 |
| |
สอบถามวิธีแปลงโค้ดจากที่ เขียนเป็น App เปลี่ยนเป็น ให้เขียนเป็น Web |
| |
 |
|
|
 |
 |
|
Procedure เขียนเรียกใช้ ตรงๆยังไง โดยการนำโค้ดด้านบนมาแปรง ให้วิธีเรียกใช้ เป็นรูปแบบ web
|
 |
 |
 |
 |
| Date :
2019-06-20 10:10:02 |
By :
PBee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
https://www.thaicreate.com/asp.net/asp.net-mysql-database-class.html
|
 |
 |
 |
 |
| Date :
2019-06-20 13:42:43 |
By :
adminliver |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาของคุณตัณหาของผม
ผมพยายามบอกไปตั้งหลายฯฯฯฯ ครั้งแล้ว (จนอสุจิในกายของผมไกล้หมดแล้ว) (เหลือไม่กี่ตัว)
--- Google Dapper
Dapper == EF (Entity Framework)
--- จะพูดได้ว่าหมดยุค Insert/Update/Delete ด้วยตัวเอง อันนี้ผมเห็นด้วย
ผมอยากใช้ EF เจียนใจจะขาด แต่ผมก็ใช้ไม่ได้ ทุกฯอย่างผมมีเหตุผลประกอบเสมอ
--- SQL Query ของผมมันซับซ้อน(ซ่อนเงี่ยน) เกินสิ่งเหล่านี้จะรับได้
ผมเลือก DAPPER และปรับปรุงอีกนิดหน่อย (ไม่น้อยเลยเชียวแหล่ะ)
ถ้าคุณอยากเขียนเวป ผมคิดว่า มันช้า/มันแทบจะสายไปแล้วมั้ง
--- ถ้าผมมองไม่ผิด ภายในปีหรือสองปีนี้ Angular/React/Redux/Vue/JavaScript/Jqiuery/etc...
------ จะไม่มีที่ยืนแล้ว
อันนี้เป็นโค๊ดจริงของผม (แน่นอนว่า มันต้องถูกอ่านมาจากฐานข้อมูล)
Code (JavaScript)
var app = angular.module('lazyLoadApp', ['ui.router', 'oc.lazyLoad']);
app.config(['$ocLazyLoadProvider', '$stateProvider', '$urlRouterProvider', '$urlMatcherFactoryProvider', '$compileProvider', '$locationProvider', function ($ocLazyLoadProvider, $stateProvider, $urlRouterProvider, $urlMatcherFactoryProvider, $compileProvider, $locationProvider) {
if (window.history && window.history.pushState) {
$locationProvider.html5Mode({
enabled: true,
requireBase: true
}).hashPrefix('!');
};
$urlMatcherFactoryProvider.caseInsensitive(false);
$urlMatcherFactoryProvider.strictMode(false);
$compileProvider.debugInfoEnabled(false);
//Config For ocLazyLoading
$ocLazyLoadProvider.config({
'debug': true, // For debugging 'true/false'
'events': true, // For Event 'true/false'
'modules': [{ // Set modules initially
name: 'หอยหอม1', // State1 module
files: ['/_PageHTML/Page1Module.js']
}, {
name: 'หอยหอม2', // State2 module
files: ['/_PageHTML/Page2Module.js']
}]
});
//Config/states of UI Router
$stateProvider
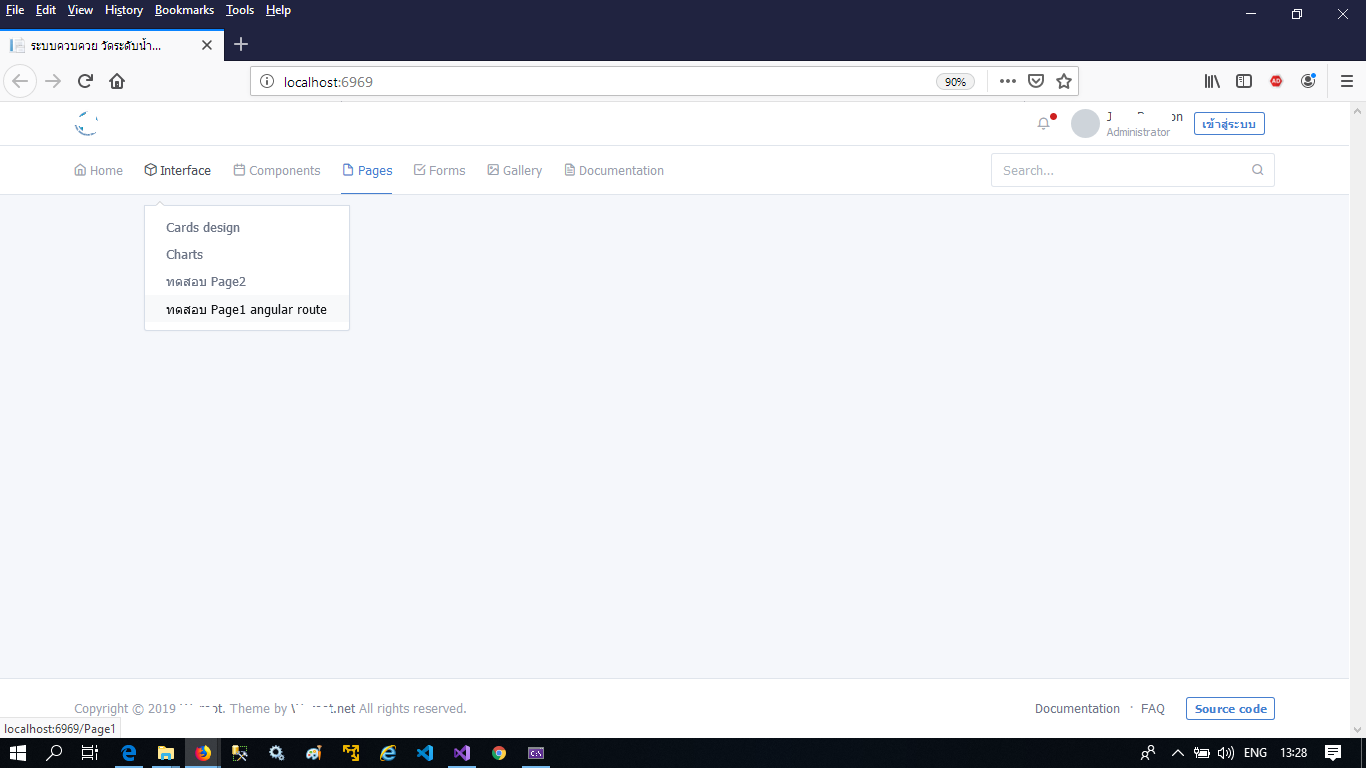
.state('Page1', {
url: "/Page1",
views: {
"lazyLoadView": {
templateUrl: "/_PageHTML/Page1.หอย"
}
},
resolve: {
loadMyCtrl: ['$ocLazyLoad', function ($ocLazyLoad) {
return $ocLazyLoad.load('Page1'); // Resolve promise and load before view
}]
}
})
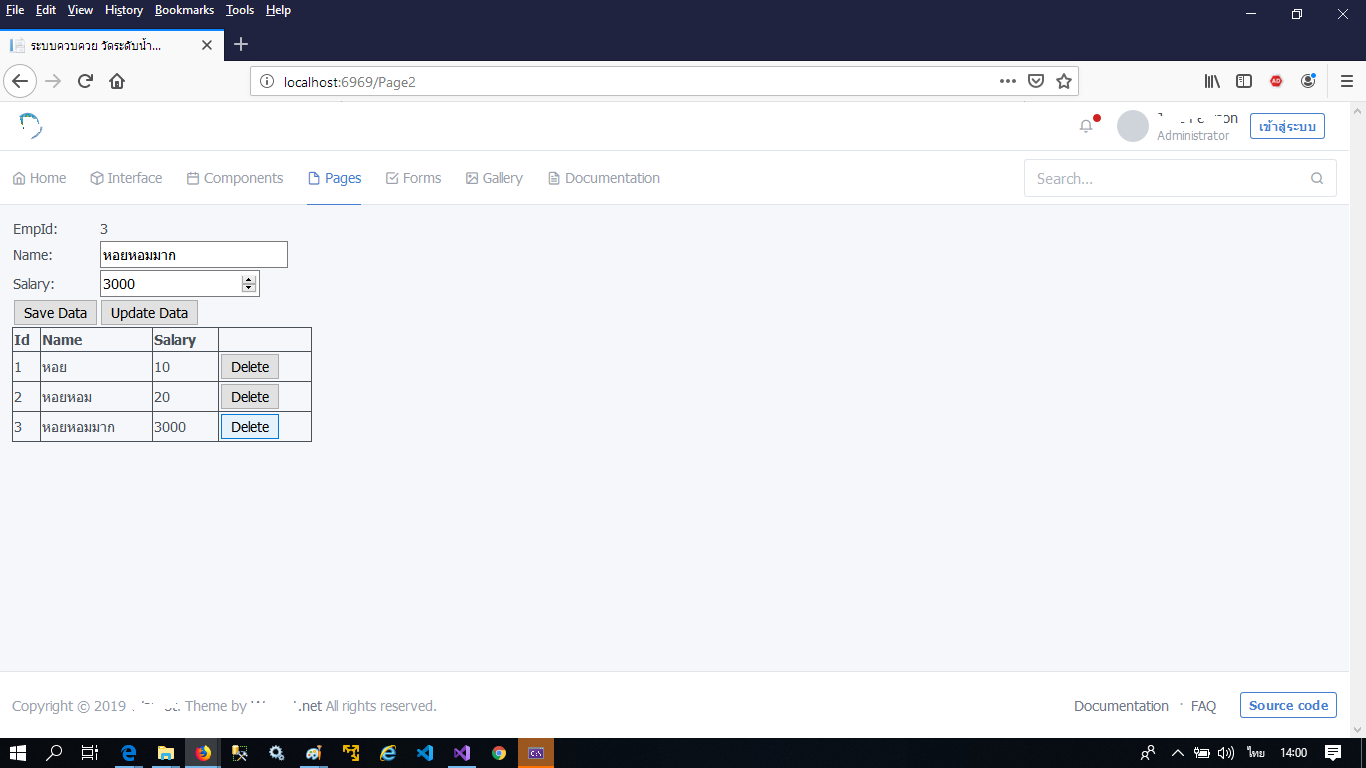
.state('Page2', {
url: "/Page2",
views: {
"lazyLoadView": {
templateUrl: "/_PageHTML/Page2.หอย"
}
},
resolve: {
loadMyCtrl: ['$ocLazyLoad', function ($ocLazyLoad) {
return $ocLazyLoad.load('Page2'); // Resolve promise and load before view
}]
}
});
//$urlRouterProvider.otherwise("/");
//$routeProvider.otherwise({ redirectTo: '/ซ่องมหานคร' }); -->
$urlRouterProvider.otherwise(function ($injector, $location) {
$injector.invoke(['$state', function ($state) {
$state.go('Home');
}]);
});
}]);
ปล. ทุกฯอย่างมีข้อดี มันก็ย่อมต้องมีข้อเสียเสมอ
|
 |
 |
 |
 |
| Date :
2019-06-20 13:45:56 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 3 เหตผลเดียวที่ผมใช้ Source Code ชุดนี้เพียงแค่จุดประสงค์เดียวนั่นก็คือ
แน่นอนว่าผมใช้ .NET CORE 2.2 ถ้า Core 3.x มาเมื่อไหร่ ผมคงไม่เขียนแบบนี้
เปลี่ยน Page โดยไม่กระพริบ (Refresh) หรือจะเรียกมันว่า SPA ก็ย่อมได้
เหตุผลเดียวจริงฯ เลย ไม่โกหกและไม่อยากจะโกหก

...
...
...
|
 |
 |
 |
 |
| Date :
2019-06-20 13:56:01 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2019-06-20 14:02:09 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไฟล์หลัก Index.cshtml มีอยู่แค่นี้แหละ จริงฯ 2 บันทัด
Code (C#)
@using System.IO
<div ui-view="lazyLoadView"></div>
|
 |
 |
 |
 |
| Date :
2019-06-20 14:19:26 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทุกฯอย่างมีควยหมาย/ควยหมวย/ความหมาย

|
 |
 |
 |
 |
| Date :
2019-06-20 18:49:24 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|