 |
| |
รบกวนสอบถามเกี่ยวการใช้ Markimage ในการเปลี่ยนรูปบน Bubble Chart เป็นรูปอื่นด้วยASP.NETครับ ^ ^" |
| |
 |
|
|
 |
 |
|
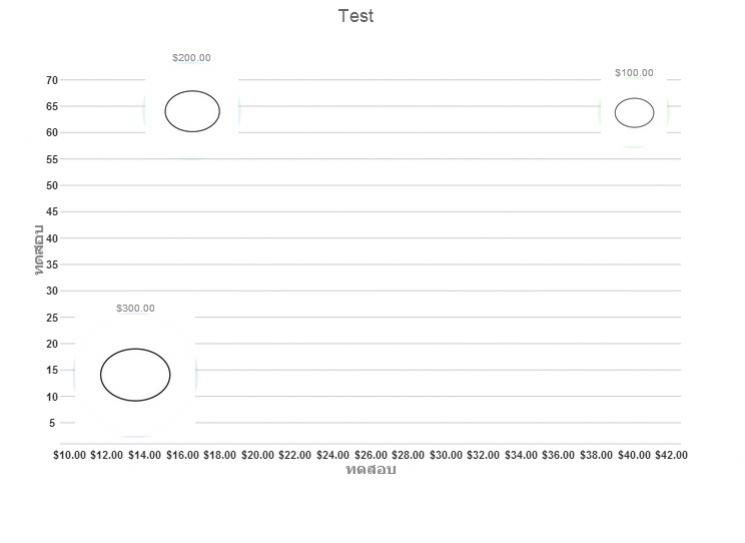
พอดีผมได้ลองใช้ jQuery กับ Wijmo Widgets ทำออกมาได้ประมาณนี้ล่ะครับ

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default4.aspx.cs" Inherits="Default4" %>
<!DOCTYPE html>
<!--jQuery References-->
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js" type="text/javascript"></script>
<!--Theme-->
<link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets CSS-->
<link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20131.1.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20131.1.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20131.1.min.js" type="text/javascript"></script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Test</title>
<script type="text/javascript">
$(document).ready(function () {
$("#wijbubblechart").wijbubblechart({
axis: {
y: { text: "ทดสอบ" },
x: { text: "ทดสอบ", annoFormatString: "C0" }
},
chartLabel: { position: "outside" },
chartLabelFormatString: "C0",
header: { text: "Test" },
hint: {
content: function () {
return this.data.label + '\n ' + Globalize.format(this.y1, "C0") + '';
}
},
legend: { visible: false },
minimumSize: 10,
maximumSize: 30,
seriesList: [{
label: "จุดที่ 1 ",
data: {
x: [40],
y: [63.8],
y1: [100]
},
markers: {
symbol: [
{ url: "http://www.qualitylogoproducts.com/custom-stickers/3x4-true-oval-label-extralarge.jpg" }
]
}
}, {
label: "จุดที่ 2 ",
data: {
x: [16.5],
y: [64.1],
y1: [200]
},
markers: {
symbol: [
{ url: "http://www.qualitylogoproducts.com/custom-stickers/3x4-true-oval-label-extralarge.jpg" }
]
}
}, {
label: "จุดที่ 3",
data: {
x: [13.5],
y: [14],
y1: [300]
},
markers: {
symbol: [
{ url: "http://www.qualitylogoproducts.com/custom-stickers/3x4-true-oval-label-extralarge.jpg" }
]
}
}]
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="wijbubblechart" style="width: 700px; height: 500px"></div>
</form>
</body>
</html>
เพียงแต่ว่า คำสั่ง MarkerImage มันน่าจะใช้ง่ายกว่า พร้อมทั้งเซฟเป็นไฟล์ .jpg ได้เลย เพราะถ้าทำเเบบด้านบน เวลาเซฟมันจะเซฟเป็นหน้าเพจน่ะครับ พอจะมีวิธีอื่นบ้างไหมหรือ หรือแหล่งอ้างอิงที่สามารถศึกษาเพิ่มเติมได้ ^ ^"
|
 |
 |
 |
 |
| Date :
2013-06-14 10:16:51 |
By :
VerXus |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|