 |
| |
มีปัญหาเกี่ยวกับการแสดงข้อมูลใน pie chart จาก sql server asp.net c# |
| |
 |
|
|
 |
 |
|
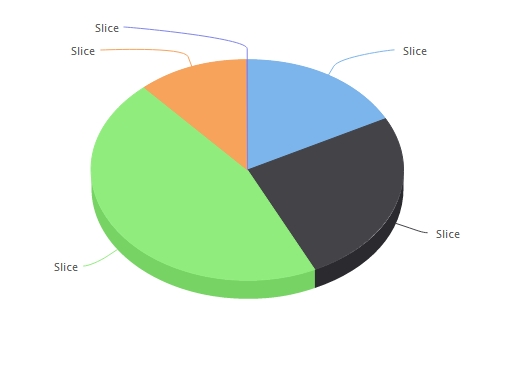
ดึงข้อมูลจากฐานข้อมูลมาแสดงใน pie chart แสดงจำนวนได้ตามปกติ แต่ว่าตรงชื่อแสดงไม่ได้ มันขึ้นตามรูปด่านล่าง

Code
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: '% of Contract form 2012 to 2015'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
credits: false,
series: [{
type: 'pie',
name: 'Number of contract',
data: <%= chartData%> // แสดงจำนวนในแต่ละปี ข้อมูลที่ได้ [318,471,838,211,1] แล้วก็มี <%= chartData2%> แสดงปี ค.ศ. ข้อมูลที่ได้ [2013,2014,2015,2016,2019]
}]
});
});
พอเอา ปีค.ศ. มาใส่ด้วยมันไม่แสดงผล จำนวนนั้นมันคิดค่าเป็น % ให้เอง
อันนี้คือแบบที่แสดงผลได้
Code
[
['2013', 28.3],
['2014', 40.8],
{
name: '2015',
y: 10.6,
sliced: true,
selected: true
},
['2012', 20.2],
]
แต่ที่ลองเอาทั้งปีและค่ามาใส่ มันได้ค่าเป็น [318,471,838,211,1] , [2013,2014,2015,2016,2019]
จะทำให้มันแสดงแบบอันข้างบนยังไงเหรอค่ะ
ถ้าพอมีโค้ด ขอโค้ดตัวอย่างได้มั้ยคะ
ขอบคุณล่วงหน้าค่ะ
ปล. ลองเอา php มาแปลงดูแล้วแต่ทำไม่เป็น 
Tag : .NET, Ms SQL Server 2012, JavaScript, Web (ASP.NET), C#
|
|
|
 |
 |
 |
 |
| Date :
2016-03-23 17:08:13 |
By :
แมวๆ |
View :
1432 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนแค่ชื่อ Column: Jobnumber กับ Qty เป็น Colunm ได้เลยครับ
ผม Bind ค่าใส่ให้กับ Listeral นะครับ ผมตั้ง ID ว่า chrtMyChart_PieJava
Code (C#)
private void GetPieChartByJava(DataTable dt)
{
string _String = "";
_String += "<script type='text/javascript'>";
_String += "$(function () {";
_String += " $('#container').highcharts({";
_String += " chart: {";
_String += " plotBackgroundColor: null,";
_String += " plotBorderWidth: null,";
_String += " plotShadow: false,";
_String += " type: 'pie'";
_String += " },";
_String += " title: {";
_String += " text: 'Data Get Jobnumber'";
_String += " },";
_String += " tooltip: {";
_String += " pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'";
_String += " },";
_String += " plotOptions: {";
_String += " pie: {";
_String += " allowPointSelect: true,";
_String += " cursor: 'pointer',";
_String += " dataLabels: {";
_String += " enabled: true,";
_String += " format: '<b>{point.name}</b>: {point.percentage:.1f} %',";
_String += " style: {";
_String += " color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'";
_String += " }";
_String += " }";
_String += " }";
_String += " },";
_String += " series: [{";
_String += " name: 'Jobnumber',";
_String += " colorByPoint: true,";
_String += " data: [";
for (int i = 0; i < dt.Rows.Count; i++)
{
_String += "{ name:'" + dt.Rows[i]["Jobnumber"].ToString() + "', y: " + dt.Rows[i]["Qty"].ToString() + "}";
if ((i == 0 && dt.Rows.Count > 0) || (i > 0 && i < dt.Rows.Count))
{
_String += ",";
}
}
_String = _String.Remove(_String.Length - 1);
_String += " ]";
_String += " }]";
_String += " });";
_String += "});";
_String += "</script>";
chrtMyChart_PieJava.Text = _String.ToString();
}
|
ประวัติการแก้ไข
2016-03-23 17:36:50
2016-03-23 17:37:19
 |
 |
 |
 |
| Date :
2016-03-23 17:33:55 |
By :
TaoZaZa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ จะนำไปปรับใช้ดู ถ้าได้หรือไม่ได้ แล้วจะมาบอกนะคะ
|
 |
 |
 |
 |
| Date :
2016-03-24 09:45:10 |
By :
แมวๆ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไม่ได้อะค่ะ T^T
|
 |
 |
 |
 |
| Date :
2016-03-24 11:21:01 |
By :
แมวๆ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่คือติดอะไรเอ่ย รบกวนขอรายละเอียดหรือรูป Error หน่อยครับ
|
 |
 |
 |
 |
| Date :
2016-03-28 13:05:48 |
By :
taotechnocom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|