เรียน พี่ ๆ ทุกท่านค่ะ
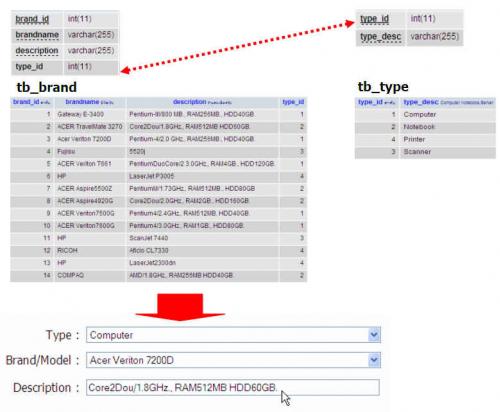
คือว่ากำลังเขียน PHP เพื่อเก็บข้อมูลคอมพิวเตอร์ โดยตัวอย่างดังรูป

เมื่อเลือก ListMenu ในช่อง Type จะแสดงรายการย่อยนั้น ๆ ในช่อง Brand / Model แต่สามารถแสดงข้อมูลใน ListMenu ได้ทั้งสอง แต่มีปัญหาอยู่ว่าเมื่อรายการใน ListMenu ที่ช่อง Brand / Model โดยรายการช่อง Description แสดงข้อมูลออกมาลงในช่อง Description
แต่มันไม่ตรงกับข้อมูล Brand / Model ด้วยเลยค่ะ (ดูภาพประกอบนะค่ะ)
จึงขอรบกวนช่วยแก้ไขโค๊ด การเลือกข้อมูลจาก ListMenu แบบ 2 ชั้น แสดงรายการย่อยลงช่อง Textbox
------------------------------------------
ไฟล์ brand.php
------------------------------------------
<?php
header("Content-Type: text/plain; charset=TIS-620");
$host="localhost";
$user="user";
$password="user";
$dbname="db_typebrand";
$connection=mysql_connect($host,$user,$password) or die("เชื่อมต่อฐานข้อมูลไม่ได้");
mysql_select_db($dbname) or die("ไม่สามารถเลือกฐานข้อมูลได้");
///////////////////////////////////////////////////
$sql="SELECT * from tb_brand WHERE type_id = '$id'";
$dbquery = mysql_db_query($dbname, $sql);
echo "----- กรุณาเลือก Brand Model ------,/";
while ($result = mysql_fetch_array($dbquery)){
echo"$result[brandname],$result[brand_id]/";
}
mysql_close();
?>
------------------------------------------
ไฟล์ type.php
------------------------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>:: ทดสอบ ListMenu 2 ชั้น ::</title>
<script>
var xmlHttp;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function list_namesub(id) {
var obj = document.getElementById("selectBrand");
var obj_default = '----- กรุณาเลือก Brand Model ------';
if(id ==""){
while(obj.childNodes.length>0){obj.removeChild(obj.childNodes[0]);}
obj[0] = new Option(obj_default,'');
}else{
var url = "brand.php?id=" + id;
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
var results = xmlHttp.responseText;
while(obj.childNodes.length>0){obj.removeChild(obj.childNodes[0]);
}arr_list=results.split("/");
if(arr_list.length-1!=0){
for (var i=0; i < eval(arr_list.length-1); i++) {
shop_arr=arr_list[i].split(",");
obj.options[i] = new Option(shop_arr[0],shop_arr[1]);
}
}else{
while(obj.childNodes.length>0){obj.removeChild(obj.childNodes[0]);}
obj[0] = new Option(obj_default,'');
}
}
}
}
}
}
function ChangeBrand(which){
document.formTB.textD.value=textDescription[which.selectedIndex]
document.formTB.textD.value=textDescription[document.formTB.selectBrand.selectedIndex]
}
</script>
</head>
<body>
<form id="formTB" name="formTB" method="POST" action="">
<table width="100%" border="0" cellspacing="3" cellpadding="3">
<tr>
<td width="18%" align="right">Type :</td>
<td width="82%">
<select name="depart" id="depart" onChange="list_namesub(this.value);" style="width:400px">
<option value="">----- กรุณาเลือก Type -----</option>
<?php
$host="localhost";
$user="user";
$password="user";
$dbname="db_typebrand";
$connection=mysql_connect($host,$user,$password) or die("เชื่อมต่อฐานข้อมูลไม่ได้");
mysql_select_db($dbname) or die("ไม่สามารถเลือกฐานข้อมูลได้");
////////////////////////////////////////
$sql="SELECT * FROM tb_type ORDER BY type_id ASC";
$dbquery=mysql_db_query($dbname,$sql);
while($result=mysql_fetch_array($dbquery)){
?>
<option value="<?=$result[type_id];?>"><?=$result[type_desc];?></option>
<?php } ?>
</select></td>
</tr>
<tr>
<td height="28" align="right">Brand/Model : </td>
<td>
<script language="javascript">
var textDescription=new Array()
textDescription[1]=''
<?php
$sqlDesc = "SELECT * FROM tb_brand ORDER BY brand_id";
$resultDesc = mysql_query($sqlDesc) or die ("$sql_Error");
while($rowDesc =mysql_fetch_array($resultDesc)){
?>
textDescription[<?=($rowDesc ["brand_id"])?>]='<?=($rowDesc ["description"])?>'
<?php } ?>
</script>
<select name="selectBrand" id="selectBrand" style="width:400px" onChange="ChangeBrand(this)">
<option value="">----- กรุณาเลือก Brand Model ------</option>
</select> </td>
</tr>
<tr>
<td height="28" align="right">Description : </td>
<td><input name="textD" type="text" id="textD" size="62" readonly/></td>
</tr>
</table>
</form>
</body>
</html>
-----------------------------------------------
++++ ขอขอบคุณมาก ๆ เลยนะค่ะ ++++
Tag : - - - -