 |
| |
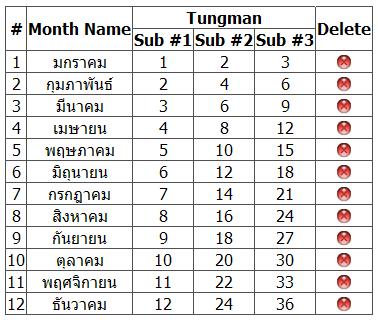
Gridview สามารถแก้ไขส่วน Header ให้มีหลาย column ได้ไหมครับ |
| |
 |
|
|
 |
 |
|
น่าจะทำได้หลายวิธีครับ แต่ปกติผมถนัดการแทรก table ลงใน column ของ Grid ในรุปแบบของการ TemplateField & FindControl ครับ
Code (VB.NET)
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget1" runat="server"></asp:Label>
<asp:Label id="lblBudget2" runat="server"></asp:Label>
<asp:Label id="lblBudget3" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Go to : ASP.NET GridView Control - FindControl
|
 |
 |
 |
 |
| Date :
2010-09-03 11:54:21 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ ตอนนี้ผมก็ใช้คำสั่ง TemplateField เหมือนกันครับแต่ไม่สามารถทำให้ Header text แสดงหลาย column ได้ครับ
อย่างเช่น header budget มีหัวข้อย่อยอีกในตัวของมันเองน่ะครับ เฉพาะส่วน Header เท่านั้นนะครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2010-09-03 12:06:36 |
By :
war |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ยาวหน่อยนะ แก้จากของเก่า ที่ไม่เกี่ยวเลยติดมาเต็มเลย
MyGridView.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MyGridView.aspx.cs" Inherits="MyGridView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
</form>
</body>
</html>
MyGridView.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class MyGridView : System.Web.UI.Page
{
private DataTable dataSource;
protected void Page_Init(object sender, EventArgs e)
{
dataSource = new DataTable();
dataSource = ViewState["dataSource"] != null ? (DataTable)ViewState["dataSource"] : GetDataSource();
}
protected void Page_Load(object sender, EventArgs e)
{
BoundField Index = new BoundField();
Index.DataField = "ID";
Index.ItemStyle.HorizontalAlign = HorizontalAlign.Center;
BoundField MonthName = new BoundField();
MonthName.DataField = "Month";
MonthName.ItemStyle.HorizontalAlign = HorizontalAlign.Center;
BoundField Tungman1 = new BoundField();
Tungman1.DataField = "Tungman1";
Tungman1.ItemStyle.HorizontalAlign = HorizontalAlign.Center;
BoundField Tungman2 = new BoundField();
Tungman2.DataField = "Tungman2";
Tungman2.ItemStyle.HorizontalAlign = HorizontalAlign.Center;
BoundField Tungman3 = new BoundField();
Tungman3.DataField = "Tungman3";
Tungman3.ItemStyle.HorizontalAlign = HorizontalAlign.Center;
CommandField DeleteButtom = new CommandField();
DeleteButtom.ButtonType = ButtonType.Image;
DeleteButtom.ShowEditButton = false;
DeleteButtom.ShowDeleteButton = true;
DeleteButtom.DeleteImageUrl = "~/images/delete-16x16.png";
DeleteButtom.ItemStyle.HorizontalAlign = HorizontalAlign.Center;
GridView1.AutoGenerateColumns = false;
GridView1.DataKeyNames = new String[] { "ID" };
GridView1.RowCreated += new GridViewRowEventHandler(GridView1_RowCreated);
GridView1.RowDataBound += new GridViewRowEventHandler(GridView1_RowDataBound);
GridView1.RowDeleting += new GridViewDeleteEventHandler(GridView1_RowDeleting);
if (!IsPostBack)
{
GridView1.Columns.Add(Index);
GridView1.Columns.Add(MonthName);
GridView1.Columns.Add(Tungman1);
GridView1.Columns.Add(Tungman2);
GridView1.Columns.Add(Tungman3);
GridView1.Columns.Add(DeleteButtom);
GridView1.DataSource = dataSource;
GridView1.DataBind();
}
ViewState["dataSource"] = dataSource;
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
ImageButton DeleteButton = e.Row.Cells[5].Controls[0] as ImageButton;
DeleteButton.OnClientClick = "javascript:return confirm('คุณต้องการลบข้อมูลนี้ใช่หรือไม่')";
}
}
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.Header)
{
GridView Gv = sender as GridView;
e.Row.Cells.Clear();
TableCell Cell1 = new TableCell();
Cell1.RowSpan = 2;
Cell1.Text = "#";
Cell1.Style.Add(HtmlTextWriterStyle.TextAlign, "center");
Cell1.Style.Add(HtmlTextWriterStyle.FontWeight, "bold");
TableCell Cell2 = new TableCell();
Cell2.RowSpan = 2;
Cell2.Text = "Month Name";
Cell2.Style.Add(HtmlTextWriterStyle.TextAlign, "center");
Cell2.Style.Add(HtmlTextWriterStyle.FontWeight, "bold");
TableCell Cell3 = new TableCell();
Cell3.ColumnSpan = 3;
Cell3.Text = "Tungman";
Cell3.Style.Add(HtmlTextWriterStyle.TextAlign, "center");
Cell3.Style.Add(HtmlTextWriterStyle.FontWeight, "bold");
TableCell Cell4 = new TableCell();
Cell4.RowSpan = 2;
Cell4.Text = "Delete";
Cell4.Style.Add(HtmlTextWriterStyle.TextAlign, "center");
Cell4.Style.Add(HtmlTextWriterStyle.FontWeight, "bold");
GridViewRow Gvr1 = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Insert);
Gvr1.Cells.Add(Cell1);
Gvr1.Cells.Add(Cell2);
Gvr1.Cells.Add(Cell3);
Gvr1.Cells.Add(Cell4);
TableCell Cell5 = new TableCell();
Cell5.Text = "Sub #1";
Cell5.Style.Add(HtmlTextWriterStyle.TextAlign, "center");
Cell5.Style.Add(HtmlTextWriterStyle.FontWeight, "bold");
TableCell Cell6 = new TableCell();
Cell6.Text = "Sub #2";
Cell6.Style.Add(HtmlTextWriterStyle.TextAlign, "center");
Cell6.Style.Add(HtmlTextWriterStyle.FontWeight, "bold");
TableCell Cell7 = new TableCell();
Cell7.Text = "Sub #3";
Cell7.Style.Add(HtmlTextWriterStyle.TextAlign, "center");
Cell7.Style.Add(HtmlTextWriterStyle.FontWeight, "bold");
GridViewRow Gvr2 = new GridViewRow(1, 0, DataControlRowType.Header, DataControlRowState.Insert);
Gvr2.Cells.Add(Cell5);
Gvr2.Cells.Add(Cell6);
Gvr2.Cells.Add(Cell7);
Gv.Controls[0].Controls.AddAt(0, Gvr1);
Gv.Controls[0].Controls.AddAt(1, Gvr2);
}
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
dataSource.Rows[((int)GridView1.DataKeys[e.RowIndex].Value) - 1].Delete();
dataSource.AcceptChanges();
GridView1.DataSource = dataSource;
GridView1.DataBind();
ViewState["dataSource"] = dataSource;
MessageBox.Show(GridView1.DataKeys[e.RowIndex].Value.ToString());
}
private DataTable GetDataSource()
{
DataTable Dt = new DataTable();
Dt.Columns.Add(new DataColumn("ID", typeof(int)));
Dt.Columns.Add(new DataColumn("Month", typeof(string)));
Dt.Columns.Add(new DataColumn("Tungman1", typeof(int)));
Dt.Columns.Add(new DataColumn("Tungman2", typeof(int)));
Dt.Columns.Add(new DataColumn("Tungman3", typeof(int)));
for (int i = 1; i <= 12; i++)
{
DataRow Dr = Dt.NewRow();
Dr["ID"] = i.ToString();
Dr["Month"] = DateTime.Parse(string.Format("1/{0}/2010", i.ToString())).ToString("MMMM");
Dr["Tungman1"] = i;
Dr["Tungman2"] = i * 2;
Dr["Tungman3"] = i * 3;
Dt.Rows.Add(Dr);
}
return Dt;
}
}
|
ประวัติการแก้ไข
2010-09-03 12:24:47
 |
 |
 |
 |
| Date :
2010-09-03 12:11:04 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ mr.win กับ tungman มากครับ เดี๋ยวลองทำดูก่อน
|
 |
 |
 |
 |
| Date :
2010-09-03 12:16:50 |
By :
war |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เป็น win app นะครับ
Code (VB.NET)
Public Class Form1
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
For i As Integer = 0 To Me.DataGridView1.ColumnCount - 1
Me.DataGridView1.Columns(i).Width = 70 'กว้างซัก 70
Next
Me.DataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.EnableResizing 'ยืดได้หดได้
Me.DataGridView1.ColumnHeadersHeight = Me.DataGridView1.ColumnHeadersHeight * 2 'ขยายความยาวเพื่อเตรียมสำหรับการ Merge
Me.DataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.BottomCenter 'ให้ตัวหนังสืออยู่ ล่าง,กลาง
End Sub
Private Sub DataGridView1_ColumnWidthChanged(ByVal sender As Object, ByVal e As System.Windows.Forms.DataGridViewColumnEventArgs) Handles DataGridView1.ColumnWidthChanged
Dim rec As Rectangle = Me.DataGridView1.DisplayRectangle 'เก็บค่า Location , x , y เข้าตัวแปร rec
rec.Height = Me.DataGridView1.ColumnHeadersHeight / 2 'ความสูงเอามาหาร 2 ซะ จะได้เหลือเฉพาะที่เรา วาดลงไป
Me.DataGridView1.Invalidate(rec) 'ทำให้มันกลับมาเป็นเหมือนเดิม
End Sub
Private Sub DataGridView1_Paint(ByVal sender As System.Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles DataGridView1.Paint
Dim format As StringFormat = New StringFormat 'รูปแบบของตัวอักษร(หัวคอลัมน์ที่ Merge)
format.Alignment = StringAlignment.Center 'อยู่ตรงกลาง
'Group A
Dim recA As Rectangle = Me.DataGridView1.GetCellDisplayRectangle(0, -1, True) 'จุดเริ่มต้นของ Group A 0 คือ Index ของ คอลัมน์ ส่วน -1 คือ Index ของ แถวครับ
Dim widthA As Integer = Me.DataGridView1.Columns(1).Width 'ความกว้าง ค่าตรงนี้ยังไงก็ได้ 70 อยุ่แล้วแต่จะเกิดประโยชน์ตอนที่เรา Resize ความกว้างของ Column
recA.X += 1 'เผื่อขอบ
recA.Y += 1 'เผื่อขอบ
recA.Width = (recA.Width + widthA) - 2 'กว้าง ครอบคลุม 2 column
recA.Height = recA.Height / 2 - 2 'ยาว ครึ่งหนึ่ง
e.Graphics.FillRectangle(New SolidBrush(Color.LightBlue), recA) ' ทำการวาดพื้นลงไป ปรับแต่งค่าต่าง ๆ อยากได้สีอะไรเลือกเอาตามใจชอบนะครับ
e.Graphics.DrawString("A", New Font("ms sans serif", 12, FontStyle.Bold), Brushes.Blue, recA, format) 'วาดชื่อ column ที่ทำการ Merge ปรับแต่งค่าต่าง ๆ (font,สี)
'Group B
Dim recB As Rectangle = Me.DataGridView1.GetCellDisplayRectangle(2, -1, True) 'จุดเริ่มต้นของ Group B
Dim widthB As Integer = Me.DataGridView1.Columns(3).Width + Me.DataGridView1.Columns(4).Width 'ความกว้าง ถ้าใครมี logic ในการคำนวณดีกว่านี้ก็ตามสะดวกนะครับ
recB.X += 1
recB.Y += 1
recB.Width = (recB.Width + widthB) - 2 ' ครอบคลุม 3 column ถ้าใครมี logic ดีกว่านี้ก็ลองดูครับ
recB.Height = recB.Height / 2 - 2
e.Graphics.FillRectangle(New SolidBrush(Color.Orange), recB) 'เหมือน GroupA
e.Graphics.DrawString("B", New Font("ms sans serif", 12, FontStyle.Bold), Brushes.Red, recB, format) 'เหมือน GroupA
'Group C
Dim recC As Rectangle = Me.DataGridView1.GetCellDisplayRectangle(5, -1, True) 'จุดเริ่มต้นของ Group C
Dim widthC As Integer = Me.DataGridView1.Columns(6).Width + Me.DataGridView1.Columns(7).Width + Me.DataGridView1.Columns(8).Width 'ความกว้าง
recC.X += 1
recC.Y += 1
recC.Width = (recC.Width + widthC) - 2 ' ครอบคลุม 4 column
recC.Height = recC.Height / 2 - 2
e.Graphics.FillRectangle(New SolidBrush(Color.LightGreen), recC) 'เหมือน Group B
e.Graphics.DrawString("C", New Font("ms sans serif", 12, FontStyle.Bold), Brushes.Green, recC, format) 'เหมือน Group B
End Sub
End Class
|
 |
 |
 |
 |
| Date :
2010-09-07 16:10:50 |
By :
สุพัฒน์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับพี่
|
 |
 |
 |
 |
| Date :
2010-09-13 15:51:49 |
By :
บอล |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
---ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2011-02-10 10:27:37 |
By :
anasta |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่รู้ว่าได้หรือยังนะครับ ผมเลยลองเอาโค้ดที่ผมทำเมื่อกี้มาให้ดูครับ
Code (VB.NET)
Protected Sub gvSearch_RowCreated(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.Header Then
Dim header As GridView = CType(sender, GridView)
Dim gvr As New GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Insert)
Dim tCell As New TableCell()
tCell.Text = "Previous 4"
tCell.ColumnSpan = 2
tCell.Height = 24
tCell.HorizontalAlign = HorizontalAlign.Center
gvr.Cells.Add(tCell)
tCell = New TableCell()
tCell.Text = "Previous 3"
tCell.ColumnSpan = 2
tCell.Height = 24
tCell.HorizontalAlign = HorizontalAlign.Center
gvr.Cells.Add(tCell)
tCell = New TableCell()
tCell.Text = "Previous 2"
tCell.ColumnSpan = 2
tCell.Height = 24
tCell.HorizontalAlign = HorizontalAlign.Center
gvr.Cells.Add(tCell)
tCell = New TableCell()
tCell.Text = "Previous 1"
tCell.ColumnSpan = 2
tCell.Height = 24
tCell.HorizontalAlign = HorizontalAlign.Center
gvr.Cells.Add(tCell)
' Add the Merged TableCell to the GridView Header
Dim tbl As Table = TryCast(gvSearch.Controls(0), Table)
If tbl IsNot Nothing Then
tbl.Rows.AddAt(0, gvr)
End If
End If
End Sub
จะได้ดังรูปนะครับ

|
 |
 |
 |
 |
| Date :
2011-02-23 15:43:00 |
By :
ptou |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|