 |
|
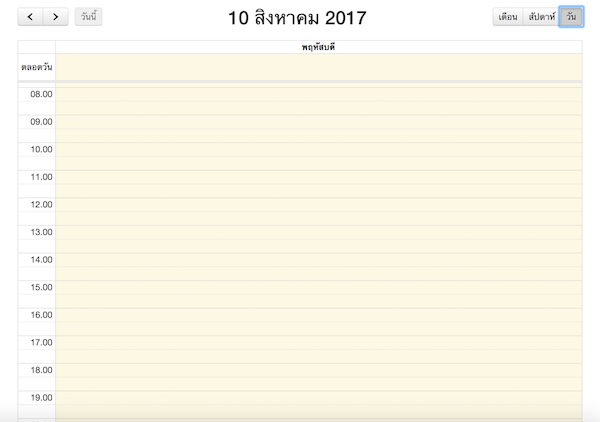
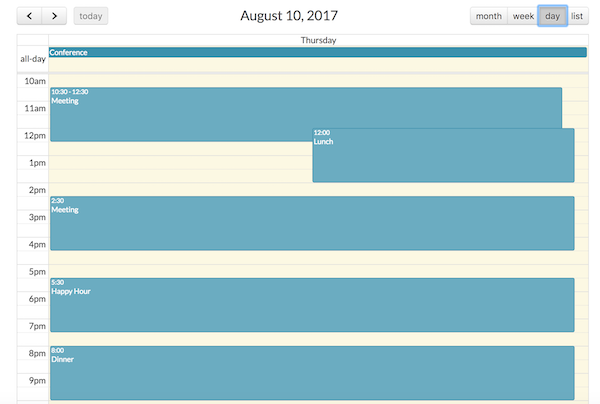
ลองให้ Fullcalendar แสดงแบบ เดือน/สัปดาห์/วัน ดูจะได้เห็นทั้งรายวัน รายสัปดาห์ รายเดือน

กำหนดค่าให้ FullCalendar ในส่วนของ Headers View agenda https://fullcalendar.io/docs/views/Available_Views/ เช่น agendaDay

ใน code ก็ประมาณนี้ครับ
Code (JavaScript)
<script type="text/javascript">
jQuery( document ).ready(function() {
//var currentLangCode = 'th';
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
eventLimit: true, // allow "more" link when too many events
defaultDate: new Date(),
//lang: currentLangCode,
timezone: 'Asia/Bangkok',
events: {
url: 'data_events.php',
},
loading: function(bool) {
$('#loading').toggle(bool);
},
eventClick: function(event) {
if (event.url) {
$.fancybox({
'href' : event.url,
'type' : 'iframe',
'autoScale' : false,
'openEffect' : 'elastic',
'openSpeed' : 'fast',
'closeEffect' : 'elastic',
'closeSpeed' : 'fast',
'closeBtn' : true,
onClosed : function() {
parent.location.reload(true);
},
helpers : {
thumbs : {
width : 50,
height : 50
},
overlay : {
css : {
'background' : 'rgba(49, 176, 213, 0.7)'
}
}
}
});
return false;
}
},
});
});
</script>
|
ประวัติการแก้ไข
2017-08-10 09:48:50
2017-08-10 09:52:10
 |
 |
 |
 |
| Date :
2017-08-10 09:47:35 |
By :
ccjpn |
|
 |
 |
 |
 |
|
|
 |