 |
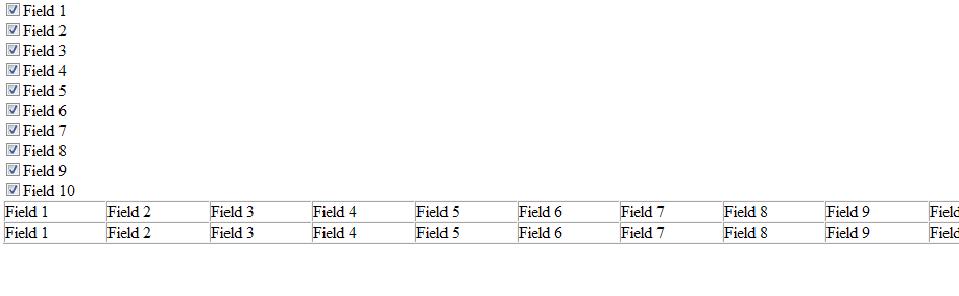
ของฝากครับ ไว้ไปปรับแต่งกับงานของท่าน จัดไปหนึ่งดอก show / hide table column |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?php
$cols = array(
"C1"=>"Field 1",
"C2"=>"Field 2",
"C3"=>"Field 3",
"C4"=>"Field 4",
"C5"=>"Field 5",
"C6"=>"Field 6",
"C7"=>"Field 7",
"C8"=>"Field 8",
"C9"=>"Field 9",
"C10"=>"Field 10",
);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
<?php
foreach($cols as $col_index => $col_name){
echo "$('#" . $col_index . "').click(function(){
if($(this).is(':checked')){
$('td[abbr=\"" . $col_index . "\"]').show();
}else{
$('td[abbr=\"" . $col_index . "\"]').hide();
}
});";
}
?>
});
</script>
</head>
<body>
<?php
foreach($cols as $col_index => $col_name){
echo '<input type="checkbox" id="' . $col_index . '" checked="checked" /><label for="' . $col_index . '">' . $col_name . '</label><br/>';
}
?>
<table width="100%" border="1" cellspacing="0" cellpadding="0" id="listview">
<tr>
<?php
foreach($cols as $col_index => $col_name){
echo '<td abbr="' . $col_index . '">' . $col_name . '</td>';
}
?>
</tr>
<tr>
<?php
foreach($cols as $col_index => $col_name){
echo '<td abbr="' . $col_index . '">' . $col_name . '</td>';
}
?>
</tr>
</table>
</body>
</html>
Tag : PHP, JavaScript, jQuery
|
ประวัติการแก้ไข
2010-11-30 12:00:39
|
 |
 |
 |
 |
| Date :
2010-11-27 00:34:09 |
By :
PlaKriM |
View :
1700 |
Reply :
18 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาไว้ทำไรหว่า
เสียดายจัง ยังใช้ jquery ไม่เป็น
เหอะๆ
|
 |
 |
 |
 |
| Date :
2010-11-27 01:12:50 |
By :
monotakari |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
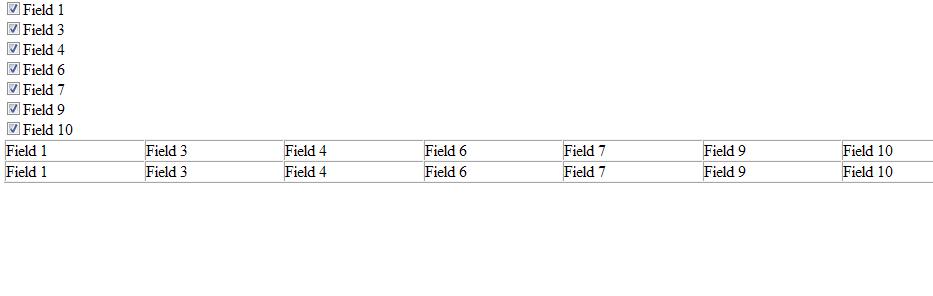
เอาไว้ show / hide table column ครับ ลองเอาไปรันดูจะรู้ครับ
|
 |
 |
 |
 |
| Date :
2010-11-27 11:19:37 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|


|
 |
 |
 |
 |
| Date :
2010-11-27 11:30:19 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่อถึงบางอ้อแล้วครับ เดินมาจากบางแค

|
 |
 |
 |
 |
| Date :
2010-11-27 11:34:52 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่าลืมโหลดไฟล์ jquery-1.4.2.min.js จาก jquery.com มาด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2010-11-27 11:39:40 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลองเอามาเีขียนอีกรูปแบบนึงครับพี่ ปลากริม
<?php
$jqLib = 'https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js';
$cols = array(
"C1"=>"Field 1", "C2"=>"Field 2", "C3"=>"Field 3", "C4"=>"Field 4",
"C5"=>"Field 5", "C6"=>"Field 6", "C7"=>"Field 7", "C8"=>"Field 8",
"C9"=>"Field 9", "C10"=>"Field 10",
);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script type="text/javascript" src="<?php echo $jqLib; ?>"></script>
<script type="text/javascript">
function f(eleID)
{
if($($('#' + eleID)).is(':checked')){
$('td[abbr="' + eleID + '"]').show();
}else{
$('td[abbr="' + eleID + '"]').hide();
}
}
</script>
</head>
<body>
<?php
foreach($cols as $col_index => $col_name){
echo '<input type="checkbox" id="' . $col_index .
'" checked="checked" onclick="f(\'' . $col_index .
'\')" /><label for="' . $col_index . '">' . $col_name . '</label><br/>' . "\n";
}
?>
<table width="100%" border="1" cellspacing="0" cellpadding="0" id="listview">
<tr>
<?php
foreach($cols as $col_index => $col_name){
echo '<td abbr="' . $col_index . '">' . $col_name . '</td>' . "\n";
}
?>
</tr>
<tr>
<?php
foreach($cols as $col_index => $col_name){
echo '<td abbr="' . $col_index . '">' . $col_name . '</td>' . "\n";
}
?>
</tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2010-11-27 22:13:54 |
By :
DS_Ohm |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Database Version ลองเล่นกันดู มีคนขอมา เลยเอามาเก้าอี้  ให้สมาชิกเอาไปเล่นๆ กันดู ให้สมาชิกเอาไปเล่นๆ กันดู
ขอบคุณแนวคิดน้องโอมด้วยครับ สิ่งที่พี่คิดไม่ถึงหรือไม่ได้คิดนั่นเอง 555
SQL Script
 Quote: Quote:DROP DATABASE IF EXISTS `testdb`;
CREATE DATABASE IF NOT EXISTS `testdb` /*!40100 DEFAULT CHARACTER SET latin1 */;
USE `testdb`;
DROP TABLE IF EXISTS `tbl`;
CREATE TABLE IF NOT EXISTS `tbl` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`aa` varchar(50) NOT NULL,
`bb` varchar(50) NOT NULL,
`cc` varchar(50) NOT NULL,
`dd` varchar(50) NOT NULL,
`ee` varchar(50) NOT NULL,
`ff` varchar(50) NOT NULL,
`gg` varchar(50) NOT NULL,
`hh` varchar(50) NOT NULL,
`ii` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8;
INSERT INTO `tbl` (`id`, `aa`, `bb`, `cc`, `dd`, `ee`, `ff`, `gg`, `hh`, `ii`) VALUES
(1, 'a1', 'b1', 'c1', 'd1', 'e1', 'f1', 'g1', 'h1', 'i1'),
(2, 'a2', 'b2', 'c2', 'd2', 'e2', 'f2', 'g2', 'h2', 'i2'),
(3, 'a3', 'b3', 'c3', 'd3', 'e3', 'f3', 'g3', 'h3', 'i3');
Code
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript">
function toggle(id){
eval("if($('#" + id + "').is(':checked')){ $('td[abbr=\"" + id + "\"]').fadeIn('slow'); }else{ $('td[abbr=\"" + id + "\"]').fadeOut('slow'); }");
}
</script>
</head>
<body>
<?php
$host = "localhost";
$port = 3308;
$user = "root";
$pass = "*****";
$db = "testdb";
$fixed = "utf8";
$dbcon = mysql_connect($host . ':' . $port, $user, $pass) or die(mysql_error());
mysql_select_db($db, $dbcon) or die(mysql_error());
mysql_query("set character_set_results = " . $fixed, $dbcon) or die(mysql_error());
mysql_query("set names " . $fixed, $dbcon) or die(mysql_error());
$cols = array(
"aa"=>"Column AA",
"bb"=>"Column BB",
"cc"=>"Column CC",
"dd"=>"Column DD",
"ee"=>"Column EE",
"ff"=>"Column FF",
"gg"=>"Column GG",
"hh"=>"Column HH",
"ii"=>"Column II",
);
foreach($cols as $col_index => $col_name){
echo '<input type="checkbox" id="' . $col_index . '" checked="checked" onclick="toggle(\'' . $col_index . '\')" /><label for="' . $col_index . '">' . $col_name . '</label><br/>' . "\n";
}
?>
<table width="100%" border="1" cellspacing="0" cellpadding="0" id="listview">
<?php
echo '<tr>';
foreach($cols as $col_index => $col_name){
echo '<td abbr="' . $col_index . '">' . $col_name . '</td>';
}
echo '</tr>';
$sql="select " . implode(", ", array_keys($cols)). " from tbl order by id asc;";
$result = mysql_query($sql, $dbcon);
while($rows = mysql_fetch_assoc($result)){
echo '<tr>';
foreach($cols as $col_index => $col_name){
echo '<td abbr="' . $col_index . '">' . $rows[$col_index] . '</td>';
}
echo '</tr>';
}
?>
</table>
</body>
</html>
|
ประวัติการแก้ไข
2010-11-29 23:47:33
2010-11-29 23:51:05
 |
 |
 |
 |
| Date :
2010-11-29 23:46:54 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มเติมกันได้นะครับ ใครมีแนวคิดที่ปรับให้ดีกว่านี้ ตอนนี้คิดแค่นี้ก่อน 
|
 |
 |
 |
 |
| Date :
2010-11-29 23:48:38 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบพระคุณ อย่างสูงส่ง ขอบคุณ จริงๆ
|
 |
 |
 |
 |
| Date :
2010-11-30 07:50:28 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Thank Thank
|
 |
 |
 |
 |
| Date :
2010-11-30 08:37:01 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ 
|
 |
 |
 |
 |
| Date :
2010-11-30 09:53:29 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากจะให้ คะแนน เพิ่มอีกสัก 1000 คะแนน
|
 |
 |
 |
 |
| Date :
2010-11-30 10:03:24 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้ ค่า Default มัน โชว์ทุก Field เลยอะ ถ้าเรา จะให้ ค่า Default มันโชว์แค่บางฟิลด์
ได้หรือเปล่าอะ ทำยังไงอ่า
|
 |
 |
 |
 |
| Date :
2010-12-05 09:51:39 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script type="text/javascript">
function toggle(id){
eval("if($('#" + id + "').is(':checked')){ $('td[abbr=\"" + id + "\"]').fadeIn('slow'); }else{ $('td[abbr=\"" + id + "\"]').fadeOut('slow'); }");
}
</script>
ทำไมต้อง มี eval อะคะ
|
 |
 |
 |
 |
| Date :
2010-12-11 14:23:41 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|