 |
|

Code (XML)
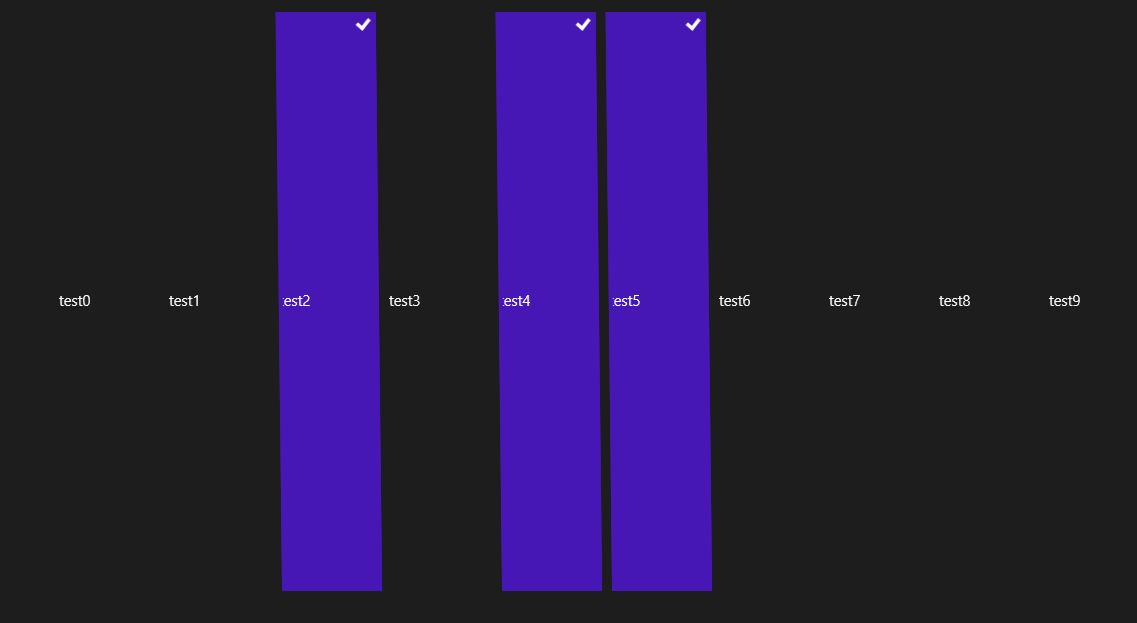
<GridView
x:Name="itemGridView"
AutomationProperties.AutomationId="ItemGridView"
AutomationProperties.Name="Grouped Items"
Padding="116,137,40,46"
ItemsSource="{Binding}"
SelectionMode="Multiple"
IsSwipeEnabled="false"
Margin="0,-76,0,78"
SelectedItem="{Binding SelectedItems, Mode=TwoWay}"
SelectionChanged="itemGridView_SelectionChanged">
<GridView.ItemTemplate>
<DataTemplate>
<Grid HorizontalAlignment="Left" Width="100" Height="100" Background="{x:Null}" VerticalAlignment="Top">
<TextBlock Text="{Binding contentName}"></TextBlock>
<CheckBox x:Name="sss" Tag="{Binding contentName}" VerticalAlignment="Bottom" HorizontalAlignment="Right" Margin="0,0,177,0"/>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal" Margin="10,0,0,0" Height="667" RenderTransformOrigin="0.5,0.5" UseLayoutRounding="False" d:LayoutRounding="Auto">
<VirtualizingStackPanel.RenderTransform>
<CompositeTransform SkewX="0.639" TranslateX="-3.72"/>
</VirtualizingStackPanel.RenderTransform>
</VirtualizingStackPanel>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
Code (C#)
public MainPage()
{
this.InitializeComponent();
Data();
Data2();
for (int i = 0; i < 3; i++)
{
itemGridView.SelectedIndex += i;
Debug.WriteLine("Item:" + itemGridView.SelectedIndex);
}
}
List<DataTest> ddd = new List<DataTest>();
List<DataTest> test = new List<DataTest>();
public void Data()
{
for (int i = 0; i < 10; i++)
{
DataTest sss = new DataTest();
sss.contentName = "test" + i;
ddd.Add(sss);
}
itemGridView.ItemsSource = ddd;
}
public void Data2()
{
List<int> intData = new List<int>();
for (int i = 0; i < 5; i++)
{
DataTest tes = new DataTest();
tes.contentName = "test" + i;
test.Add(tes);
//itemGridView.SelectedItem=0;
intData.Add(i);
itemGridView.SelectedItems.Add(i);
}
itemGridView.SelectedItem = intData;
foreach (var item in intData)
{
itemGridView.SelectedItem = item;
}
}
Code (C#) Object DataTest
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace TestGridviewMultiselect
{
class DataTest
{
public string contentName { set; get; }
}
}
Tag : Mobile, Win (Windows App), C#, Windows
|
|
|
 |
 |
 |
 |
| Date :
2014-09-02 17:00:51 |
By :
Batman3_m |
View :
1248 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |