 |
|
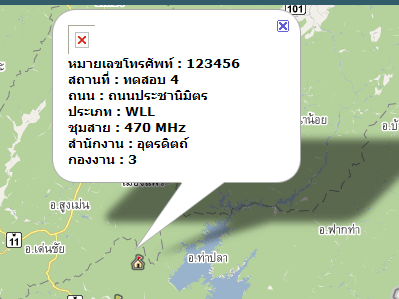
คือ รูปที่หมุดของผมมันไม่ยอมแสดงอะครับ ไม่รู้ว่าเวลาที่ผมจะเรียก url ผมต้องเรียกอยางงัยอะครับ ตามรูปงับ

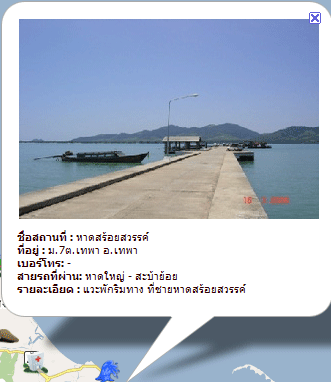
ส่วนอันนี้เป็นตัวอย่างที่พี่เค้าทำไว้อะครับ

ส่วนอันนี้ code ที่ผม เรียก ฟังชั่นมาใช่นะงับ
Code (PHP)
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
//map.addControl(new GSmallMapControl());
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.addControl(new GScaleControl());
map.addControl(new GOverviewMapControl());
//map.setCenter(new GLatLng(17.748686651728807,100.4974365234375), 9);
var center = new GLatLng(17.748686651728807,100.4974365234375);
map.setCenter(center, 9);
GDownloadUrl("phpsqlajax_genxml3.php", function(data) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var icon_url = markers[i].getAttribute("icon_url");
var talephonenumber = markers[i].getAttribute("talephonenumber");
var addressphone = markers[i].getAttribute("addressphone");
var roadname = markers[i].getAttribute("roadname");
var phonetypename = markers[i].getAttribute("phonetypename");
var chumsai = markers[i].getAttribute("chumsai");
var office = markers[i].getAttribute("office");
var division = markers[i].getAttribute("division");
var type = markers[i].getAttribute("type");
var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
var marker = createMarker(point,icon_url, talephonenumber,addressphone,roadname,phonetypename,chumsai,office,division,type);
map.addOverlay(marker);
}
});
geocoder = new GClientGeocoder();
var marker = new GMarker(center, {draggable: true});
//map.addOverlay(marker);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+center.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+center.lng().toFixed(5)+"' size='10'>";
GEvent.addListener(marker, "dragend", function() {
// var point = marker.getPoint();
map.panTo(point);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+point.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+point.lng().toFixed(5)+"' size='10'>";
});
GEvent.addListener(map, "moveend", function() {
// map.clearOverlays();
var center = map.getCenter();
// var marker = new GMarker(center, {draggable: true});
// map.addOverlay(marker);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+center.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+center.lng().toFixed(5)+"' size='10'>";
GEvent.addListener(marker, "dragend", function() {
var point =marker.getPoint();
map.panTo(point);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+point.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+point.lng().toFixed(5)+"' size='10'>";
});
});
}
}
function createMarker(point,icon_url, talephonenumber,addressphone,roadname,phonetypename,chumsai,office,division,type) {
var marker = new GMarker(point, customIcons[type]);
var html = "<b><img src='http://localhost/phonemap/user/employees/images/pic'></b>"
+ " <br/><b>หมายเลขโทรศัพท์ : </b>" + talephonenumber
+ " <br/><b>สถานที่ : </b>" + addressphone
+ " <br/><b>ถนน : </b>" + roadname
+ " <br/><b>ประเภท : </b>" + phonetypename
+ " <br/><b>ชุมสาย : </b>" + chumsai
+ " <br/><b>สำนักงาน : </b>" + office
+ " <br/><b>กองงาน : </b>" + division
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(html);
});
return marker;
}
//]]>
//----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
function showAddress(address) {
var map = new GMap2(document.getElementById("map"));
//map.addControl(new GSmallMapControl());
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.addControl(new GScaleControl());
map.addControl(new GOverviewMapControl());
if (geocoder) {
geocoder.getLatLng(
address,
function(point) {
if (!point) {
alert(address + " not found");
} else {
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+point.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+point.lng().toFixed(5)+"' size='10'>";
// map.clearOverlays()
map.setCenter(point, 9);
var marker = new GMarker(point, {draggable: true});
// map.addOverlay(marker);
GEvent.addListener(marker, "dragend", function() {
var pt = marker.getPoint();
map.panTo(pt);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+pt.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+pt.lng().toFixed(5)+"' size='10'>";
});
GEvent.addListener(map, "moveend", function() {
// map.clearOverlays();
var center = map.getCenter();
// var marker = new GMarker(center, {draggable: true});
// map.addOverlay(marker);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+center.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+center.lng().toFixed(5)+"' size='10'>";
GEvent.addListener(marker, "dragend", function() {
var pt = marker.getPoint();
map.panTo(pt);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+pt.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+pt.lng().toFixed(5)+"' size='10'>";
});
});
}
}
);
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-05-07 13:57:42 |
By :
tomsmile |
View :
1456 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |