 |
| |
สอบถาม Code คำสั่งเกี่ยวกับการจัดรูปแบบ Menu DropDown Css |
| |
 |
|
|
 |
 |
|
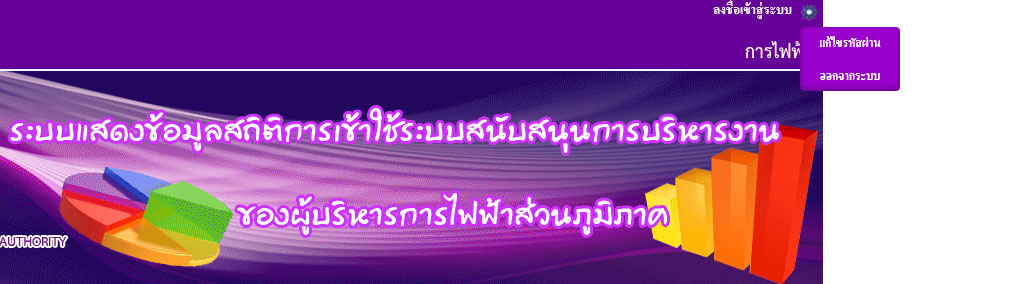
ตอนนี้เขียน menu dropdown css อยู่ค่ะ
ตามรูป พอเม้าส์ชี้ไอคอน แล้วมีเมนูลงมามันจะเลยออกไปด้านนอก อยากให้ขอบขวามือมันตรงกับไอคอนด้านบน รบกวนดูโค้ดให้มีนะค่ะ

Css
body { position:relative;margin:0;height: 300px; padding: 1px; }
.menu {
background-color:#660099;
text-align:center;
float:right;
margin:0px;
padding:0px;
}
.menu li {
position:relative;
display:block;
padding: 5px 0px;
list-style: none;
list-style-position:inside;
border-radius:4px;
text-align:center;
}
.menu li a {
font-family:Angsana New;
font-size:30;
color:#fff;
font-weight:bold;
display:block;
text-decoration:none;
margin:0;
}
.menu ul li:hover {
background:#FFFFFF;
z-index:1;
-webkit-box-shadow: inset 0px -2px 8px 0px rgba(0, 0, 0, 0.35);
box-shadow: inset 0px -2px 8px 0px rgba(0, 0, 0, 0.35);
}
.menu ul li:hover a {
font-family:Angsana New;
color:#000;
}
.menu ul {
display:none;
position:absolute;
background:#9900cc;
min-width:500%;
padding:0;
margin:5px 0 0 ;
float:none;
border-radius:4px;
-webkit-box-shadow: inset 0px -2px 8px 0px rgba(0, 0, 0, 0.35);
box-shadow: inset 0px -2px 8px 0px rgba(0, 0, 0, 0.35);
}
.menu li:hover ul ul, .menu li:hover ul ul ul
{
display: none;
}
.menu li:hover ul, .menu ul li:hover ul, .menu ul ul li:hover ul {
display: block;
}
Code (ASP.Net)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TT.aspx.cs" Inherits="TT.TT" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="StyleSheet1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<center>
<div style=" background-color:#660099; height:40px; width:980px; text-align:right;"> <%--Top--%>
<table width="980">
<tr>
<td align="right" style="vertical-align:text-top; height:40px;">
<asp:Label ID="Label_Login" runat="server" Text="ลงชื่อเข้าสู่ระบบ"
style="color: #FFFFFF; font-size:large; font-weight: 700; font-family: 'Angsana New';"></asp:Label>
<ul id="nav" class="menu">
<li><a href="#"><img src="Icon-Edit.png" style="border-width:0; vertical-align:top; width:20px; height:20px; " /></a>
<ul>
<li><a href="Edit.aspx">แก้ไขรหัสผ่าน</a></li>
<li><a href="Edit.aspx">ออกจากระบบ</a></li>
</ul>
</li>
</ul>
</td>
</tr>
</table>
</div>
<div style=" background-image:url(bannerHead.gif); height:250px; width:980px;"></div> <%--Banner--%>
</center>
</form>
</body>
</html>
Tag : .NET, HTML/CSS, Web (ASP.NET)
|
|
|
 |
 |
 |
 |
| Date :
2013-07-26 14:05:21 |
By :
Ant |
View :
2689 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะลองปรับพวก CSS ดูน่ะครับ 
|
 |
 |
 |
 |
| Date :
2013-07-27 19:35:44 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแล้วอะพี่วิน กะไม่ได้ ไม่รู้มัน Code ตรงไหนต้องปรับ พอแนะด้ไหมค่ะ
|
 |
 |
 |
 |
| Date :
2013-07-27 21:55:39 |
By :
TBG'z |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มใน code ตรง บรรทัดที่ 21 ใน tag <ul> เป็น <ul style="position:absolute ;right:0px >
คิดว่าน่าจะได้นะครับ รองดู
|
 |
 |
 |
 |
| Date :
2014-03-26 02:17:41 |
By :
คนผ่านทาง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มใน code ตรง บรรทัดที่ 21 ใน tag <ul> เป็น <ul style="position:absolute ;right:0px">
คิดว่าน่าจะได้นะครับ รองดู
|
 |
 |
 |
 |
| Date :
2014-03-26 02:19:27 |
By :
คนผ่านทาง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|