 |
|
Database : famdb
table : employee

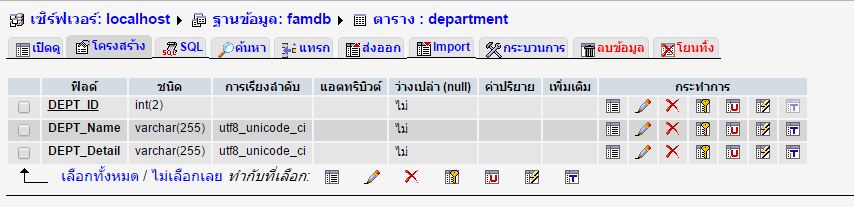
table : department

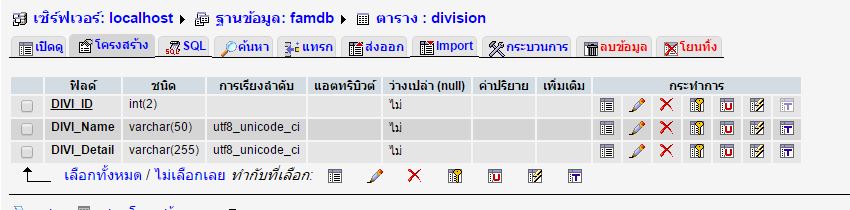
table : division

ไฟล์ userlogin.php เป็นไฟล์ที่เราจะใส่โค๊ด Autocomplete ให้ไฟล์นี้ครับ แล้วส่งค่าไปเรียกใช้ข้อมูลจาก userlogin_show.php ให้พิมพ์โค๊ดดังนี้
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.20/themes/start/jquery-ui.css" type="text/css" media="all" />
<!-- เรียกไฟล์ css ของ jquery ui -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<!-- เรียกไฟล์ jquery -->
<script src="http://code.jquery.com/ui/1.8.20/jquery-ui.min.js" type="text/javascript"></script>
<style>
.ui-autocomplete-loading {
background: white url('ui-anim_basic_16x16.gif') right center no-repeat;/*แสดงตัวโหลด*/
}
.ui-corner-all{
font-size:14px;
}
</style>
<script>
$(function() {
$( "#EMPY_ID" ).autocomplete({//กำหนดให้ทำงานที่ รหัสพนักงาน โดยเรากำหนด id ให้ Input ชื่อ EMPY_ID
source: "userlogin_show.php",//เรียกข้อมูลจากไฟล์ "userlogin_show.php โดยจะส่งparams ชื่อ term ไปด้วย
minLength: 2,//ทำงานเมื่อพิมพ์ตั้งแต่ 2 ตัวอักษรขึ้นไป
select: function( event, ui ) {//เมื่อกดเลือกที่ Auto Complete ก็ให้แสดง Auto Fill ใน Input ต่างๆดังนี้
$('#EMPY_Name_TH').val(ui.item.name);//แสดงชื่อ
$('#DIVI_ID').val(ui.item.position);//แสดงตำแหน่ง
$('#DEPT_ID').val(ui.item.dept);//แสดงฝ่าย
}
})
});
</script>
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<h4><i class="fa fa-fw fa-check"></i>เพิ่มข้อมูลผู้ใช้งานระบบ</h4>
</div>
<div class="panel-body">
<div class="form-group">
<label class="col-sm-2 control-label">รหัสพนักงาน :</label>
<div class="col-sm-3">
<input name="EMPY_ID" type="text" class="form-control1" id="EMPY_ID" placeholder="" value="" />
</div>
<label class="col-sm-2 control-label">ชื่อผู้ใช้งาน :</label>
<div class="col-sm-3">
<input name="EMPY_Name_TH" type="text" disabled="disabled" class="form-control1" id="EMPY_Name_TH" placeholder="" value="" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">ตำแหน่ง :</label>
<div class="col-sm-3">
<input name="DEPT_ID" type="text" disabled="disabled" class="form-control1" id="DEPT_ID" placeholder="" value="" />
</div>
<label class="col-sm-2 control-label">ฝ่าย :</label>
<div class="col-sm-3">
<input name="DIVI_ID" type="text" disabled="disabled" class="form-control1" id="DIVI_ID" placeholder="" value="" />
</div>
</div>
ไฟล์ userlogin_show.php คือไฟล์ที่ทำหน้าที่ นำข้อมูลส่ง มาจาก userlogin.php มาค้นหาข้อมูลจากฐานข้อมูลของพนักงาน
Code (PHP)
<?php
header('content-type: text/html; charset: utf-8');//รองรับภาษาไทย
if(!empty($_GET["term"])){//ค่าที่ส่งมาไม่ว่าง
$connect=mysql_connect('localhost','root','root');//เชื่อมต่อกับฐานข้อมูล
mysql_select_db('famdb');//เลือก Database
mysql_query('SET NAMES utf8');//แสดงข้อมูลรองรับภาษาไทย
$param = $_GET["term"]; //รับParamที่ส่งมา ชื่อ term
$query = mysql_query("SELECT * FROM employee WHERE EMPY_ID LIKE '%$param%' "); //ค้นหาข้อมูลพนักงานในเทเบิล employee
for ($x = 0, $numrows = mysql_num_rows($query); $x < $numrows; $x++) {
$row = mysql_fetch_assoc($query);
$employee[$x] = array("id"=>$row['id'],"label" => $row["EMPY_ID"],"value"=>$row['EMPY_ID'],"name"=>$row['EMPY_Name_TH'],"position"=>$row['DIVI_ID'],"dept"=>$row['DEPT_ID']);
}
$response = json_encode($employee) ; //แปลงข้อมูลใน $employee ซึ่งเป็นตัวแปรแบบ Array ให้้เป็น JSON
echo $response; //echo ข้อมูลออกมา เพื่อให้หน้า request สามารถดึงข้อมูลไปใช้ได้
mysql_close($connect); //ปิดการเชื่อมต่อกับฐานข้อมูล
}
?>
Tag : HTML/CSS, WebService, Windows, Web Service
|
|
|
 |
 |
 |
 |
| Date :
2016-09-08 16:30:18 |
By :
niranait |
View :
1557 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |