 |
|
|
 |
 |
|
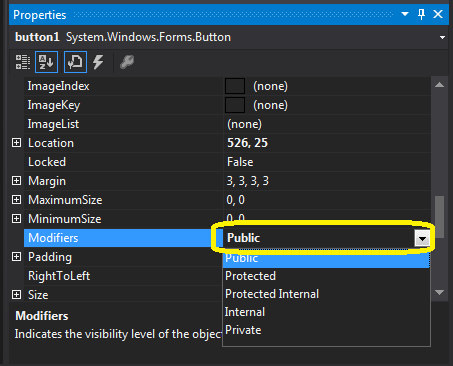
button ใน Form2 ตั้งค่า modifiers เป็น public ครับ

Form1 จะแก้ property button ใน Form2 ได้ สบายๆ เลยครับ
|
 |
 |
 |
 |
| Date :
2018-06-29 18:17:10 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (VB.NET)
แบบที่ 1
form1.Button1.Image = My.Resources.add
แบบที่ 2
form1.Button1.ImageList = ImageList1
form1.Button1.ImageIndex = 0
ประมานนี้หรึอปล่าว
|
 |
 |
 |
 |
| Date :
2018-07-02 10:24:31 |
By :
outhai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คำถามหนึ่งและไร้คำตอบ 2 คน
แต่ว่า
Google มันทำได้ว่ะเฮ้ยง่ายง่ายง่าย อทิเช่น

สิบปี นับจากวันนี้ 2018-04-04 (yyyy-MM-dd) ทำได้หรือเปล่า?
===== 55555
ปล. +55555
|
 |
 |
 |
 |
| Date :
2018-07-04 19:17:01 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
/*
Last Update : 2018-07-04
By : สายเบริ์น/ชอบเลีย
Back ground : insider to AngularJS/Vue/Rect/ESV.../etc... Front End <----> Back end (.NET Framework/.NET Core/etc...)
: write one run any F U C K.
Usage : var objmsrUsersJSM = new msrUsersJSM();
objmsrUsersJSM.firstName = 'Jim';
objmsrUsersJSM.lastName = 'Thai';
var lstmsrUsersJSM = [];
lstmsrUsersJSM.push(objmsrUsersJSM);
objmsrUsersJSM.firstName = 'เลียJim2';
objmsrUsersJSM.lastName = 'เลียThai2';
lstmsrUsersJSM.push(objmsrUsersJSM);
alert(lstmsrUsersJSM.length); //result : 2
*/
function msrUsersJSM() { // <---> (.NET Framework/.NET Core) Public Classs msrUsers()
// Public Property firstName As string = ""
// Public Property lastName As string = ""
// End Class
//C#
//public class msrusers(){
// string firstName {get;, set},
// string lastName [get; , set},
//}
var p = {};
p.firstName = "หอย";
p.lastName = "เหม็น";
return p /*เห็นหมอย*/
//var หอย = {
// หอย:firstName="" ,
// หอย:lastName=""
//}
//return หอย
}
|
 |
 |
 |
 |
| Date :
2018-07-04 19:32:44 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลิงค์
"https://www.youtube.com/watch?v=YXLcfvEl8cA"
"https://www.youtube.com/watch?v=thvImfgMJXE"
เทพภาคใต้/ทั้งหมด : ผมเชื่อว่า ...
เทพเหนือ/ทั้งหมด : ควย
...
...
...
..
|
 |
 |
 |
 |
| Date :
2018-07-04 20:03:34 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนั้นมันเป็นเหรียญ "บ้านมึง"
แต่ไม่ใช่เหรียญ "บ้านกู"
@ lamaka.tor
|
 |
 |
 |
 |
| Date :
2018-07-04 20:20:18 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
+55555
ปล. "https://www.youtube.com/watch?v=thvImfgMJXE"
|
 |
 |
 |
 |
| Date :
2018-07-04 20:21:32 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
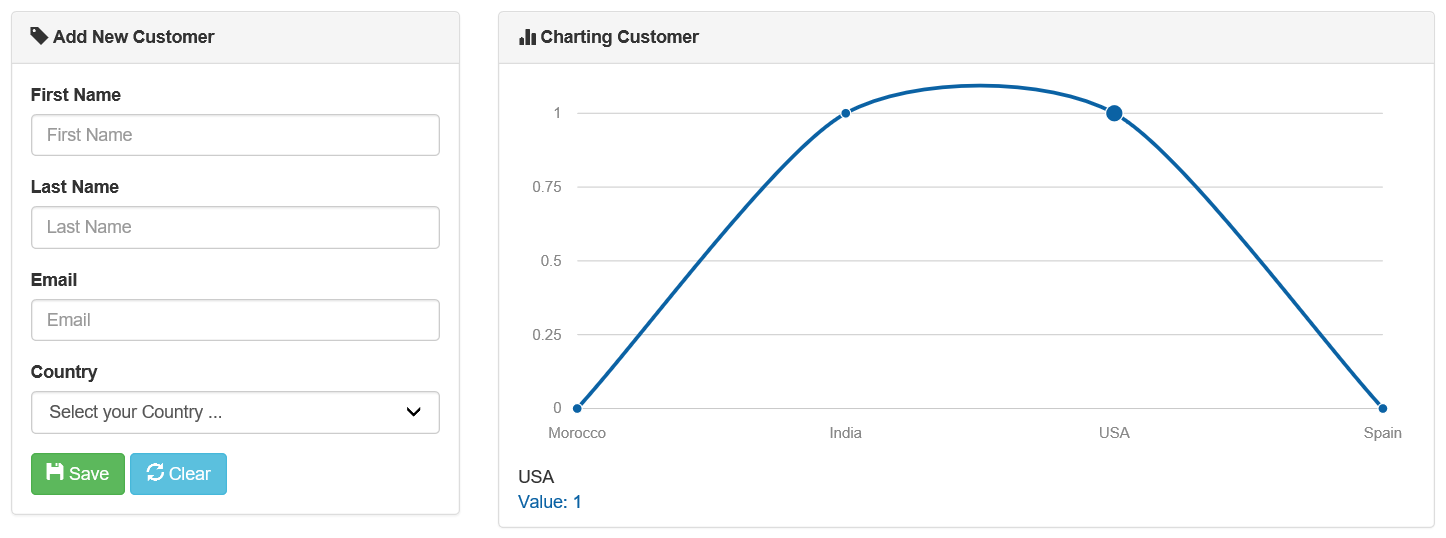
แยกสองฝั่ง Front End (HTML/JavaScript)/ Back End (.NET/JAVA) อะไรก็ว่ากันไป อทิเช่น
--- Back End
Code (VB.NET)
Public Function LamddaReportXXX() As IHttpActionResult
'Tricks List Of 'anonymous type
Dim xList = {New With {.CountryName = "Morocco", .Value = 0}}.Take(1).ToList()
xList.Add(New With {.CountryName = "India", .Value = 1})
xList.Add(New With {.CountryName = "USA", .Value = 1})
xList.Add(New With {.CountryName = "Spain", .Value = 0})
Return Ok(xList) 'JSON format
End Function
--- Front End
...
...
...
Result : ประมาณนี้

|
 |
 |
 |
 |
| Date :
2018-07-06 20:52:39 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เป็นฝั่ง Front End (Knockout.js) (ลองดูว่าตัวไหนมันดีสำหรับเรา)
------ เพราะว่าตรูไม่เคยใช้แม่งสักกะตัวเดียวเลย
--- มันทำให้ผมเข้าใจทั้งหมดนั่นแหละ (Angular/Recct/etc) แก่นของมันก็คงไม่ต่างกัน
--- ผมกวาดสายตาดูแป๊บเดียว มันก็พอจะเข้าใจได้ครับ
Code (JavaScript)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>.: Customer App :. Web API2 Á KnockOutJS</title>
<meta charset="utf-8" />
<!-- CSS -->
<link href="../Content/bootstrap.min.css" rel="stylesheet" />
<link href="https://cdn.oesmith.co.uk/morris-0.5.1.css" rel="stylesheet" />
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">WEB API2 - KnockOutJS</a>
</div> <!-- END HEADER NAV -->
</div> <!-- END CONTAINER -->
</nav><!-- END NAV-->
<div class="container" style="margin-top: 7%;">
<div class="row">
<div class="col-md-4">
<!-- FORM -->
<div class="panel panel-default">
<div class="panel-heading"> <span class="glyphicon glyphicon glyphicon-tag" aria-hidden="true"></span> <b>Add New Customer</b></div>
<div class="panel-body">
<form>
<div class="form-group" style="display:none;">
<label for="CustomerID">Customer ID</label>
<input type="text" id="CustomerID" class="form-control" data-bind="value:CustID" placeholder="Customer ID" />
</div><!-- END CUSTOMER ID -->
<div class="form-group">
<label for="FirstName">First Name</label>
<input type="text" id="FirstName" class="form-control" data-bind="value:FirstName" placeholder="First Name" />
</div><!-- END FIRST NAME -->
<div class="form-group">
<label for="LastName">Last Name</label>
<input type="text" id="LastName" class="form-control" data-bind="value: LastName" placeholder="Last Name" />
</div><!-- END LAST NAME -->
<div class="form-group">
<label for="Email">Email</label>
<input type="email" id="Email" class="form-control" data-bind="value: Email" placeholder="Email" />
</div> <!-- END EMAIL -->
<div class="form-group">
<label for="Country">Country</label>
<select class="form-control" data-bind="options: CountryList, value: Country, optionsCaption: 'Select your Country ...' "></select>
</div> <!-- END COUNTRY -->
<button type="button" class="btn btn-success" data-bind="click: addNewCustomer" id="Save">
<span class="glyphicon glyphicon glyphicon-floppy-disk" aria-hidden="true"></span> Save
</button>
<button type="button" class="btn btn-info" data-bind="click: clearFields" id="Clear">
<span class="glyphicon glyphicon glyphicon-refresh" aria-hidden="true"></span> Clear
</button>
<button type="button" class="btn btn-warning" data-bind="click:updateCustomer " style="display:none;" id="Update">
<span class="glyphicon glyphicon glyphicon-pencil" aria-hidden="true"></span> Update Customer
</button>
<button type="button" class="btn btn-default" data-bind="click:cancel " style="display:none;" id="Cancel">
<span class="glyphicon glyphicon glyphicon-remove" aria-hidden="true"></span> Cancel
</button>
</form> <!-- END FORM -->
</div> <!-- END PANEL BODY-->
</div><!-- END PANEL-->
</div> <!-- END col-md-4 -->
<div class="col-md-8">
<div class="panel panel-default">
<div class="panel-heading"><span class="glyphicon glyphicon glyphicon-stats" aria-hidden="true"></span><b> Charting Customer</b> </div>
<div class="panel-body">
<!-- <img src="images/Chart.png" style="width:60%; margin:6px 70px;" /> -->
<div id="line-chart" style="height: 300px;"></div><br /><br />
</div> <!-- END PANEL-BODY-->
</div> <!-- END PANEL-->
</div> <!-- END col-md-8-->
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon glyphicon-zoom-in" aria-hidden="true"></span> <b>Customer List </b>
<div class="loadingZone" style="color: #000; display:block; float:right; display:none;"> <img src="../images/animated.gif" /> Refresh Data ...</div>
</div>
<div class="panel-body">
<table class="table table-hover">
<thead>
<tr>
<th><span class="glyphicon glyphicon glyphicon-eye-open" aria-hidden="true"></span></th>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Country</th>
<th></th>
</tr>
</thead> <!-- END THEAD -->
<tbody data-bind="foreach: customerList">
<tr>
<td> <button type="button" class="btn btn-default btn-xs" data-bind="click: $root.detailCustomer"> <span class="glyphicon glyphicon glyphicon-eye-open" aria-hidden="true"></span></button> </td>
<td> <span data-bind="text: CustID"></span> </td>
<td> <span data-bind="text: FirstName"></span></td>
<td> <span data-bind="text: LastName"></span></td>
<td> <span data-bind="text: Email"></span> </td>
<td> <span data-bind="text: Country"></span> </td>
<td>
<button type="button" class="btn btn-danger btn-xs">
<span class="glyphicon glyphicon glyphicon-trash" aria-hidden="true" data-bind="click: $root.deleteCustomer"></span>
</button>
</td>
</tr>
</tbody> <!-- END TBODY -->
</table> <!-- END TABLE -->
</div>
</div>
</div>
</div>
</div> <!-- END CONTAINER-->
<!-- JS -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="../Scripts/jquery-3.3.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="../Scripts/bootstrap.min.js"></script>
<script src="../Scripts/knockout-3.4.2.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js"></script>
<!-- app.js-->
<script src="../Scripts/KnockoutDemo.js"></script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2018-07-06 21:04:42 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 1 - #NO11
ทุกวันนี้ผมกัยังใช้แบบนี้ (มันดีแต่ว่าตรูต้องทำคนเดียว/มันไม่ไหวแล้ว)
Code (JavaScript)
/*
สำหรับ Basic Data Only
*/
function InitJDT_BasicSetup(tableName, hdfName, isDestroy) {
var this_selected = [];
var selected_rows = [];
var girl = 'Jim THAI';
$(function () {
var objTable = $('#' + tableName).DataTable({
destroy: isDestroy, //Clear Memory
responsive: true,
bLengthChange: false, //Page Size
bFilter: false,
pagingType: "full_numbers",
autoWidth: true,
bServerSide: false,
"fnDrawCallback": function () {//ดอคอกลับ
if (this.fnSettings() !== null) {
if (Math.ceil((this.fnSettings().fnRecordsDisplay()) / this.fnSettings()._iDisplayLength) > 1) {
$('.dataTables_paginate').css("display", "block");
} else {
$('.dataTables_paginate').css("display", "none");
}
}
}
});
$("#" + tableName + " thead tr th").resizable({
handles: 'e'
});
});
}
|
 |
 |
 |
 |
| Date :
2018-07-06 21:22:27 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
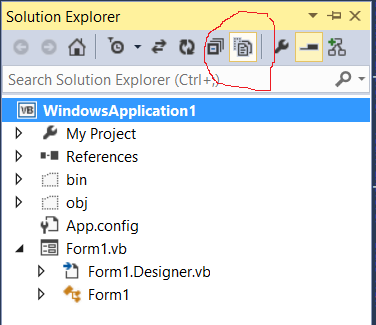
@ Yung Zerex
คุณดูดีดีนะ/และมีสติ นี่คือข้อดีของ VB.NET ที่เหนือกว่า C# (Windows Application/Web Application)
--- C# มันยังทำไม่ได้ ณ.ปัจจจุบันนี้ C# Version 7 (2018-07-09 yyyy-MM-dd)
คุณสามารถอ้างถึง/เข้าถึง btnMouseRed ได้ทั้งโปรเจค (ไม่ได้แค่ข้ามฟอร์มนะ มันข้ามทุกฯอย่างในโปรเจคนั้นฯ)
--- Form1.btnMouseRed
แต่พึงระวังเอาไว้ว่า "มีข้อดีมันก็ย่อมมีข้อเสียควยคู่กันไปเสมอนะครับผม"


|
 |
 |
 |
 |
| Date :
2018-07-09 15:06:43 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 14 (ถ้าคุณอยากอยู่สูงเหนือใครฯ [ขั้นสูง Advance])
--- ปุ่มเดียวเสียวทั้งโปรแกรม/คลิ๊กเดียวใช้ทั้งโปรแกรม(ทั้งหมด) โดยการเล่นกับอีเวนต์ (Events)
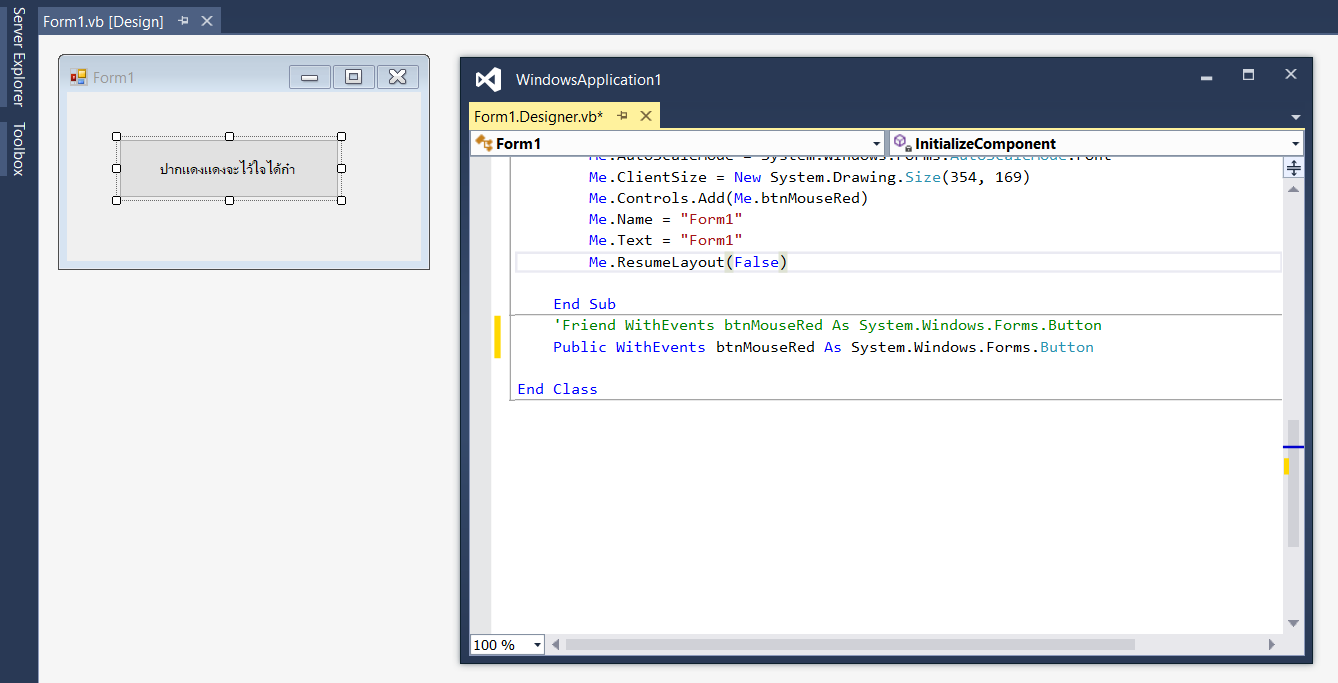
Code (VB.NET)
Public Event btnMouseRed_เอ็ด As EventHandler 'ปากแดงแดงจะไว้ใจได้ก๋า
Private Sub btnMouseRed_Click(sender As Object, e As EventArgs) Handles btnMouseRed.Click
RaiseEvent btnMouseRed_เอ็ด(sender, e)
End Sub
ปล. C# มันทำไม่ได้ว่ะเฮ้ย(Win/Web)
|
 |
 |
 |
 |
| Date :
2018-07-09 15:19:03 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@คุณเป็นคนเก่งครับผมชื่นชมคุญ
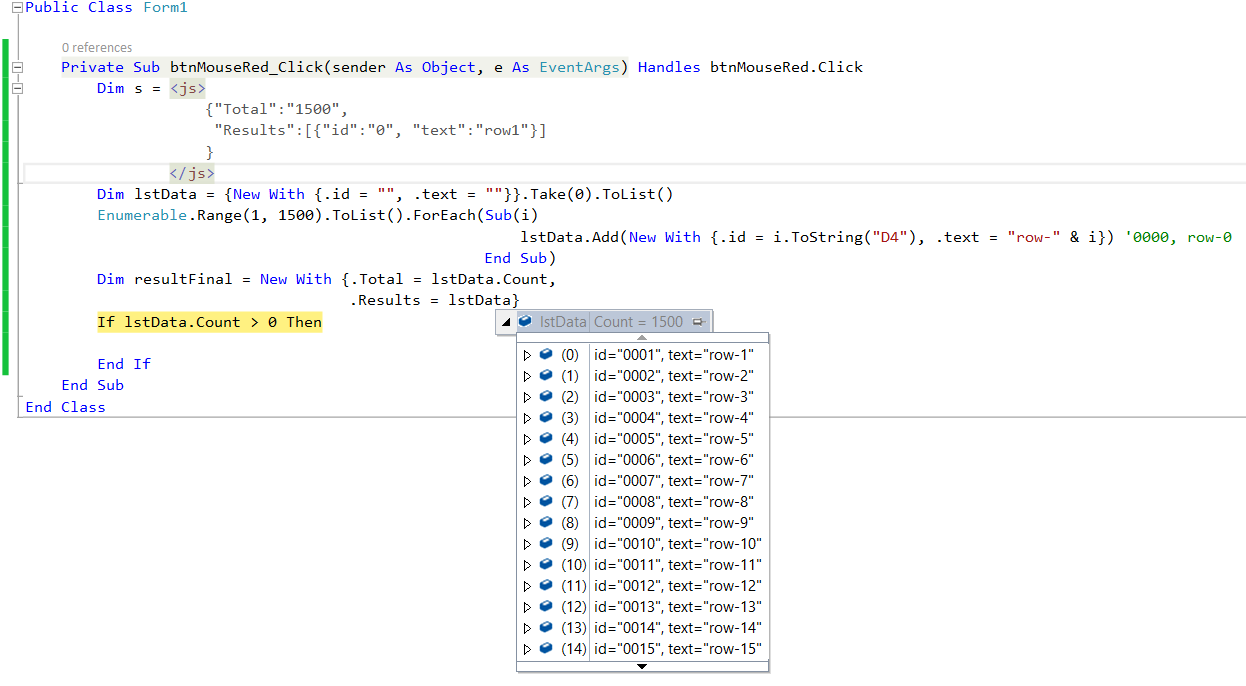
Code (VB.NET)
Public Class Form1
Private Sub btnMouseRed_Click(sender As Object, e As EventArgs) Handles btnMouseRed.Click
Dim s = <js>
{"Total":"1500",
"Results":[{"id":"0", "text":"row1"}]
}
</js>
Dim lstData = {New With {.id = "", .text = ""}}.Take(0).ToList()
Enumerable.Range(1, 1500).ToList().ForEach(Sub(i)
lstData.Add(New With {.id = i.ToString("D4"), .text = "row-" & i}) '0000, row-0
End Sub)
Dim resultFinal = New With {.Total = lstData.Count,
.Results = lstData}
If lstData.Count > 0 Then
End If
End Sub
End Class

ปล. ต่อไปผมคงไม่ค่อยได้เขียน VB.NET แล้ว (ผมจะเขียน JavaScript อย่างเดียวเลย ทุกฯอย่างเอาอยู่ ตรูไม่สนใจหรอก C#/VB.NET/etc..)
|
 |
 |
 |
 |
| Date :
2018-07-09 17:04:28 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่ๆทุกคนนะคะ ได้แล้ว จุ๊ฟๆๆ
|
 |
 |
 |
 |
| Date :
2018-09-05 00:52:22 |
By :
402085103608190 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าผมเขียนโปรแกรมตาม คนไทย ผมก็เหนื่อยตายซิครับ

|
 |
 |
 |
 |
| Date :
2018-09-06 22:26:28 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่ผมมีลางสังหรณ์ว่าคุณ Chaidhanan มีโอกาสได้เห็นของผมทั้งหมด แม้กระทั่ง Comment ทุกฯบรรทัด
แล้วแต่โชคและวาสนาที่เคยทำมาร่วมกัน
คนคำนวณหรือจะสู้ฟ้าลิขิต
ปล. บางครั้งคำว่า/ความรู้สึก มิตรภาพ มันก็ไม่มีเหตุผล
|
 |
 |
 |
 |
| Date :
2018-09-08 07:53:58 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ความหยาบ/แข็งกระด้างที่ผมพึงมี มิอาจเอาชนะความอ่อนโยนได้
สหายของข้าพเจ้า นักปราญ์ ของข้า
|
 |
 |
 |
 |
| Date :
2018-09-08 18:36:09 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|