 |
| |
checkbox มีวิธีทำให้เลือกข้ามกันไม่ได้ ไหมครับ ที่ต้องการคือไม่ให้มันเลือกข้ามช่องกันได้ครับ ถ้าเลือกได้ก็ต้องเลือกต่อๆ หรือ ติดๆกันเท่านั้นครับ |
| |
 |
|
|
 |
 |
|
ดันเย็นๆ ขอแนวทางก็ได้คับ เด๋วไปเขียนเอง แบบว่ามึนฮะคิดไม่ออก ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2013-08-27 17:18:56 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
disable ไว้ แล้ว click อันแรก enable next radio button
uncheck ก็ disable
|
 |
 |
 |
 |
| Date :
2013-08-27 22:27:16 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมยัง ไม่เข้าใจ ความต้องการชัดเจนนะครับ
ลอจิกเดิมยังอยู่ไหมครับ ลองเล่นดูครับ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<?php
echo '<table>';
for ($r = 0; $r < 5; $r++) {
echo '<tr>';
for ($c = 0; $c < 20; $c++) {
echo '<td>', ($r == 0 ? '<input type="checkbox" id="chk' . $c . '" value="my-value" rel="' . $c . '"/>' : 'xxx'), '</td>';
}
echo '<tr>';
}
echo '</table>';
?>
<script>
// script here
</script>
</body>
</html>
Requirement ปัจจุบัน
<script>
var elm = '#chk';
$(document).ready(function() {
$('table input:checkbox').change(function() {
var data = [];
$('input[type=checkbox]').each(function() {
if (this.checked) {
data.push($(this).attr('rel'));
$('tr td:nth-child(' + ($(this).parent('td').index() + 1) + ')').css('background', 'red');
}
});
$('input:checkbox:not(:checked)').each(function() {
if (parseInt($(this).attr('rel')) + 1 < data[0] || parseInt($(this).attr('rel')) - 1 > data[data.length - 1])
$(this).attr("disabled", true);
else
$(this).attr("disabled", false);
$('tr td:nth-child(' + ($(this).parent('td').index() + 1) + ')').removeAttr('style');
});
});
});
</script>
Requirement ปัจจุบัน + Requirement ก่อนหน้านี้
<script>
var elm = '#chk';
$(document).ready(function() {
var checker = 0;
$('table input:checkbox').change(function() {
var data = [];
checker++;
$('input[type=checkbox]').each(function() {
if(checker < 2)
$(this).attr("disabled", false);
if (this.checked)
data.push($(this).attr('rel'));
$('tr td:nth-child(' + ($(this).parent('td').index() + 1) + ')').css('background', 'red');
});
checker = (data.length < 2) ? data.length : checker;
if (checker === 2) {
for (var i = data[0]; i <= data[data.length - 1]; i++)
$(elm + i).prop('checked', true);
}
$('input:checkbox:not(:checked)').each(function() {
if (checker > 1) {
if (parseInt($(this).attr('rel')) + 1 < data[0] || parseInt($(this).attr('rel')) - 1 > data[data.length - 1])
$(this).attr("disabled", true);
else
$(this).attr("disabled", false);
}else
$(this).attr("disabled", false);
$('tr td:nth-child(' + ($(this).parent('td').index() + 1) + ')').removeAttr('style');
});
});
});
</script>
|
ประวัติการแก้ไข
2013-08-28 00:25:00
 |
 |
 |
 |
| Date :
2013-08-27 23:50:38 |
By :
t-monroe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออภัยพี่ๆในนี้นะครับ พอดีช่วงนี้ งานเยอะ + ยุ่ง คิดไรไม่ค่อยออก บางทีคิดจนปวดหัวไปเลยก็มีครับ
|
 |
 |
 |
 |
| Date :
2013-08-28 09:53:18 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
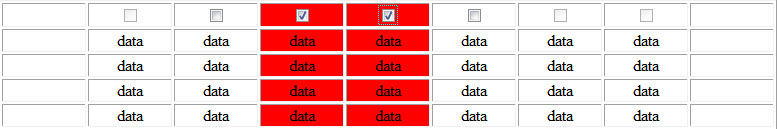
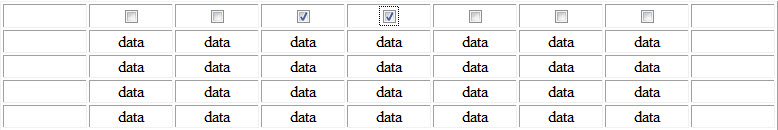
รบกวนอีกนิดครับ กรณีที่ รีเฟรช แล้ว ตัว disable มันหาย กลับมาให้ enable ต่อ มีวิธีการแก้ไขอย่างไรครับ ขอบคุณครับ
befor

after

|
 |
 |
 |
 |
| Date :
2013-08-28 11:15:49 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้โค๊ดล่ะสุดที่ ทางคุณ t-monroe ปรับมาให้ครับ
ลักษณะตอนนี้ของโค๊ดนี้ คือ เมื่อทำการติ๊กไปมันจะ disable ให้ ปรกติ อันนี้ใช้งานได้ครับ แต่พอกดรีเฟรชไปแล้ว ช่องที่มัน disable ไว้ มันกลับมาเป็น enable อีก ครับ ตามรูปกระทู้บนนะครับ ขอบคุณครับ
Code (PHP)
<html>
<head>
<style>
#sometable td {
width:80px;
text-align:center;
}
</style>
</head>
<body>
<table id="sometable" border='1'>
<tr>
<td> </td>
<td><input type="checkbox" name="Checkbox[]" id="chk1" rel="1" value="1"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk2" rel="2" value="2"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk3" rel="3" value="3"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk4" rel="4" value="4"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk5" rel="5" value="5"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk6" rel="6" value="6"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk7" rel="7" value="7"></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
var elm = '#chk';
$(document).ready(function() {
var checker = 0;
$('table input:checkbox').change(function() {
var data = [];
checker++;
$('input[type=checkbox]').each(function() {
if(checker < 2)
$(this).attr("disabled", false);
if (this.checked)
data.push($(this).attr('rel'));
$('tr td:nth-child(' + ($(this).parent('td').index() + 1) + ')').css('background', 'red');
});
checker = (data.length < 2) ? data.length : checker;
if (checker === 2) {
for (var i = data[0]; i <= data[data.length - 1]; i++)
$(elm + i).prop('checked', true);
}
$('input:checkbox:not(:checked)').each(function() {
if (checker > 1) {
if (parseInt($(this).attr('rel')) + 1 < data[0] || parseInt($(this).attr('rel')) - 1 > data[data.length - 1])
$(this).attr("disabled", true);
else
$(this).attr("disabled", false);
}else
$(this).attr("disabled", false);
$('tr td:nth-child(' + ($(this).parent('td').index() + 1) + ')').removeAttr('style');
});
});
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-28 11:47:25 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่กล่าวมา ผมทำหมดแล้วครับ มันจะมีปัญหาตอนคลิ๊กนั่นแหละ มันเอาที่ผม disable ไว้ มา enable อีกทีครับ
|
 |
 |
 |
 |
| Date :
2013-08-28 15:04:20 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้ว พอจะแก้จากโค๊ด เลยได้ไหมครับ
|
 |
 |
 |
 |
| Date :
2013-08-28 15:12:26 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
disabled / enable ไม่ได้หมายถึง checkbox ใช่มั๊ย
แต่หมายถึง การทำไฮไลท์สีแดงหรือเปล่า
|
 |
 |
 |
 |
| Date :
2013-08-28 17:41:57 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Browser รุ่นเก่าๆ จะใช้ไม่ได้นะครับ
ไม่งั้นก็เขียน php เก็บ session ไว้ หลักการเดียวกัน แค่แทน 2 ตัวแปรนี้ checkerSaved, checkData ด้วย php session(json)
Stored กด F5 ดูครับ
<script>
var elm = '#chk';
$(document).ready(function() {
$('table input:checkbox').change(function() {
checkBox(localStorage.getItem('checkerSaved') ? localStorage.getItem('checkerSaved') : 0);
});
checkBox(localStorage.getItem('checkerSaved') ? localStorage.getItem('checkerSaved') : 0, true);
});
function checkBox(checker, g) {
var loc = localStorage.getItem('checkData');
var data = [];
if (g) {
data = loc.lenght > 0 ? loc : [];
} else
checker++;
$('input[type=checkbox]').each(function() {
if (checker < 2)
$(this).attr("disabled", false);
if (this.checked)
data.push($(this).attr('rel'));
$('tr td:nth-child(' + ($(this).parent('td').index() + 1) + ')').css('background', 'red');
});
checker = (data.length < 2) ? data.length : checker;
if (checker === 2) {
for (var i = parseInt(data[0]); i <= parseInt(data[data.length - 1]); i++)
$(elm + i).prop('checked', true);
}
$('input:checkbox:not(:checked)').each(function() {
if (checker > 1) {
if (parseInt($(this).attr('rel')) + 1 < parseInt(data[0]) || parseInt($(this).attr('rel')) - 1 > parseInt(data[data.length - 1]))
$(this).attr("disabled", true);
else
$(this).attr("disabled", false);
} else
$(this).attr("disabled", false);
$('tr td:nth-child(' + ($(this).parent('td').index() + 1) + ')').removeAttr('style');
});
localStorage.setItem('checkData', JSON.stringify(data));
localStorage.setItem('checkerSaved', checker);
}
</script>
ไม่ได้แก้อะไรมาเพียงแค่เปลียน logic ในการเก็บข้อมูลครับ
และการเรียกใช้งาน 2 ครั้ง ตอนโหลด กับตอนคลิ๊ก จะได้ไม่ต้องเขียนโค้ดเพิ่ม ก็ทำให้เป็น ฟังชั่น
ถือเป็นการทบทวน javascript ไปในตัวนะเนี่ย (ไม่ได้เขียนมา 6-7 เดือนแล้ว)
|
ประวัติการแก้ไข
2013-08-28 18:58:41
 |
 |
 |
 |
| Date :
2013-08-28 18:50:38 |
By :
t-monroe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าลองนะ เดี๋ยวจัดให้อีกแบบครับ 
|
 |
 |
 |
 |
| Date :
2013-08-28 18:59:15 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เย้ๆ ขาใหญ่ออกโรงเองเลยทีนี้...
|
ประวัติการแก้ไข
2013-08-28 19:05:42
 |
 |
 |
 |
| Date :
2013-08-28 19:05:01 |
By :
t-monroe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  
localStorage ใช้ได้กับ บราวเซอร์ที่ซับพอร์ท html5 หรือเปล่าครับ
|
ประวัติการแก้ไข
2013-08-28 20:57:01
 |
 |
 |
 |
| Date :
2013-08-28 20:41:26 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมว่าผมจะเปลี่ยน requirement แล้วนะเนี่ย 555 ขอบคุณมากๆครับที่เข้ามาตอบ งั้นผม ขอเอาไปทดสอบก่อนครับ หากว่าทำงานส่วนนี้ได้ผมจะได้เดินหน้าต่อครับ
|
 |
 |
 |
 |
| Date :
2013-08-29 10:11:48 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูนะครับ น่าจะใช่ที่ต้องการนะ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<title>Untitled</title>
<style type="text/css">
.checked{
background-color: #f00;
}
.uncheck{
background-color: none;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript">
jQuery(function(){
jQuery('.mycbx').click(function(){
var clicked = jQuery(this).parents('td').index() + 1;
jQuery(':checkbox').each(function(){
var cbxindex = jQuery(this).parents('td').index() + 1;
var myobject = jQuery('td:nth-child(' + cbxindex + ')');
if(jQuery(this).is(':checked') === true)
{
myobject.removeClass('uncheck').addClass('checked');
myobject.next('td').find(':checkbox').removeAttr('disabled');
}
else
{
myobject.next('td').find(':checkbox').removeAttr('checked').attr('disabled','disabled');
myobject.removeClass('checked').addClass('uncheck');
}
});
});
});
</script>
</head>
<body>
<table id="mytbl" border='1'>
<tr>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="1"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="2" disabled="disabled"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="3" disabled="disabled"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="4" disabled="disabled"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="5" disabled="disabled"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="6" disabled="disabled"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="7" disabled="disabled"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="8" disabled="disabled"></td>
<td class="uncheck"><input type="checkbox" name="cbx[]" class="mycbx" value="9" disabled="disabled"></td>
</tr>
<tr>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
</tr>
<tr>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
</tr>
<tr>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
<td class="uncheck">data</td>
</tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-29 11:12:43 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลืมอ่านว่าอยากให้ refresh แล้วยังอยู่ เด๋วไว้จัดให้อีกที 
ดูเหมือนว่าผมจะเข้าใจอะไรผิด สามารถติ๊ก ตรงไหนก่อนก็ได้ใช่ไหม?
|
ประวัติการแก้ไข
2013-08-29 11:18:00
 |
 |
 |
 |
| Date :
2013-08-29 11:16:12 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัดข้อ 2 ออกได้เลยครับ เพราะว่า มีข้อ 3 แล้ว
|
 |
 |
 |
 |
| Date :
2013-08-29 14:52:08 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมกำลังคิดว่าผมจะ เปลี่ยน เป็นการส่งค่า ในรูปแบบวันที่แทน (จะได้ไม่ต้องมาทำที่ผ่านๆมาทั้งหมด) และใช้ datediff เช็ค และ alert แทน ว่าวันที่ส่งเข้ามา มากกว่า 1 หรือ น้อยกว่า น้อยกว่า -1 แต่กำลังหาแบบ jquery หรือ ajax ซึ่งไปหาในเว็บฝรั่ง มันไม่ค่อยตรงซักเท่าไหร่
แต่อันนี้จะทำให้มันรับค่าจาก checkbox และ รับค่า จาก session (ค่าน้อยสุด และค่ามากสุด) ยังไงดีครับ
<script>
var date1 = '2013-8-27';
var date2 = '2013-8-30';
date1 = date1.split("-");
date2 = date2.split("-");
sDate = new Date(date1[0],date1[1]-1,date1[2]);
eDate = new Date(date2[0],date2[1]-1,date2[2]);
var daysDiff = Math.round((eDate-sDate)/86400000);
alert(daysDiff);
</script>
โดยค่ามากสุด และค่าน้อยสุด (วันที่) ผมได้ทำไว้แล้ว เหลือแค่เอามาปรับใช้ ซึ่งก็คือมันจะไปเช็คค่า ไหนก่อนก็ได้ และค่าไหนมันมากกว่า 1และ -1 ก็ให้มันไม่เก็บลงในเซสชั่น
โดย ตารางเช็คบ๊อก ก็อันเดิมจากกระทู้บนเลยครับ
|
 |
 |
 |
 |
| Date :
2013-08-29 14:58:44 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
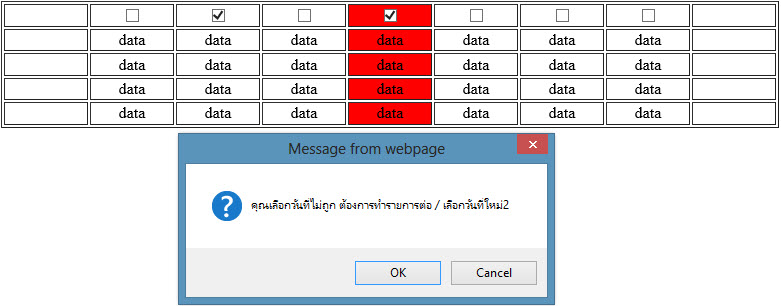
แบบนี้อ่ะครับ

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<table id="sometable" border='1'>
<tr>
<td> </td>
<td><input type="checkbox" name="Checkbox[]" id="chk1" rel="1" value="1" onclick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk2" rel="2" value="2" onclick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk3" rel="3" value="3" onclick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk4" rel="4" value="4" onclick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk5" rel="5" value="5" onclick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk6" rel="6" value="6" onclick="datediff()"></td>
<td><input type="checkbox" name="Checkbox[]" id="chk7" rel="7" value="7" onclick="datediff()"></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td>data</td>
<td> </td>
</tr>
</table>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script language="javascript" type="text/javascript">
function datediff(){
// Here are the two dates to compare
var date1 = '2013-8-1';
var date2 = '2013-8-3';
// First we split the values to arrays date1[0] is the year, [1] the month and [2] the day
date1 = date1.split('-');
date2 = date2.split('-');
// Now we convert the array to a Date object, which has several helpful methods
date1 = new Date(date1[0], date1[1], date1[2]);
date2 = new Date(date2[0], date2[1], date2[2]);
// We use the getTime() method and get the unixtime (in milliseconds, but we want seconds, therefore we divide it through 1000)
date1_unixtime = parseInt(date1.getTime() / 1000);
date2_unixtime = parseInt(date2.getTime() / 1000);
// This is the calculated difference in seconds
var timeDifference = date2_unixtime - date1_unixtime;
// in Hours
var timeDifferenceInHours = timeDifference / 60 / 60;
// and finaly, in days :)
var timeDifferenceInDays = timeDifferenceInHours / 24;
//alert(timeDifferenceInDays);
confirm("คุณเลือกวันที่ไม่ถูก ต้องการทำรายการต่อ / เลือกวันที่ใหม่" + timeDifferenceInDays);
}
</script>
<script>
var index,click,row;
$("#sometable input:checkbox").click(function(){
click = $(this);
index = click.parents("td").index();
//alert(index);
row = $("#sometable tr");
if($(click).is(":checked")){
$("td:nth-child("+(++index)+")",row).each(function(){
$(this).css("background","red");
});
}else{
$("td:nth-child("+(++index)+")",row).css("background","white");
}
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-08-29 16:39:34 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดัน บ่ายๆครับ
|
 |
 |
 |
 |
| Date :
2013-08-30 14:17:58 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|