 |
| |
C# WinApp ใครมีโค้ดใช้ ที่ใช้ทำ textbox,button,label ให้เป็นรูปเศษส่วนมั่งคร้าบ |
| |
 |
|
|
 |
 |
|
คุณอยากให้ผมตอบไหมล่ะ?
ปัญหาแบบนี้มันก็แม่มอง "หมอยเมียปลิวหล่น เมื่อโดนลมพัดทีละเส้น"
|
 |
 |
 |
 |
| Date :
2018-08-17 16:57:21 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมรู้ดีว่าคุณคิดอย่างไร "มึงอย่ามายุ่งกับกู"
+55555
|
 |
 |
 |
 |
| Date :
2018-08-17 17:00:09 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วาดแค่นี้มันยังไม่ยากพอว่ะ มันต้องเขย่าโฮไล ทีละไม่มีเศษลูก เช่น 6 ลูก
และออกมาเหมือนงานวัด/งานศพเลยนะ
แล้วเราโปรแกรมเมอร์ VS โปรแกรมเมอร์ มาเดิมพันกัน
ว่าใครจะแพ้มากกว่ากัน
แน่นอนว่า จำนวนแพ้ ผมกว่าคุณ
|
 |
 |
 |
 |
| Date :
2018-08-17 17:05:34 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขย่าแต่ละครั้งต้องมีเสียงด้วยนะ ตามจำนวนลูกไฮโล
(วาดหน้าลูกไฮโลที่ออก) ตามจำนวนที่ยากจะคาดเดา
ปล. เห็นหรือยังว่าปัญหาของคุณ มันก็แค่ปลายหมอยแม่ยายของคุณ ซึ่งผมสนใจหมอยทุกเส้นของน้องเมียตุฯมากกว่า +55555
|
 |
 |
 |
 |
| Date :
2018-08-17 17:19:01 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พูดแรงไปหรือเปล่าว่ะ
งั้นขอโทษก็แล้วกันนะ+55555
|
 |
 |
 |
 |
| Date :
2018-08-17 17:21:32 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่ผมพูดจริงฯนะ ปัญหาแบบนี้ ตอนแรกผมนึกว่ามดจะหัดหำ ก็เลยเกาไปก่อน และนึกว่ามันคัน
ปล. แสบสันต์ไหม?
|
 |
 |
 |
 |
| Date :
2018-08-17 17:23:17 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเริ่มปลงไปเยอะแล้วครับ 55555
|
 |
 |
 |
 |
| Date :
2018-08-17 18:33:36 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนแรกผมนึกว่าคุณจะด่าผม
ผมเริ่มปลงไปเยอะแล้วครับ 55555
ขอบคุณครับ เท่านี้ผมก็คลายเหงาแล้ว
ผมเหงาเหลือเกิน
ผมเหงาเหลือเกิน
ผมเหงาเหลือเกิน
|
 |
 |
 |
 |
| Date :
2018-08-17 18:46:34 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วันพรุ่งนี้ผมจะเขียน Source Code ให้คุณดูแบบสดสดสด
วาดวงกลมบนลูกไฮโล ออกแต่ละหน้า หกลูก และพร้อมที่จะคาดเดาได้ว่ามันจะออกหน้าไหน?
คุณจะเอาภาษาอะไรบอกมาเลย แต่ผมอยากจะเขียนด้วยภาษา Dbase/FoxPro เพื่อรำลึกถึงความหลัง
+55555
|
 |
 |
 |
 |
| Date :
2018-08-17 18:53:06 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เดี่ญวคุณจะงงว่าทำไมผมไม่เขียนตอนนี้
+55555
ผมกำลังคิดทะลายแผน ABC/VEN แล้วก็แผนจัดซื้อ โดยใช้อัตราเฉลี่ยการใช้ 3 ปีย้อนหลังเพื่อนำมาทำแผนประมาณการ
การจัดซ์้อ (แน่นอนว่าซับซ้อนน่าดู)
--- หักแถม/หักบริจาค
--- หักยืมใช้ระหว่างหน่วยงาน
--- และมีอีกหลาย Factor
+55555
|
 |
 |
 |
 |
| Date :
2018-08-17 19:11:27 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@TOR_CHEMISTRY
ผมเล่าเรื่องจริงให้ฟังนะ ผมจบวิชาเอกสถิติศาสตร์ แน่นอนว่า ผมไม่นิยมใช้ค่าเฉลี่ย
(ผมเป็นแรกในเมืองไทยที่สอบวิชาเอก ทฤษฎีขั้นสูง 4 วิชา ได้ในเทอมเดียวกัน)
แต่ผมก็ต้องมีคำง่ายง่ายอธิบายให้ผู้ว่าจ้างให้เข้าใจได้ง่ายฯ
แต่ผมจะนำเสนออะไรที่มากกว่านั้น อทิเช่น ค่าสูงสุด/ค่าต่ำสุด ในแต่ละไตรมาส (3/6/9212) แต่ละปีนั่นแหละ
เวลาเราจะคุยกันในห้องประชุม : มันก็ต้องเอากันให้ตายไปข้างหนึ่ง
|
 |
 |
 |
 |
| Date :
2018-08-17 19:21:58 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเล่าเรื่องจริงให้ฟัง "ผมทำงานที่ไหนไม่มีที่ผมจะลาออกเอง ผมโดนไล่ออกทุกฯที่"
--- อันนี้เรื่องจริงนะ บางที่ก็ 7 วัน บางที่ก็ 3 เดือน สูงสุด 1 ปีกับ 8 เดือน อายุงานของผมมันสั้นเสียจนผมกล้ากรอกมันลงไป
|
 |
 |
 |
 |
| Date :
2018-08-17 19:27:04 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บนกระดาษแผ่นไหนล่ะ? ได้แต่ปลอบประโลมตัวเองว่า ประสบกามเราก็พอมีบ้าง
+55555
ปล. ผมเหงา เหงาเหลือเกิน
|
 |
 |
 |
 |
| Date :
2018-08-17 19:28:39 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
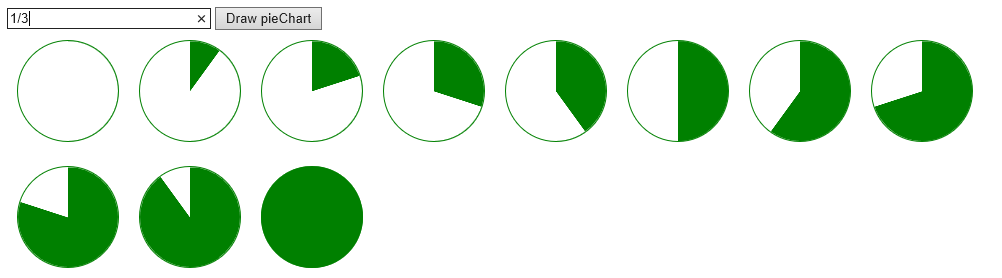
คำตอบอาจจะไม่ตรงคำถาม แต่คิดว่าคงประยุกต์ใช้ได้
หาตัวอย่างประกอบมาจาก Internet ทั่วไป


Code (XML)
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous">
</script>
<script>
//See more https://learn.jquery.com/plugins/basic-plugin-creation/
$.fn.pieChart = function (proportion, bg, fg) {
var angle, grads;
angle = Math.round(360 * (proportion % 0.5) - 90);
grads = [
"linear-gradient(" + angle + "deg, " + (proportion < 0.5 ? bg : fg) + " 50%, transparent 50% )",
"linear-gradient(-90deg, " + fg + " 50%, transparent 50%)"
];
return $(this).css({
'background-color': proportion == 1 ? fg : bg,
'background-image': grads.join(','),
'border': '1px solid ' + fg
});
};
</script>
<style>
.pie {
display: inline-block;
margin: 10px;
border-radius: 50%;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>
<input type="text" id="txtValue" name="txtValue" style="width:200px;" />
<input type="button" title="Draw" onclick="drawpieChart();" value="Draw pieChart" />
</div>
<script>
//Demo for first loading.
$(function () {
for (var i = 0; i <= 10; i++) {
$('<div class="pie" />').appendTo('body').pieChart(i / 10, 'white', 'green');
}
})
function drawpieChart() {
$(".pie").remove();
let mv = eval($("#txtValue").val());
$('<div class="pie" />').appendTo('body').pieChart(mv, 'white', 'green');
}
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2018-08-18 09:54:21 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเตือนคุณแล้ว ตัวคุณไม่ได้เกิดมาเป็นภาษา C#
แต่คุณพึ่งจะเรียนรู้/ช่ำชอง ในภาษา C#
ภาษา C#/VB.NET/etc มันจะกลายเป็นอดีตทั้งหมด/มันจะเป็นพียงแค่ตำนาน
ต่อไปผมจะคงจะไม่มีโอกาสเดือนคุณอีกแล้ว
|
 |
 |
 |
 |
| Date :
2018-08-20 19:44:02 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในที่สุด ก็สำเร็จ ยินดีด้วย
|
 |
 |
 |
 |
| Date :
2018-08-21 09:04:13 |
By :
watcharop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|