 |
| |
C# WinApp WPF รบกวนช่วยเรื่องการเขียนกราฟ ด้วย ครับ |
| |
 |
|
|
 |
 |
|

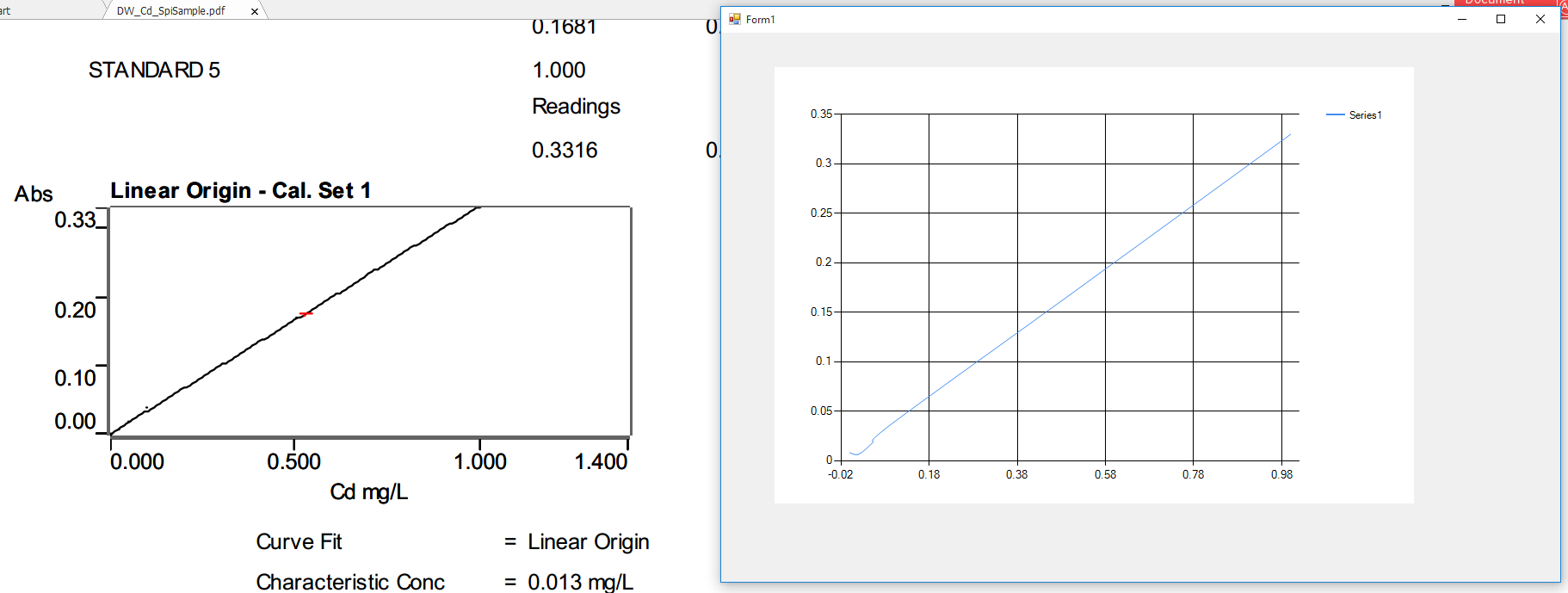
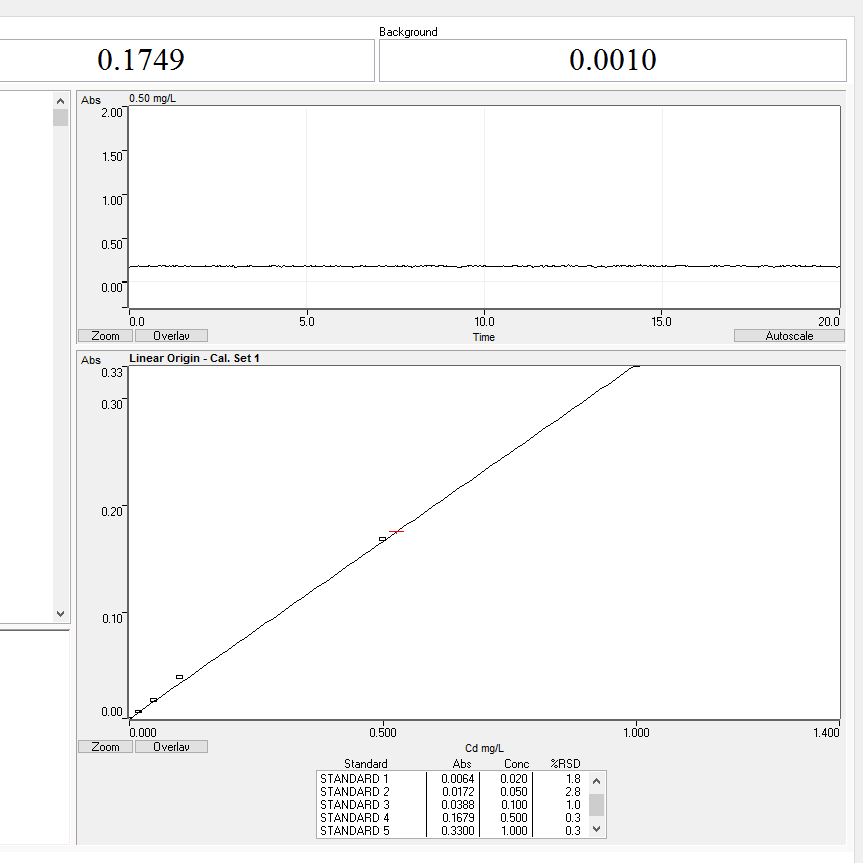
รบกวนด้วยครับ ผมอยากให้รูปฝั่งขวา เหมือนกับฝั่งซ้าย เปะๆ เลย ครับ
1. ตัดเส้นที่ตัดกันอยู่ ออกไป
2. ตัวเลข ทั้งแกน x และ y ต้องเหมือน และ ตำแหน่งตามเขา
3. ถ้าเป็นไปได้ และ อยากได้ที่สุด คือ เส้น กราฟ ต้องเป็น หยักๆ ตาม พลอต เหมือน เขา
4. ขนาด และ ชนิด ตัว อักศร แต่ละ จุด
คือ ผมอยาก เอาข้อมูลที่เป็นตัวเลข มา จากนั้น ก็ สร้างกราฟ โดยใช้โปรแกรมที่เขียน เอง
แล้ว มี รายงานผล ออกมาด้วย ซึ่ง ตัวโปรแกรมของเขาเอง จะไม่มี รายงานผล ครับ
โค้ด แรกเริ่ม มีแค่นี้ ครับ ยังไม่ได้เริ่มทำอะไร กับมันเลย
Code (C#)
private void Form1_Load(object sender, EventArgs e)
{
/* TORServices.DatabaseTor.PrintAASData pd = new TORServices.DatabaseTor.PrintAASData("test");
pd.PrintForm();*/
//
// chart1
//
Chart chart1 = new Chart();
ChartArea chartArea1 = new ChartArea();
Legend legend1 = new Legend();
Series series1 = new Series();
chartArea1.Name = "ChartArea1";
chart1.ChartAreas.Add(chartArea1);
legend1.Name = "Legend1";
chart1.Legends.Add(legend1);
chart1.Location = new System.Drawing.Point(62, 40);
chart1.Name = "chart1";
series1.ChartArea = "ChartArea1";
series1.Legend = "Legend1";
series1.Name = "Series1";
chart1.Series.Add(series1);
chart1.Size = new System.Drawing.Size(743, 507);
chart1.TabIndex = 0;
chart1.Text = "chart1";
chart1.Series.Clear();
chart1.Titles.Add("");
Controls.Add(chart1);
Series series = chart1.Series.Add("");
// สร้างกราฟ ซะก่อน
series.ChartType = SeriesChartType.Spline;
series.Points.AddXY(0, 0.000);
series.Points.AddXY(0.02, 0.0064);
series.Points.AddXY(0.05, 0.0172);
series.Points.AddXY(0.10, 0.0388);
series.Points.AddXY(0.50, 0.1679);
series.Points.AddXY(1.00, 0.3300);
}
ไฟล์ pdf
https://www.4shared.com/office/y5zoJZUTiq/DW_Cd_SpiSample.html
Tag : .NET, Win (Windows App), C#, VS 2015 (.NET 4.x)
|
ประวัติการแก้ไข
2020-02-14 16:05:34
|
 |
 |
 |
 |
| Date :
2020-02-14 16:04:35 |
By :
lamaka.tor |
View :
1982 |
Reply :
10 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอบได้แค่บางข้อครับ
1. chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.LineWidth = 0;
chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.LineWidth = 0;
2, 3. ลองดู Log Scale แทน Linear Scale
4. ไม่รู้ครับ
|
 |
 |
 |
 |
| Date :
2020-02-14 16:52:29 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

มีใครพอทราบบ้างครับ ว่า แบบนี้เขาใช้ tool ตัวไหนทำได้บ้าง
ตัวโปรแกรมคาดว่าจะเป็นรุ่นเก่า ครับ
|
 |
 |
 |
 |
| Date :
2020-02-14 17:21:59 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
plot กราฟธรรมดา
x, y ยิ่งถี่ยิ่งละเอียด ลองกด ซูมแล้วจะเห็นภาพครับ
ไม่ใช่ Tools แต่เป็นการป้อนค่า x, y
ถ้ายังสงสัยลองผ่า Control Chart ออกดูครับ
|
 |
 |
 |
 |
| Date :
2020-02-14 17:55:51 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สาเหตุเส้นหยัก ไม่ตรง เพราะ
1 โปรแกรมรุ่นเก่าการคำนวณ มันสู่สมัยใหม่ไม่ได้ครับ รุ่นเก่าใช้ integer ในการกำหนด scale พล๊อตจุด
แต่สมัยใหม่เขาใช้ single ในการคำนวณ ค่าที่ได้มันละเอียดกว่ากัน
2 วิธีการพล๊อต สมัยเก่าเป็นแบบสเกลาร์ canvas เริ่มต้นประมาณ 300x300 pixel
แต่สมัยใหม่เป็นแบบ เวกเตอร์ และ canvas เริ่มต้นกำหนดได้เองไม่จำกัด ขึ้นอยู่กับ page frame ที่รับได้
ถ้าไม่ได้หรือมากเกินก็ hang ไปเลย 5555
ปล. อยากจะแนะนำว่า ลองศึกษา เรื่อง canvas ดูครับ ไม่ได้ยากเลยครับ
Javascript c# .net php การใช้ canvas เขียน กราฟิค หลัการการเดียวกัน
แถมเรากำหนด ควบคุมทุกอย่างได้เอง เขียน tool ขึ้นมาได้เองเลยครับ
|
ประวัติการแก้ไข
2020-02-14 20:13:44
 |
 |
 |
 |
| Date :
2020-02-14 20:07:23 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|