElementById("n").value == ""){
alert("กรุณาระบุชื่อ")
document.getElementById("n").focus();
return false;
}
if(document.getElementById("ln").value == ""){
alert("กรุณาระบุนามสกุล")
document.getElementById("ln").focus();
return false;
}
if(confirm("Are you sure you want to Submit ?")){
document.f.target = "_top";
document.f.method = "post";
document.f.action = "update.asp";
document.f.submit();
}
}
</script>
<BODY>
<form name="f">
<input type="radio" name="title" id="title" value="นาย"onClick="fncRadio(1)" />นาย
<input type="radio" name="title" id="title" value="นางสาว" onclick="fncRadio(2)" />นางสาว
<input type="radio" name="title" id="title" value="นาง" onclick="fncRadio(3)"/>นาง
<input name="n" type="text" id="n" maxlength="30"/>
<input name="ln" type="text" id="ln" maxlength="30" />
<INPUT TYPE="button" value="Submit" onclick="fncSubmit();">
</form>
</BODY>
</HTML>
นายเปลี่ยนมาเป็นการ เช็คข้อมูลที่ต้องการให้ครบก่อนแล้วค่อย submit ด้านบนคือ ตัวอย่าง คร่าวๆ ลองดูครับ
|
 |
 |
 |
 |
| Date :
2012-10-16 14:50:32 |
By :
thep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
OH ! Yes ขอบคุณครับท่าน เจ่งมากๆครับ ขอบคุณอย่างยิ่งครับ
ขอถามท่านอีกเรื่องครับ ท่านพอจะทราบเรื่อง Autofill Form Textbox ไหมครับ
ของผมใช้ asp+access ครับ
มีตัวอย่างครับ
 ขอบคุณครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2012-10-16 15:50:14 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (ASP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
</HEAD>
<script language="javascript">
function fncSubmit(){
if(document.getElementsByName("title")[0].checked == false && document.getElementsByName("title")[1].checked == false && document.getElementsByName("title")[2].checked == false){
alert("กรุณาระบุคำนำหน้าชื่อ")
return false;
}
if(document.getElementById("n").value == ""){
alert("กรุณาระบุชื่อ")
document.getElementById("n").focus();
return false;
}
if(document.getElementById("ln").value == ""){
alert("กรุณาระบุนามสกุล")
document.getElementById("ln").focus();
return false;
}
if(confirm("Are you sure you want to Submit ?")){
document.f.target = "_top";
document.f.method = "post";
document.f.action = "update.asp";
document.f.submit();
}
}
function fncSelect(_val){
if(_val != ""){
document.f.target = "ifupdate";
document.f.method = "post";
document.f.action = "selectdata.asp?id="+_val;
document.f.submit();
}
}
</script>
<BODY>
<form name="f">
<input type="radio" name="title" id="title" value="นาย"onClick="fncRadio(1)" />นาย
<input type="radio" name="title" id="title" value="นางสาว" onclick="fncRadio(2)" />นางสาว
<input type="radio" name="title" id="title" value="นาง" onclick="fncRadio(3)"/>นาง
<input name="n" type="text" id="n" maxlength="30"/>
<input name="ln" type="text" id="ln" maxlength="30" />
<select name="slCardType" id="slCardType" onchange="fncSelect(this.value)">
<option value="">--select--</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
<select name="slCardName" id="slCardName">
<option value="">----select----</option>
</select>
<INPUT TYPE="button" value="Submit" onclick="fncSubmit();">
</form>
<iframe name="ifupdate" width="800" height="300" style="display:"></iframe>
</BODY>
</HTML>
*************** selectdata.asp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
</HEAD>
<BODY>
<%
set rs = server.createobject("adodb.recordset")
id = request("id")
str = ""
sql = "select name from tablename where id="& id
response.write "sql = "&sql
rs.open sql,conn,1,3
if not(rs.bof and rs.eof) then
do while not rs.eof
if str <> "" then str = str & "$"
str = str & trim(rs("name"))
rs.movenext
loop
end if
rs.close
set rs = nothing
%>
<script language="javascript">
function fncSubmit(_val){
if(_val != ""){
var newElem;
var where = (navigator.appName == "Microsoft Internet Explorer") ? -1 : null;
var PChooser = parent.document.f.elements["slCardName"];
while (PChooser.options.length) {
PChooser.remove(0);
}
var _arrVal = _val;
var _Value = _arrVal.split("$");
var _len = _Value.length;
for (var i = 0; i < _len; i++) {
newElem = document.createElement("option");
newElem.text = _Value[i];
newElem.value = _Value[i];
PChooser.add(newElem, where);
}
}
}
fncSubmit('<%=str%>');
</script>
</BODY>
</HTML>
ลองดู ครับ
|
 |
 |
 |
 |
| Date :
2012-10-16 17:09:42 |
By :
thep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับมากๆ ขอลองก่อนนะครับ
|
 |
 |
 |
 |
| Date :
2012-10-17 09:59:40 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ผมได้ละครับ เหลืออย่างเดียว ครับ
คือผมมีโค้ด แบบไม่ใช้ฐานข้อมูล คือ อยากให้ แสดงตัวเลข ใจ textfield ครับ รบกวนช่วยด้วย

Code (ASP)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
var aa = new Array("บัตรเครดิต","บัตรกดเงินสด","สินเชื่อ" ,"โอนหนี้");
บัตรเครดิต = new Array("บัตรเครดิต ซิตี้แบงก์ รีวอร์ด","บัตรเครดิต ซิตี้แบงก์ แม็คโคร วีซ่า","บัตรเครดิต ซิตี้ เอ็ม วีซ่า","บัตรเครดิต ซิตี้แบงก์ แพลตตินั่ม ซีเล็ค","บัตรเครดิต สแตนดาร์ด ไทเทเนียม","บัตรเครดิต เอชเอสบีซี ทอง","บัตรเครดิต เอชเอสบีซี วีซ่า แพลทินัม","บัตรเครดิต เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด",
"บัตรเครดิต เคทีซี วีซ่า แพลตินั่ม","บัตรเครดิต ยูโอบี ไทเทเนียม","บัตรเครดิต ยูโอบี วีซ่า แพลทินัม","บัตรเครดิต ยูโอบี แบล็ก","บัตรเครดิต กรุงศรี จีอี วีซ่า","บัตรเครดิต กรุงศรี จีอี วีซ่า แพลทินัม","บัตรเครดิต กรุงศรี โฮมโปร วีซ่า","บัตรเครดิต กสิกรไทย วีซ่า/มาสเตอร์การ์ด","บัตรเครดิต กสิกรไทย แพลทินัม",
"บัตรเครดิตกสิกรไทย K-Wave","บัตรเครดิต ทหารไทย","บัตรเครดิต TMB Visa Platinum","บัตรเครดิต TMB So Chil","บัตรเครดิต Firstchoice","บัตรเครดิต Central","บัตรเครดิตไทยพาณิชย์","บัตรเครดิตธนชาต","บัตรเครดิต ธนาคารแห่งประเทศจีน");
บัตรกดเงินสด = new Array("บัตรกดเงินสด ซิตี้แบงก์ รีวอร์ด","บัตรกดเงินสด สแตนดาร์ด ไทเทเนียม","บัตรกดเงินสด เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด","บัตรกดเงินสด ยูโอบี ไทเทเนียม","บัตรกดเงินสด ทหารไทย","บัตรกดเงินสด Firstchoice","บัตรกดเงินสด ไทยพาณิชย์","บัตรกดเงินสด ธนชาต");
สินเชื่อ = new Array("สินเชื่อ สแตนดาร์ดชาร์เตอร์ด","สินเชื่อ เคทีซี แคช","สินเชื่อ ยูโอบี ไทเทเนียม","สินเชื่อ ส่วนบุคคล ยูโอบีไอแคช ","สินเชื่อ กรุงศรี สไมล์ แคช ","สินเชื่อ TMB Cash 2 Go","สินเชื่อ Firstchoice","สินเชื่อ ซีไอเอ็มบี ไทย","สินเชื่อ ซิตี้ แอดวานซ์","สินเชื่อ ธนาคารไทยพาณิชย์ SCB","สินเชื่อ ธนชาต");
โอนหนี้ = new Array("โอนหนี้ ซีไอเอ็มบี ไทย","โอนหนี้ ซิตี้ แอดวานซ์");
function changeval()
{
var val1 = document.sform.sel1.value;
var optionArray = eval(val1);
for(var df=0; df<optionArray.length; df++)
{
var ss = document.sform.sel2;
ss.options.length = 0;
for(var ff=0; ff<optionArray.length; ff++)
{
var val = optionArray[ff];
ss.options[ff] = new Option(val,val);
}
}
}
</script>
<form name=sform>
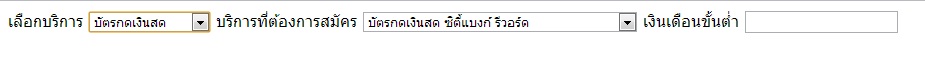
เลือกบริการ
<select name=sel1 onchange=changeval()>
<option>----เลือกบริการ----</option>
<script type="text/javascript">
for(var dd=0; dd<aa.length; dd++)
{
document.write("<option value=\""+aa[dd]+"\">"+aa[dd]+"</option>");
}
</script>
</select>
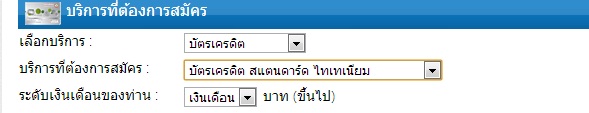
บริการที่ต้องการสมัคร
<select name=sel2>
</select>
เงินเดือนขั้นต่ำ
<input name="money" type="text" id="money" size="10" maxlength="10">
บาท
</form>
</head>
|
 |
 |
 |
 |
| Date :
2012-10-17 11:19:46 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยหน่อยนะครับ
|
ประวัติการแก้ไข
2012-10-17 11:40:00
 |
 |
 |
 |
| Date :
2012-10-17 11:32:38 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code
<script language="javascript">
var aa = new Array("บัตรเครดิต","บัตรกดเงินสด","สินเชื่อ" ,"โอนหนี้");
var _cc = new Array("บัตรเครดิต ซิตี้แบงก์ รีวอร์ด","บัตรเครดิต ซิตี้แบงก์ แม็คโคร วีซ่า","บัตรเครดิต ซิตี้ เอ็ม วีซ่า","บัตรเครดิต ซิตี้แบงก์ แพลตตินั่ม ซีเล็ค","บัตรเครดิต สแตนดาร์ด ไทเทเนียม","บัตรเครดิต เอชเอสบีซี ทอง","บัตรเครดิต เอชเอสบีซี วีซ่า แพลทินัม","บัตรเครดิต เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด",
"บัตรเครดิต เคทีซี วีซ่า แพลตินั่ม","บัตรเครดิต ยูโอบี ไทเทเนียม","บัตรเครดิต ยูโอบี วีซ่า แพลทินัม","บัตรเครดิต ยูโอบี แบล็ก","บัตรเครดิต กรุงศรี จีอี วีซ่า","บัตรเครดิต กรุงศรี จีอี วีซ่า แพลทินัม","บัตรเครดิต กรุงศรี โฮมโปร วีซ่า","บัตรเครดิต กสิกรไทย วีซ่า/มาสเตอร์การ์ด","บัตรเครดิต กสิกรไทย แพลทินัม",
"บัตรเครดิตกสิกรไทย K-Wave","บัตรเครดิต ทหารไทย","บัตรเครดิต TMB Visa Platinum","บัตรเครดิต TMB So Chil","บัตรเครดิต Firstchoice","บัตรเครดิต Central","บัตรเครดิตไทยพาณิชย์","บัตรเครดิตธนชาต","บัตรเครดิต ธนาคารแห่งประเทศจีน");
var _rl = new Array("บัตรกดเงินสด ซิตี้แบงก์ รีวอร์ด","บัตรกดเงินสด สแตนดาร์ด ไทเทเนียม","บัตรกดเงินสด เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด","บัตรกดเงินสด ยูโอบี ไทเทเนียม","บัตรกดเงินสด ทหารไทย","บัตรกดเงินสด Firstchoice","บัตรกดเงินสด ไทยพาณิชย์","บัตรกดเงินสด ธนชาต");
var _pl = new Array("สินเชื่อ สแตนดาร์ดชาร์เตอร์ด","สินเชื่อ เคทีซี แคช","สินเชื่อ ยูโอบี ไทเทเนียม","สินเชื่อ ส่วนบุคคล ยูโอบีไอแคช ","สินเชื่อ กรุงศรี สไมล์ แคช ","สินเชื่อ TMB Cash 2 Go","สินเชื่อ Firstchoice","สินเชื่อ ซีไอเอ็มบี ไทย","สินเชื่อ ซิตี้ แอดวานซ์","สินเชื่อ ธนาคารไทยพาณิชย์ SCB","สินเชื่อ ธนชาต");
var _rpl = new Array("โอนหนี้ ซีไอเอ็มบี ไทย","โอนหนี้ ซิตี้ แอดวานซ์");
function changeval(_val){
if(_val != ""){
if(_val == "บัตรเครดิต"){
var _aryValue = _cc;
}
else if(_val == "บัตรกดเงินสด"){
var _aryValue = _rl;
}
else if(_val == "สินเชื่อ"){
var _aryValue = _pl;
}
else{
var _aryValue = _rpl;
}
var _len = _aryValue.length;
var newElem;
var where = (navigator.appName == "Microsoft Internet Explorer") ? -1 : null;
var PChooser = document.f.elements["sel2"];
while (PChooser.options.length) {
PChooser.remove(0);
}
for (var i = 0; i < _len; i++) {
newElem = document.createElement("option");
newElem.text = _aryValue[i];
newElem.value = _aryValue[i];
PChooser.add(newElem, where);
}
}
else{
var newElem;
var where = (navigator.appName == "Microsoft Internet Explorer") ? -1 : null;
var PChooser = document.f.elements["sel2"];
while (PChooser.options.length) {
PChooser.remove(0);
}
newElem = document.createElement("option");
newElem.text = "----select----";
newElem.value = "";
PChooser.add(newElem, where);
}
}
</script>
<form name="f">
<select name="sel1" id="sel1" onchange="changeval(this.value);">
<option value="">--select--</option>
<option value="บัตรเครดิต">บัตรเครดิต</option>
<option value="บัตรกดเงินสด">บัตรกดเงินสด</option>
<option value="สินเชื่อ">สินเชื่อ</option>
<option value="โอนหนี้">โอนหนี้</option>
</select>
<select name="sel2" id="sel2">
<option value="">----select----</option>
</select>
</form>
|
 |
 |
 |
 |
| Date :
2012-10-17 13:07:05 |
By :
thep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยี่ยมเลยครับ แต่คือผมอยากให้ผลลัพท์ใน ฟิว ที่2 กรอกลง text field ในช่องที่ 3 อัตโนมัติเลย จะได้ไหมครับ
|
 |
 |
 |
 |
| Date :
2012-10-17 13:16:56 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณต้องการ ใส่ค่าอะไรไว้ที่ เงินเดือนขั้นต่ำ <input name="money" type="text" id="money" size="10" maxlength="10"> ครับ?
|
 |
 |
 |
 |
| Date :
2012-10-17 13:29:58 |
By :
thep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประมาณนี้ครับ
บัตรเครดิต ซิตี้แบงก์ รีวอร์ด ============15000
บัตรเครดิต สแตนดาร์ด ไทเทเนียม============15000
บัตรเครดิต เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด============50000
บัตรเครดิต ยูโอบี ไทเทเนียม============15000
บัตรเครดิต ทหารไทย============15000
บัตรเครดิต Firstchoice============8000
บัตรเครดิตไทยพาณิชย์============15000
บัตรเครดิต ธนชาต============25000
----------------------------------------------------------
บัตรกดเงินสด ซิตี้แบงก์ แม็คโคร วีซ่============15000
บัตรกดเงินสด ซิตี้ เอ็ม วีซ่า============15000
บัตรกดเงินสด ซิตี้แบงก์ แพลตตินั่ม ซีเล็ค============10000
บัตรกดเงินสด สแตนดาร์ด ไทเทเนียม============50000
บัตรกดเงินสด เอชเอสบีซี ทอง============40000
----------------------------------------------------------
สินเชื่อ สแตนดาร์ดชาร์เตอร์ด=============15000
สินเชื่อ เคทีซี แคช=============15000
บัตรเครดิต ยูโอบี ไทเทเนียม=============15000
สินเชื่อ ส่วนบุคคล ยูโอบีไอแคช=============15000
สินเชื่อกรุงศรี สไมล์ แคช =============8000
สินเชื่อ TMB Cash 2 Go=============10000
สินเชื่อ Firstchoice=============10000
สินเชื่อ ซีไอเอ็มบี ไทย=============50000
----------------------------------------------------
สินเชื่อ ซีไอเอ็มบี ไทย=============15000
สินเชื่อ ซิตี้แอดวานซ์=============15000
|
 |
 |
 |
 |
| Date :
2012-10-17 13:56:33 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code
<script language="javascript">
var aa = new Array("บัตรเครดิต","บัตรกดเงินสด","สินเชื่อ" ,"โอนหนี้");
var _cc = new Array("บัตรเครดิต ซิตี้แบงก์ รีวอร์ด","บัตรเครดิต ซิตี้แบงก์ แม็คโคร วีซ่า","บัตรเครดิต ซิตี้ เอ็ม วีซ่า","บัตรเครดิต ซิตี้แบงก์ แพลตตินั่ม ซีเล็ค","บัตรเครดิต สแตนดาร์ด ไทเทเนียม","บัตรเครดิต เอชเอสบีซี ทอง","บัตรเครดิต เอชเอสบีซี วีซ่า แพลทินัม","บัตรเครดิต เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด",
"บัตรเครดิต เคทีซี วีซ่า แพลตินั่ม","บัตรเครดิต ยูโอบี ไทเทเนียม","บัตรเครดิต ยูโอบี วีซ่า แพลทินัม","บัตรเครดิต ยูโอบี แบล็ก","บัตรเครดิต กรุงศรี จีอี วีซ่า","บัตรเครดิต กรุงศรี จีอี วีซ่า แพลทินัม","บัตรเครดิต กรุงศรี โฮมโปร วีซ่า","บัตรเครดิต กสิกรไทย วีซ่า/มาสเตอร์การ์ด","บัตรเครดิต กสิกรไทย แพลทินัม",
"บัตรเครดิตกสิกรไทย K-Wave","บัตรเครดิต ทหารไทย","บัตรเครดิต TMB Visa Platinum","บัตรเครดิต TMB So Chil","บัตรเครดิต Firstchoice","บัตรเครดิต Central","บัตรเครดิตไทยพาณิชย์","บัตรเครดิตธนชาต","บัตรเครดิต ธนาคารแห่งประเทศจีน");
var _cc_salary = new Array("15000","20000","3","4","5","6","7","8","9","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26")
var _rl = new Array("บัตรกดเงินสด ซิตี้แบงก์ รีวอร์ด","บัตรกดเงินสด สแตนดาร์ด ไทเทเนียม","บัตรกดเงินสด เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด","บัตรกดเงินสด ยูโอบี ไทเทเนียม","บัตรกดเงินสด ทหารไทย","บัตรกดเงินสด Firstchoice","บัตรกดเงินสด ไทยพาณิชย์","บัตรกดเงินสด ธนชาต");
var _rl_salary = new Array("15000","20000","3","4","5","6","7","8")
var _pl = new Array("สินเชื่อ สแตนดาร์ดชาร์เตอร์ด","สินเชื่อ เคทีซี แคช","สินเชื่อ ยูโอบี ไทเทเนียม","สินเชื่อ ส่วนบุคคล ยูโอบีไอแคช ","สินเชื่อ กรุงศรี สไมล์ แคช ","สินเชื่อ TMB Cash 2 Go","สินเชื่อ Firstchoice","สินเชื่อ ซีไอเอ็มบี ไทย","สินเชื่อ ซิตี้ แอดวานซ์","สินเชื่อ ธนาคารไทยพาณิชย์ SCB","สินเชื่อ ธนชาต");
var _pl_salary = new Array("15000","20000","3","4","5","6","7","8","9","10","11")
var _rpl = new Array("โอนหนี้ ซีไอเอ็มบี ไทย","โอนหนี้ ซิตี้ แอดวานซ์");
var _rpl_salary = new Array("15000","20000")
function changeval(_val){
if(_val != ""){
if(_val == "บัตรเครดิต"){
var _aryValue = _cc;
var _salaryValue = _cc_salary[0];
}
else if(_val == "บัตรกดเงินสด"){
var _aryValue = _rl;
var _salaryValue = _rl_salary[0];
}
else if(_val == "สินเชื่อ"){
var _aryValue = _pl;
var _salaryValue = _pl_salary[0];
}
else{
var _aryValue = _rpl;
var _salaryValue = _rpl_salary[0];
}
var _len = _aryValue.length;
var newElem;
var where = (navigator.appName == "Microsoft Internet Explorer") ? -1 : null;
var PChooser = document.f.elements["sel2"];
while (PChooser.options.length) {
PChooser.remove(0);
}
for (var i = 0; i < _len; i++) {
newElem = document.createElement("option");
newElem.text = _aryValue[i];
newElem.value = _aryValue[i];
PChooser.add(newElem, where);
}
document.getElementById("money").value = _salaryValue;
}
else{
var newElem;
var where = (navigator.appName == "Microsoft Internet Explorer") ? -1 : null;
var PChooser = document.f.elements["sel2"];
while (PChooser.options.length) {
PChooser.remove(0);
}
newElem = document.createElement("option");
newElem.text = "----select----";
newElem.value = "";
PChooser.add(newElem, where);
}
}
function fncSetvalue(_index){
var _val = document.getElementById("slCardType").value;
if(_val != ""){
if(_val == "บัตรเครดิต"){
var _salaryValue = _cc_salary[_index];
}
else if(_val == "บัตรกดเงินสด"){
var _salaryValue = _rl_salary[_index];
}
else if(_val == "สินเชื่อ"){
var _salaryValue = _pl_salary[_index];
}
else{
var _salaryValue = _rpl_salary[_index];
}
document.getElementById("money").value = _salaryValue;
}
else{
document.getElementById("money").value = "";
}
}
</script>
<form name="f">
<select name="sel1" id="sel1" onchange="changeval(this.value);">
<option value="">--select--</option>
<option value="บัตรเครดิต">บัตรเครดิต</option>
<option value="บัตรกดเงินสด">บัตรกดเงินสด</option>
<option value="สินเชื่อ">สินเชื่อ</option>
<option value="โอนหนี้">โอนหนี้</option>
</select>
<select name="sel2" id="sel2">
<option value="">----select----</option>
</select>เงินเดือนขั้นต่ำ
<input name="money" type="text" id="money" size="10" maxlength="10">
</form>
|
 |
 |
 |
 |
| Date :
2012-10-17 14:23:12 |
By :
thep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code
<script language="javascript">
var aa = new Array("บัตรเครดิต","บัตรกดเงินสด","สินเชื่อ" ,"โอนหนี้");
var _cc = new Array("บัตรเครดิต ซิตี้แบงก์ รีวอร์ด","บัตรเครดิต ซิตี้แบงก์ แม็คโคร วีซ่า","บัตรเครดิต ซิตี้ เอ็ม วีซ่า","บัตรเครดิต ซิตี้แบงก์ แพลตตินั่ม ซีเล็ค","บัตรเครดิต สแตนดาร์ด ไทเทเนียม","บัตรเครดิต เอชเอสบีซี ทอง","บัตรเครดิต เอชเอสบีซี วีซ่า แพลทินัม","บัตรเครดิต เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด",
"บัตรเครดิต เคทีซี วีซ่า แพลตินั่ม","บัตรเครดิต ยูโอบี ไทเทเนียม","บัตรเครดิต ยูโอบี วีซ่า แพลทินัม","บัตรเครดิต ยูโอบี แบล็ก","บัตรเครดิต กรุงศรี จีอี วีซ่า","บัตรเครดิต กรุงศรี จีอี วีซ่า แพลทินัม","บัตรเครดิต กรุงศรี โฮมโปร วีซ่า","บัตรเครดิต กสิกรไทย วีซ่า/มาสเตอร์การ์ด","บัตรเครดิต กสิกรไทย แพลทินัม",
"บัตรเครดิตกสิกรไทย K-Wave","บัตรเครดิต ทหารไทย","บัตรเครดิต TMB Visa Platinum","บัตรเครดิต TMB So Chil","บัตรเครดิต Firstchoice","บัตรเครดิต Central","บัตรเครดิตไทยพาณิชย์","บัตรเครดิตธนชาต","บัตรเครดิต ธนาคารแห่งประเทศจีน");
var _cc_salary = new Array("15000","20000","3","4","5","6","7","8","9","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26")
var _rl = new Array("บัตรกดเงินสด ซิตี้แบงก์ รีวอร์ด","บัตรกดเงินสด สแตนดาร์ด ไทเทเนียม","บัตรกดเงินสด เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด","บัตรกดเงินสด ยูโอบี ไทเทเนียม","บัตรกดเงินสด ทหารไทย","บัตรกดเงินสด Firstchoice","บัตรกดเงินสด ไทยพาณิชย์","บัตรกดเงินสด ธนชาต");
var _rl_salary = new Array("15000","20000","3","4","5","6","7","8")
var _pl = new Array("สินเชื่อ สแตนดาร์ดชาร์เตอร์ด","สินเชื่อ เคทีซี แคช","สินเชื่อ ยูโอบี ไทเทเนียม","สินเชื่อ ส่วนบุคคล ยูโอบีไอแคช ","สินเชื่อ กรุงศรี สไมล์ แคช ","สินเชื่อ TMB Cash 2 Go","สินเชื่อ Firstchoice","สินเชื่อ ซีไอเอ็มบี ไทย","สินเชื่อ ซิตี้ แอดวานซ์","สินเชื่อ ธนาคารไทยพาณิชย์ SCB","สินเชื่อ ธนชาต");
var _pl_salary = new Array("15000","20000","3","4","5","6","7","8","9","10","11")
var _rpl = new Array("โอนหนี้ ซีไอเอ็มบี ไทย","โอนหนี้ ซิตี้ แอดวานซ์");
var _rpl_salary = new Array("15000","20000")
function changeval(_val){
if(_val != ""){
if(_val == "บัตรเครดิต"){
var _aryValue = _cc;
var _salaryValue = _cc_salary[0];
}
else if(_val == "บัตรกดเงินสด"){
var _aryValue = _rl;
var _salaryValue = _rl_salary[0];
}
else if(_val == "สินเชื่อ"){
var _aryValue = _pl;
var _salaryValue = _pl_salary[0];
}
else{
var _aryValue = _rpl;
var _salaryValue = _rpl_salary[0];
}
var _len = _aryValue.length;
var newElem;
var where = (navigator.appName == "Microsoft Internet Explorer") ? -1 : null;
var PChooser = document.f.elements["sel2"];
while (PChooser.options.length) {
PChooser.remove(0);
}
for (var i = 0; i < _len; i++) {
newElem = document.createElement("option");
newElem.text = _aryValue[i];
newElem.value = _aryValue[i];
PChooser.add(newElem, where);
}
document.getElementById("money").value = _salaryValue;
}
else{
var newElem;
var where = (navigator.appName == "Microsoft Internet Explorer") ? -1 : null;
var PChooser = document.f.elements["sel2"];
while (PChooser.options.length) {
PChooser.remove(0);
}
newElem = document.createElement("option");
newElem.text = "----select----";
newElem.value = "";
PChooser.add(newElem, where);
}
}
function fncSetvalue(_index){
var _val = document.getElementById("slCardType").value;
if(_val != ""){
if(_val == "บัตรเครดิต"){
var _salaryValue = _cc_salary[_index];
}
else if(_val == "บัตรกดเงินสด"){
var _salaryValue = _rl_salary[_index];
}
else if(_val == "สินเชื่อ"){
var _salaryValue = _pl_salary[_index];
}
else{
var _salaryValue = _rpl_salary[_index];
}
document.getElementById("money").value = _salaryValue;
}
else{
document.getElementById("money").value = "";
}
}
</script>
<form name="f">
<select name="sel1" id="sel1" onchange="changeval(this.value);">
<option value="">--select--</option>
<option value="บัตรเครดิต">บัตรเครดิต</option>
<option value="บัตรกดเงินสด">บัตรกดเงินสด</option>
<option value="สินเชื่อ">สินเชื่อ</option>
<option value="โอนหนี้">โอนหนี้</option>
</select>
<select name="sel2" id="sel2" onchange="fncSetvalue(this.selectedIndex);">
<option value="">----select----</option>
</select>เงินเดือนขั้นต่ำ
<input name="money" type="text" id="money" size="10" maxlength="10">
</form>
|
 |
 |
 |
 |
| Date :
2012-10-17 14:24:40 |
By :
thep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค้าบผม
|
 |
 |
 |
 |
| Date :
2012-10-18 11:20:50 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|