 |
|
|
 |
 |
|
ใช้ Java Script ครับ
แนวคิด
เมื่อติ๊ก เรียกฟังก์ชัน ดึงค่าจาก textbox ด้านบนเก็บลงในตัวแปร
แล้ว นำค่าในตัวแปร มาให้ textbox ด้านล่างครับ
|
 |
 |
 |
 |
| Date :
2010-06-29 11:31:05 |
By :
50121680 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีตัวอย่างสั้น ๆ หน่อยได้ป่าวครับ
|
 |
 |
 |
 |
| Date :
2010-06-29 11:44:54 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script language="javascript">
function copy(){
var frm=document.form_name;
var address=parseFloat(frm.address1.value);
if(frm.address1.value=='')address=0;
frm.address2.value=address;
}
</script>
*address1 คือ textbox ด้านบน
address2 คือ textbox ล่าง
address คือ ตัวแปรที่เก็บค่าจะ textbox ไปให้ textox ล่าง
ประมาณนี้ครับ
Code (PHP)
<input type="checkbox" name="chk" id="chk" onClick="copy()"/>
|
 |
 |
 |
 |
| Date :
2010-06-29 12:41:39 |
By :
50121680 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
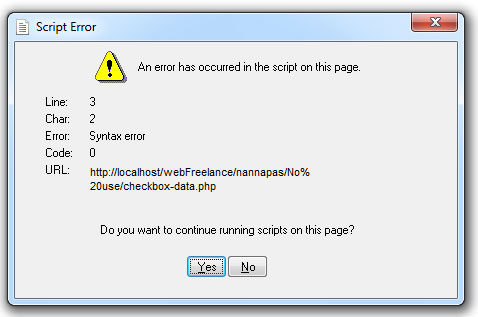
ลองเอาโค้ดมาเทส ง่าย ๆ แบบนี้
ปรากฏว่า java Error นะ
Code (PHP)
<script language="javascript">
function copy(){
var frm=document.form_name;
var address=parseFloat(frm.address1.value);
if(frm.address1.value=='')address=0;
frm.address2.value=address;
}
Code (PHP)
<FORM METHOD=POST ACTION="" NAME="form_name">
<input type="checkbox" name="chk" id="chk" onClick="copy()"/>
<INPUT TYPE="text" NAME="address2">
</FORM>
|
 |
 |
 |
 |
| Date :
2010-06-29 12:58:35 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดไม่เวิร์ค เลยฮะ
|
 |
 |
 |
 |
| Date :
2010-06-29 13:10:31 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่ว่าโค้ดไม่เวิร์ค ไม่เวิร์คยังไง
แล้ว java Error น่ะ error อะไร แจงมาเลยค่ะ
Code (PHP)
<FORM METHOD=POST ACTION="" NAME="form_name">
<input type="checkbox" name="chk" id="chk" onClick="copy()"/>
<INPUT TYPE="text" NAME="address2">
</FORM>
ถ้าให้เดา จากตรงนี้ ของคุณไม่มี address1 นะ error ตรงนี้หรือเปล่า
|
 |
 |
 |
 |
| Date :
2010-06-29 13:17:06 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แค่เป็นแนวทางครับ
งั้นผมเขียนอย่างง่ายให้ละกันครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script language="javascript">
function copy(){
var frm=document.aaa;
var address=parseFloat(frm.a.value);
if(frm.a.value=='')address=0;
frm.b.value=address;
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>Untitled Document</title>
</head>
<body>
<form id="aaa" name="aaa" method="post" action="">
<p>
<input type="text" name="a" id="a" />
</p>
<p>
<input type="checkbox" name="chk" id="chk" onchange="copy()"/>
</p>
<p>
<input type="text" name="b" id="b" />
</p>
</form>
</body>
</html>
ตรงฟังก์ชัน Javascript คุณก็แก้ Logic สำหรับของคุณละกันครับ
|
 |
 |
 |
 |
| Date :
2010-06-29 13:23:13 |
By :
50121680 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณนะครับ ที่ไกด์แนวทางให้ แต่ถ้าผมไม่ใช้ java
ถ้าเพราะมันต้องดึงข้อมูลจาก DB และมันมีประมาณ 5 ฟิลด์ที่เหมือนกัน
แต่ว่าถ้าผมมีโค้ด ของผมเป็นแบบนี้
Code (PHP)
<input name="checksame" type="checkbox" value="same_address" OnClick="document.all.txtName1.value='<?= $address ?>';" > Same as Above<BR>
<?
include ("../config.inc.php");
$strSQL = "SELECT * FROM tb_businessaccount Where id=3";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)) {
$address=$objResult["address_invoice"];
$town=$objResult["town_invoice"];
$county_invoice=$objResult["county_invoice"];
$postcode=$objResult["postcode_invoice"];
$cuntry=$objResult["country_invoice"];
?>
<input type="checkbox" OnClick="document.all.txtName1.value='<?= $address ?>';">
<input type="text" name="txtName1"><br>
<input type="checkbox" OnClick="document.all.txtName2.value='<?= $town ?>';">
<input type="text" name="txtName2"><br>
<input type="checkbox" OnClick="document.all.txtName3.value='<?= $county_invoice ?>';">
<input type="text" name="txtName3"><br>
<input type="checkbox" OnClick="document.all.txtName4.value='<?= $postcode ?>';">
<input type="text" name="txtName4"><br>
<input type="checkbox" OnClick="document.all.txtName5.value='<?= $cuntry ?>';">
<input type="text" name="txtName5"><br>
<?
}
mysql_close($conn);
?>
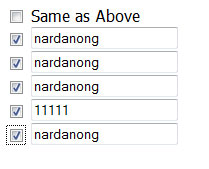
ถ้าผมจะเอา check box หน้าข้อความของทุกอันออก ตัวมีแค่ตัวเดียว รบกวนแก้ให้ดูหน่อยคับ

|
 |
 |
 |
 |
| Date :
2010-06-29 13:45:30 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอางี้ แนะนำอีกวิธี คือ Ajax นะคะ ไม่ต้อง refresh หน้า ไม่ใช่การ copy
วิธีการคือ เมื่อคุณเลือก checkbox ก็ไปเรียก ajax ให้ทำงาน
ajax ก็จะ request ไปยังไฟล์ php ที่ติดต่อฐานข้อมูลให้ดึงข้อมูลมา
และพอ ajax ได้ response มา คุณก้เอามาใส่ใน textfield
ลองศึกษาดูนะคะ
|
 |
 |
 |
 |
| Date :
2010-06-29 13:50:52 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ว่าจะเป้น javasript, ajax , jquery ก็ ตระกุลรากฐานเดี่ยวกาน
ถ้าไม่ใช้ พวกนี้แล้ว จะใช้ไรหละครับ
ถ้าไม่ศึกษของคุณ Gusto ( ง่ายสุดแล้วครับ )
ถ้าไม่งันก็ลอง ที่คุณ ultrasiam แนะนำครับ ก็จะมีความรู้มากขึ้น ( แต่ใช้เวลานานแน่ )
เรามันแค่ php + html นะครับ
ลองดูของคุณ Gusto นะครับ
แล้วศึกษา javascript event หรือ javascript form เพิ่มเติมครับ
แต่ถ้าใช้ ajax ดึง Data อาจได้ความงามตา เพราะอดไม่ได้ที่จะใส่ effect ( แต่ผมว่ารูปแบบงานไม่น่า จะจำเป็นนะครับ )
ลองดูนะครับ
|
 |
 |
 |
 |
| Date :
2010-06-29 14:07:31 |
By :
ขนมหม้อแกง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากโค้ดของคุณ และวิธีของคุณนะคะ
ให้ทำเป็น function ค่ะ แล้วส่งค่าที่ select จากฐานข้อมูลไป เช่น
ตัวอย่าง
<?
include ("../config.inc.php");
$strSQL = "SELECT * FROM tb_businessaccount Where id=3";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
$address=$objResult["address_invoice"];
$town=$objResult["town_invoice"];
$county_invoice=$objResult["county_invoice"];
$postcode=$objResult["postcode_invoice"];
$cuntry=$objResult["country_invoice"];
?>
<input name="checksame" type="checkbox" value="same_address" OnClick="set_value(ตัวแปร php มีกี่ตัวก็ส่งไป)"> Same as Above<BR>
<input type="text" name="txtName1"><br>
.
.
.
<input type="text" name="txtName5"><br>
<script>
function set_value(ตัวแปรส่งมากี่ตัวก็รับตามนั้น){
เอาค่าที่ส่งมาใส่ textfield
}
</script>
ลองดูค่ะ
|
 |
 |
 |
 |
| Date :
2010-06-29 14:21:52 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นี่โค้ดคุณ Gusto ผมไม่เข้าใจเหมือนกันว่ามันทำงานยังไง
ก๊อปโค้ดมาลองเลยนะครับเนี่ย

|
 |
 |
 |
 |
| Date :
2010-06-29 14:27:15 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณ ultrasiam
แบบนี้มั้ย
Code (PHP)
<?
include ("../config.inc.php");
$strSQL = "SELECT * FROM tb_businessaccount Where id=3";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)) {
$address=$objResult["address_invoice"];
$town=$objResult["town_invoice"];
$county_invoice=$objResult["county_invoice"];
$postcode=$objResult["postcode_invoice"];
$cuntry=$objResult["country_invoice"];
?>
<script type='text/javascript'>
function set_value($address,$town,$county_invoice,$postcode,$cuntry){
<input type="text" name="txtName1" value="<?= $address ?>">;
<input type="text" name="txtName2" value="<?= $town?>">;
<input type="text" name="txtName3" value="<?= $county_invoice?>">;
<input type="text" name="txtName4" value="<?= $postcode?>">;
<input type="text" name="txtName5" value="<?= $cuntry?>">;
}
</script>
<input name="checksame" type="checkbox" value="same_address" OnClick="set_value($address,$town,$county_invoice,$postcode,$cuntry);"> Same as Above<BR>
<input type="text" name="txtName1"><br>
<input type="text" name="txtName2"><br>
<input type="text" name="txtName3"><br>
<input type="text" name="txtName4"><br>
<input type="text" name="txtName5"><br>
<?
}
mysql_close($conn);
?>
|
 |
 |
 |
 |
| Date :
2010-06-29 14:41:19 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็บอกให้เปลี่ยน Logic นิดนึงครับ
ที่ทำอย่างง่ายก็ได้แต่ ตัวเลข ครับ
|
 |
 |
 |
 |
| Date :
2010-06-29 14:42:23 |
By :
50121680 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
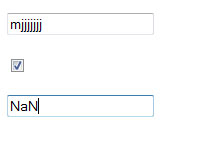
โค้ดของคุณ Gusto คือการ copy จาก text a มาไว้ text b ค่ะ
ที่เป็น NaN เพราะ ตรงนี้ค่ะ
var address=parseFloat(frm.a.value);
คุณ Gusto เอา value ของ text a มาแปลงเป็น Float
ซึ่งคุณกรอก ข้อมูลเป็น string เข้าไป มันแปลงเป็น Float ไม่ได้ จึงกลายเป็น NaN ค่ะ
ส่วนทำไปทำไมนั้น คงต้องรอ คุณ Gusto มาตอบนะคะ
ลองใส่เป็นตัวเลขดูนะคะ
แนะนำอีกนิด คุณควรเช็คด้วยว่า even onclick นั้น เป็นการ click เลือก หรือ ไม่เลือก
เพราะ onclick มันไม่รู้ว่า checked หรือเปล่า มันรู้แค่ คุณ click เท่านั้นค่ะ
-----------------
ช้าไป คุณ Gusto มาตอบแล้ว ขออภัยค่ะ อิอิ
|
 |
 |
 |
 |
| Date :
2010-06-29 14:44:31 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?
include ("../config.inc.php");
$strSQL = "SELECT * FROM tb_businessaccount Where id=3";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)) {
$address=$objResult["address_invoice"];
$town=$objResult["town_invoice"];
$county_invoice=$objResult["county_invoice"];
$postcode=$objResult["postcode_invoice"];
$cuntry=$objResult["country_invoice"];
?>
<script type='text/javascript'>
function set_value($address,$town,$county_invoice,$postcode,$cuntry){
<input type="text" name="txtName1" value="<?= $address ?>">;
<input type="text" name="txtName2" value="<?= $town?>">;
<input type="text" name="txtName3" value="<?= $county_invoice?>">;
<input type="text" name="txtName4" value="<?= $postcode?>">;
<input type="text" name="txtName5" value="<?= $cuntry?>">;
}
</script>
<input name="checksame" type="checkbox" value="same_address" OnClick="set_value($address,$town,$county_invoice,$postcode,$cuntry);"> Same as Above<BR>
<input type="text" name="txtName1"><br>
<input type="text" name="txtName2"><br>
<input type="text" name="txtName3"><br>
<input type="text" name="txtName4"><br>
<input type="text" name="txtName5"><br>
<?
}
mysql_close($conn);
?>
แบบนี้ไม่น่าได้นะคะ
ดูตั้งแต่แรกที่คุณดึงข้อมูลเลย สงสัยว่า ข้อมูลมีหลายชุดใช่ไหมคะ คุณถึงใช้ while ถ้าใช่ก็ขออภัย ผ่านไปเลยค่ะ
javascript function จะอยู่ตรงไหนก็ได้ภายใต้ tag <script>...</script> ไม่จำเป้นต้องอยู่ใน loop ค่ะ
สำคัญมากตรงการเรียกใช้
Code (PHP)
<input name="checksame" type="checkbox" value="same_address" OnClick="set_value($address,$town,$county_invoice,$postcode,$cuntry);"> Same as Above<BR>
แบบนี้ำจะ error เอานะคะ ค่าที่ส่งไปคือค่าที่อยู่ในตัวแปร php ค่ะ เหมือนที่คุณใช้ <?= $address ?> แบบนี้ ลองดูค่ะ
**อย่าลืมว่าเป็น string ก็ต้องส่งเป็น string ไปนะคะ
|
 |
 |
 |
 |
| Date :
2010-06-29 14:54:20 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อีกนิด
มาดูใน function นะคะ อย่าลืมว่านี่คือ javascript function ไม่ใช่ php ดังนั้นที่คุณสร้าง function แบบนี้
Code
function set_value($address,$town,$county_invoice,$postcode,$cuntry){
}
ผิดค่ะ
เมื่อ เป็น javascript function คุณก็ต้องรับด้วยตัวแปร javascript ไม่ใช่ php
ง่าย ๆ แบบนี้ค่ะ
Code
function set_value(address,town,county_invoice,postcode,cuntry){
}
ลองดู
|
 |
 |
 |
 |
| Date :
2010-06-29 14:58:17 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้เอาส่วน <script>....</script> ไว้นอก loop ละ
รบกวนดูตรง เรียกใช้ให้หน่อยคับ
Code (PHP)
<input name="checksame" type="checkbox" value="same_address" OnClick="set_value(<?=$address?>,<?=$town?>,<?=$county_invoice?>,<?=$postcode?>,<?=$cuntry?>);">
Same as Above<BR>
Code (PHP)
<script type='text/javascript'>
function set_value(address,town,county_invoice,postcode,cuntry){
<input type="text" name="txtName1" value="<?= $address ?>">;
<input type="text" name="txtName2" value="<?= $town?>">;
<input type="text" name="txtName3" value="<?= $county_invoice?>">;
<input type="text" name="txtName4" value="<?= $postcode?>">;
<input type="text" name="txtName5" value="<?= $cuntry?>">;
}
</script>
แก้แบบนี้แล้วนะ มันก็ยัง Error

|
 |
 |
 |
 |
| Date :
2010-06-29 15:06:12 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่าลืมว่าเป็น string ก็ต้องส่งเป็น string ไปนะคะ วิธีการก็คือ ใส่ " " หรือ ' ' ให้มันค่ะ ขึ้นอยู่กับกรณีที่ใช้
ในกรณีของคุณนี้ สามารถใช้เป็น \" \" หรือ ' ' ก็ได้ค่ะ แบบนี้
Code
<input name="checksame" type="checkbox" value="same_address" OnClick="set_value('<?=$address?>','<?=$town?>','<?=$county_invoice?>','<?=$postcode?>','<?=$cuntry?>');">
Same as Above<BR>
**ในส่วนของ function ยังผิดอยู่นะคะ
|
 |
 |
 |
 |
| Date :
2010-06-29 15:11:46 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในส่วนของ function เมื่อรับค่ามาแล้วก็เอาไปใช้เลยค่ะ ไม่จำเป็นต้องเป็นตัวแปร php แล้ว ในกรณีนี้ ถ้าข้อมูลคุณมีหลายชุด มันจะกลายเป็นข้อมูลล่าสุดที่ถูกใส่ไว้ในตัวแปร แทนที่จะเป็นข้อมูลที่ส่งมา
Code (PHP)
function set_value(address,town,county_invoice,postcode,cuntry){
//เอาตัวแปรในวงเล็บไปใช้ได้เลยค่ะ
}
|
 |
 |
 |
 |
| Date :
2010-06-29 15:15:09 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<input name="checksame" type="checkbox" value="same_address" OnClick="set_value('<?=$address?>','<?=$town?>','<?=$county?>','<?=$postcode?>','<?=$cuntry?>');">
Same as Above<BR>
ก็ยัง Error นะ
|
 |
 |
 |
 |
| Date :
2010-06-29 15:15:26 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script type='text/javascript'>
function set_value(address,town,county,postcode,country){
<input type="text" name="txtName1" value="address">;
<input type="text" name="txtName2" value="town">;
<input type="text" name="txtName3" value="county">;
<input type="text" name="txtName4" value="postcode">;
<input type="text" name="txtName5" value="cuntry">;
}
</script>
<?
include ("../config.inc.php");
$strSQL = "SELECT * FROM tb_businessaccount Where id=3";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)) {
$address=$objResult["address_invoice"];
$town=$objResult["town_invoice"];
$county=$objResult["county_invoice"];
$postcode=$objResult["postcode_invoice"];
$cuntry=$objResult["country_invoice"];
?>
<input name="checksame" type="checkbox" value="same_address" OnClick="set_value('<?=$address?>','<?=$town?>','<?=$county?>','<?=$postcode?>','<?=$cuntry?>');">
Same as Above<BR>
<input type="text" name="txtName1"><br>
<input type="text" name="txtName2"><br>
<input type="text" name="txtName3"><br>
<input type="text" name="txtName4"><br>
<input type="text" name="txtName5"><br>
<?
}
mysql_close($conn);
?>
โค็ดล่าสุดครับ
|
 |
 |
 |
 |
| Date :
2010-06-29 15:17:07 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
error ตรงไหนคะ ใน function หรือเปล่า
|
 |
 |
 |
 |
| Date :
2010-06-29 15:18:39 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script type='text/javascript'>
function set_value(address,town,county,postcode,country){
<input type="text" name="txtName1" value="address">;
<input type="text" name="txtName2" value="town">;
<input type="text" name="txtName3" value="county">;
<input type="text" name="txtName4" value="postcode">;
<input type="text" name="txtName5" value="cuntry">;
}
ใช่ครับ
ส่วนฟังก์ชั่น ต้องใส่ $ ป่าวครับ
เช่น
<input type="text" name="txtName1" value="$address">;
|
 |
 |
 |
 |
| Date :
2010-06-29 15:18:56 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การเรียก object javascript ง่ายๆ ก็เหมือนกับที่คุณ Gusto ใช้ frm.b.value=address;
ชื่อform.ชื่อtextfield.value=ตัวแปร js แบบนี้ค่ะ
|
 |
 |
 |
 |
| Date :
2010-06-29 15:26:07 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ชัก งง แล้วครับ ทีแรกคุณบอกว่า
Code (PHP)
function set_value(address,town,county_invoice,postcode,cuntry){
//เอาตัวแปรในวงเล็บไปใช้ได้เลยค่ะ
}
ผมเลยทำแบบนี้
Code (PHP)
<script type='text/javascript'>
function set_value(address,town,county,postcode,country){
<input type="text" name="txtName1" value="address">;
<input type="text" name="txtName2" value="town">;
<input type="text" name="txtName3" value="county">;
<input type="text" name="txtName4" value="postcode">;
<input type="text" name="txtName5" value="cuntry">;
}
ปรากฏว่ามันก็ยัง Error ตกลงว่าใช้ value="address" หรือ $address หรือ <?=$address?>
งงครับ
|
 |
 |
 |
 |
| Date :
2010-06-29 15:29:10 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
value="address" แบบนี้ก็ลองแล้วครับ
แต่ว่าผมเคยเขียนแบบนี้นะครับ
Code (PHP)
<input name="txtName1" type="text" id="txtName1" style="width:400px" value="' +address+'" />'
|
 |
 |
 |
 |
| Date :
2010-06-29 15:39:21 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษที่ทำให้งงค่ะ ตอนแรกไม่ได้ดูถี่ถ้วนว่าใน function คุณใช้คำสั่งอะไร
ดูอีกทีนะคะ
Code
function set_value(address,town,county_invoice,postcode,cuntry){
//เอาตัวแปรในวงเล็บไปใช้ได้เลยค่ะ
}
แบบนี้ถูกต้องแล้ว แต่ที่ผิดคือวิธีการนำไปใช้ค่ะ
Code (PHP)
function set_value(address,town,county,postcode,country){
<input type="text" name="txtName1" value="address">;
<input type="text" name="txtName2" value="town">;
<input type="text" name="txtName3" value="county">;
<input type="text" name="txtName4" value="postcode">;
<input type="text" name="txtName5" value="cuntry">;
}
ใช้แบบนี้ไม่ได้ เพราะคำสั่งที่คุณใช้เป็น HTML ไม่ใช่ javascript
การเรียก object javascript ง่ายๆ ก็เหมือนกับที่คุณ Gusto ใช้ frm.b.value=address;
ชื่อform.ชื่อtextfield.value=ตัวแปร js แบบนี้ค่ะ
ยกตัวอย่าง สมมุติว่า form ของคุณชื่อ form1 คำสั่งใน function ก็จะเป็น
Code (PHP)
function set_value(address,town,county,postcode,country){
form1.txtName1.value=address;
}
แบบนี้ค่ะ
***แก้ไขนิดนึงให้สามารถใช้กับ Firefox ได้ด้วย นะคะ
จาก
form1.txtName1.value=address;
ขอแก้ไขเป็น
document.form1.txtName1.value=address;
ขออภัยค่ะ
|
 |
 |
 |
 |
| Date :
2010-06-29 15:41:49 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script type='text/javascript'>
function set_value(address,town,county,postcode,country){
document.frm_chk.txtName1.value=address;
document.frm_chk.txtName2.value=town;
document.frm_chk.txtName3.value=county;
document.frm_chk.txtName4.value=postcode;
document.frm_chk.txtName5.value=country;
}
</script>
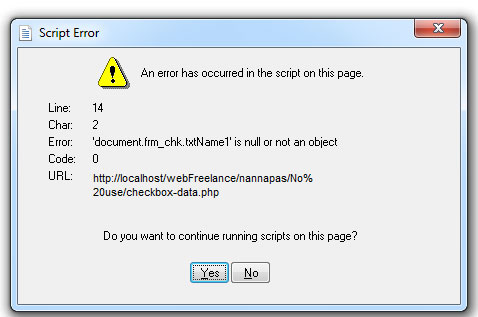
ดูดีขึ้นมานิดหนึ่งแล้วครับ Error ตอนติ้กถูกนะครับ

|
 |
 |
 |
 |
| Date :
2010-06-29 15:57:35 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code
function set_value(address,town,county,postcode,country){
document.form1.txtName1.value=address;
}
ในส่วนนี้สามารถเรียก Document Object ได้โดยตรงโดยไม่ผ่าน form ด้วย Method
getElementById() หรือ getElementsByName()
ในกรณีของคุณ
<input type="text" name="txtName1">//คุณไม่ได้กำหนด id ไว้ มีแต่ name ก็ให้ใช้ getElementsByName() ค่ะ
ตัวอย่าง
function set_value(address,town,county,postcode,country){
document.getElementsByName("txtName1").value=address;
}
|
 |
 |
 |
 |
| Date :
2010-06-29 15:57:43 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก error ก็คือมันไม่รู้จัก document.frm_chk.txtName1 ค่ะ ลองดูซิว่า txtName1 ของคุณ อยู่ใน tag <form>...</form> หรือเปล่า
รู้สึกว่ามันจะไม่ใช่ ตัวอย่างสั้น ๆ แล้วแฮะ 
|
 |
 |
 |
 |
| Date :
2010-06-29 16:00:46 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่คุณแนะนำมา ทำทุกอย่างแล้วครับ
นี่ getElementById ก็ลองแล้ว ลองก่อนคุณแนะนำครับ
Code (PHP)
<script type='text/javascript'>
function set_value(address,town,county,postcode,country){
var frm_chk.getElementById(id).innerHTML='<input type="text" name="txtName1" value="'+address+'">'
+'<br><input type="text" name="txtName2" value="'+town+'">'
+'<br><input type="text" name="txtName3" value="'+county+'">'
+'<br><input type="text" name="txtName4" value="'+postcode+'">'
+'<input type="text" name="txtName5" value="'+country+'">';
}
</script>
<!-- <script type='text/javascript'>
function set_value(address,town,county,postcode,country){
document.frm_chk.txtName1.value=address;
document.frm_chk.txtName2.value=town;
document.frm_chk.txtName3.value=county;
document.frm_chk.txtName4.value=postcode;
document.frm_chk.txtName5.value=country;
}
</script> -->
<?
include ("../config.inc.php");
$strSQL = "SELECT * FROM tb_businessaccount Where id=3";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)) {
$address=$objResult["address_invoice"];
$town=$objResult["town_invoice"];
$county=$objResult["county_invoice"];
$postcode=$objResult["postcode_invoice"];
$country=$objResult["country_invoice"];
?>
<FORM METHOD=POST ACTION="frm_chk">
<input name="checksame" type="checkbox" value="same_address" OnClick="set_value('<?=$address?>','<?=$town?>','<?=$county?>','<?=$postcode?>','<?=$cuntry?>');">
Same as Above<BR>
<input type="text" name="txtName1"><br>
<input type="text" name="txtName2"><br>
<input type="text" name="txtName3"><br>
<input type="text" name="txtName4"><br>
<input type="text" name="txtName5"><br>
</FORM>
<?
}
mysql_close($conn);
?>
|
 |
 |
 |
 |
| Date :
2010-06-29 16:04:10 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สู้ๆ เดินผ่านมาแล้วก็เดินผ่านไป เดินผ่านมาแล้วก็เดินผ่านไป
|
 |
 |
 |
 |
| Date :
2010-06-29 16:13:49 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จำนวน Post เพิ่มขึ้นก็คราวนี้แหละ  
|
 |
 |
 |
 |
| Date :
2010-06-29 16:17:17 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมคลาดชื่อ ฟอร์มไปคับ ตอนนี้ใส่แบบนี้แล้ว
Code (PHP)
<FORM METHOD=POST ACTION="" NAME="frm_chk">
แต่มันก็ยัง error แล้วใช้ getElementsByName() แล้วคับ
Code (PHP)
<script type='text/javascript'>
function set_value(address,town,county,postcode,country){
var frm_chk.getElementByName().innerHTML='<input type="text" name="txtName1" value="'+address+'">'
+'<br><input type="text" name="txtName2" value="'+town+'">'
+'<br><input type="text" name="txtName3" value="'+county+'">'
+'<br><input type="text" name="txtName4" value="'+postcode+'">'
+'<input type="text" name="txtName5" value="'+country+'">';
}
</script>
พอดีไม่แน่ใจว่า ตรง var มันถูกมั้ย
|
 |
 |
 |
 |
| Date :
2010-06-29 16:17:24 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะเดินผ่านไปไหนละคับ คุณ phpbasic ช่วยก่อนสิคับ 
|
 |
 |
 |
 |
| Date :
2010-06-29 16:18:36 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอ้า...ไปใช้ผิดที่อีก เอายังไงดีหนอ
ใช้กับ function ที่แนะนำไปน่ะค่ะ ที่คุณ comment ไว้น่ะ
Code จาก ความเห็น No. 31
function set_value(address,town,county,postcode,country){
document.getElementsByName("txtName1").value=address;
}
จะใช้ form.name หรือ getElement เลือกเอาเลยค่ะ แต่ถ้าอยากใช้ innerHTML ก็ให้ใช้ innerHTML ของ form นะคะ
|
 |
 |
 |
 |
| Date :
2010-06-29 16:20:14 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมไม่ได้อ่านนะ ไม่รู้ทำไมตอบกันตั้งสามสิบกว่า รีไพล
ผมเข้าใจว่าแค่ก้อบปี้ (จะกี่ฟีล หรือบางฟีลก็แล้วแต่)
<script type="text/javascript>
function copyAddr(){
//ฟีลปลายทาง รับค่าจากต้นทาง
document.getElementById('dest1').value = document.getElementById('source1').value;
document.getElementById('dest2').value = document.getElementById('source2').value;
//...
}
<input type="checkbox" onclick="copyAddr()" />
|
 |
 |
 |
 |
| Date :
2010-06-29 16:24:42 |
By :
pjgunner |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือ ไม่อยาก เอาโค้ดให้ไปอะค่ะ อยากให้คิดเองด้วย มันก็เลยบานปลายเป็น ตั้งสามสิบกว่า รีไพล อย่างที่คุณว่า
โจทย์คือ เมื่อ เลือก checkbox ให้เอาค่าจากฐานข้อมูลมาแสดงใน textfield
ที่บานปลายเพราะดิฉันดูโค้ดของคุณเจ้าของกระทู้ไม่ละเอียดแต่แรก
และคิดว่า คุณเจ้าของกระทู้ก็คงจะไม่ถนัด javascript เท่าไหร่ค่ะ
|
 |
 |
 |
 |
| Date :
2010-06-29 16:28:21 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้ เหมือนกับ No.31 ผมจะไม่เห็นนะเนี่ย ผมสาย PHP กับ As คับ java นิดหน่อยคับ
แต่ถ้าให้เขียน java ล้วน ๆ ไม่ไหวคับ
|
 |
 |
 |
 |
| Date :
2010-06-29 16:29:09 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณ ultrasiam
โค้ดไม่ error แล้ว แต่ว่า ติ้กถูกแล้วข้อมูลไม่มาครับ
ก็เด็วผมลบก็ได้คับ ผมน่าจะมีสิทธิลบ
ถ้าไม่คิดว่าเอาไว้ให้คนอื่น ๆ ที่ต้องการแบบผม มาเอาไปใช้งานต่อ
|
 |
 |
 |
 |
| Date :
2010-06-29 16:33:14 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กลายเป็น สี่สิบกว่า รีไพล ไปเสียแล้ว ขออภัยที่ทำให้เปลืองพื้นที่เว็บนะคะ 
|
 |
 |
 |
 |
| Date :
2010-06-29 16:33:15 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ิbug ดูค่าในตัวแปรเลยค่ะ จะ echo ดูใน while และ alert() ดูใน function เลยค่ะ
|
 |
 |
 |
 |
| Date :
2010-06-29 16:36:24 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไง ก็ขอบคุณทุกคนนะคับ ที่ช่วยแนะนำ เด๋วผมโซโล่ต่อเองครับ
ขอบคุณนะครับ
|
 |
 |
 |
 |
| Date :
2010-06-29 16:45:51 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ศึกษา jacascript เพิ่มเติมได้ที่ เว็บนี้ และ ที่นี่ค่ะ JavaScript Tutorial
|
 |
 |
 |
 |
| Date :
2010-06-29 17:27:16 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ไขโค๊ดนิดหน่อยครับจากโค๊ดของคุณ Gusto No.7 ครับ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script language="javascript">
function copy(){
var frm=document.aaa;
var address=frm.a.value;
if(frm.a.value=='')address=0;
frm.b.value=address;
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>Untitled Document</title>
</head>
<body>
<form id="aaa" name="aaa" method="post" action="">
<p>
<input type="text" name="a" id="a" />
</p>
<p>
<input type="checkbox" name="chk" id="chk" onchange="copy()"/>
</p>
<p>
<input type="text" name="b" id="b" />
</p>
</form>
</body>
</html>
แก้ตรงบรรทัดที่ขีดเส้นใต้ เอา ฟังก์ชั่น pareFoat() ออก ก็ใช้ได้แล้วครับ
|
 |
 |
 |
 |
| Date :
2011-05-30 10:37:12 |
By :
oplus |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|