 |
|
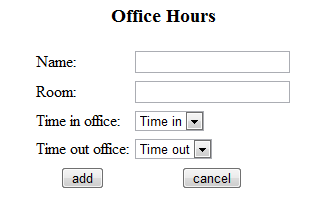
คือต้องการให้เลือกค่าจาก list อันแรก แล้วค่าที่น้อยกว่า list อันแรกไม่ปรากฏใน list อีกอัน แต่จะขึ้นเฉพาะค่าที่มากกว่าต้องเขียนยังไงคะ
นี้เป็น code ที่เขียนไว้ แต่มันขึ้นหมดเลยอยู่
Code
<html>
<head>
<title>
</tltle>
<SCRIPT LANGUAGE="JavaScript">
<!--
function addOption(selectbox,text,value ){
var optn = document.createElement("OPTION");
optn.text = text;
optn.value = value;
selectbox.options.add(optn);
}
function addTimein_list(selectbox){
var timein = new Array("8.00","8.30","9.00","9.30","10.00","10.30","11.00","11.30","12.00","12.30","13.00","13.30","14.00","14.30","15.00","15.30","16.00","16.30","17.00","17.30","18.00","18.30","19.00","19.30","20.00","20.30");
for (var i=0; i < timein.length;++i){
addOption(document.drop_list.Timein_list, timein[i], timein[i]);
}
}
function addTimeout_list(selectbox){
var timeout = new Array("8.00","8.30","9.00","9.30","10.00","10.30","11.00","11.30","12.00","12.30","13.00","13.30","14.00","14.30","15.00","15.30","16.00","16.30","17.00","17.30","18.00","18.30","19.00","19.30","20.00","20.30");
for (var i=0; i < timeout.length;++i){
addOption(document.drop_list.Timeout_list, timeout[i], timeout[i]);
}
}
//-->
</SCRIPT>
</head>
<body onLoad="addTimein_list();addTimeout_list();">
<h3 style='text-align:center'>Office Hours</h3>
<form name="drop_list" action="office_hours.php" method="POST">
<table border='0' align='center'>
<tr><td>Name: </td><td><input type='text' name='name'></td></tr>
<tr><td>Room: </td><td><input type='text' name='name'></td></tr>
<tr>
<td>Time in office:</td>
<td>
<SELECT NAME="Timein_list">
<Option value=''>Time in </option>
</SELECT>
</td>
</tr>
<tr>
<td>Time out office:</td>
<td>
<SELECT NAME='Timeout_list'>
<Option value=''>Time out</option>
</SELECT>
</td>
</tr>
<tr align="center">
<td><input type="submit" value="add"></td>
<td><input type="reset" value="cancel"></td>
</tr>
</table>
</form>
</body>
</html>

Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-04-02 10:16:36 |
By :
Andontae |
View :
876 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |