 |
รับกวนถามเรื่อง jquery.validator หน่อยครับ กำลัง งง กะเรื่อง java อยุ่อะครับ |
| |
 |
|
|
 |
 |
|
คงจะต้องดูที่ demo และ document ของ jQuery น่ะครับ 
|
 |
 |
 |
 |
| Date :
2011-02-04 10:11:01 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ตัวนี้ปะ
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
ใน demo มีนะ
$("#signupForm").validate({
rules: {
firstname: "required",
lastname: "required",
username: {
required: true,
minlength: 2
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
email: {
required: true,
email: true
},
topic: {
required: "#newsletter:checked",
minlength: 2
},
agree: "required"
},
messages: {
firstname: "Please enter your firstname",
lastname: "Please enter your lastname",
username: {
required: "Please enter a username",
minlength: "Your username must consist of at least 2 characters"
},
password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long"
},
confirm_password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long",
equalTo: "Please enter the same password as above"
},
email: "Please enter a valid email address",
agree: "Please accept our policy"
}
});
|
 |
 |
 |
 |
| Date :
2011-02-04 11:13:45 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมใช้ jquery-1.4.2.min.js
แล้วก้อมี jquery.start.js
Code (PHP)
// Start
$(document).ready(function(){
// Validate Form
$("form").each(function(){
$(this).validate();
});
}
);
และ ก้อ jquery.validate.js
jQuery validation plug-in 1.5.5 http://bassistance.de/jquery-plugins/jquery-plugin-validation/
เวลลาเรียกใช้ ผม เรียกแบบนี้ อะครับ
Code (JavaScript)
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.start.js"></script>
textbox ผมเรียกคลาส มาใช้เลย อะครับ required เวลลาไม่ใส่ค่าในช่องจาขึ้นข้อความต่อจาก textbox
<input name="serial" type="text" id="serial" size="15" class="required" />
แต่ผม ดู ใน jquery.validate.js
messages: {
required: "Field is required.",
remote: "Please fix this field.",
email: "Format error",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein gültiges Datum ein.",
number: "Input Number",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
คือถ้าผม อยากได้ ว่าห้ามมีค่าว่าง และก้อต้องเป็นตัวเลข ผมก้อจาใส่
<input name="serial" type="text" id="serial" size="15" class="required number" />
อารัยแบบนี้อะครับ เคยดูวิธี แบบนี้ในเว็บ แต่จำไม่ได้ล่ะเว็บไหน แต่อยากทำให้มันเช็ค ไทย อะครับ ไม่รู้ว่าจะต้องกำหนดส่วนไหนหรือแก้ไขส่วนไหนเพิ่มเติมอีกอะครับ รบกวนช่วยดูให้ผมทีครับ
|
 |
 |
 |
 |
| Date :
2011-02-04 11:58:32 |
By :
rakmomteesud |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เวลาคุณใช้ถ้าใส่ใน class ว่า required เนี้ยก็คือการป้องกันค่าว่างแล้วครับส่วนเรื่องตัวเลขนั้นให้คุณ download เพิ่มอีกที ไม่มีในตัว plugin นี้
|
 |
 |
 |
 |
| Date :
2011-02-04 13:20:56 |
By :
oxygenyoyo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
firstname: "required",
firstname: "เปลี่ยนเอาตรงนี้",
|
 |
 |
 |
 |
| Date :
2011-02-04 19:19:13 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำ ผมไม่ได้หมายถึง แก้ ข้อความที่โชว์เวลลาข้อมูลผิดพลาดอะครับ สงสัยผม แนบ code ยกตัวอย่างผิดเอง T^T
รบกวนดูให้ใหม่อีกทีน่ะครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.start.js"></script>
<title>Jquery validate</title>
</head>
<body>
<form id="" name="" class="" method="" enctype="">
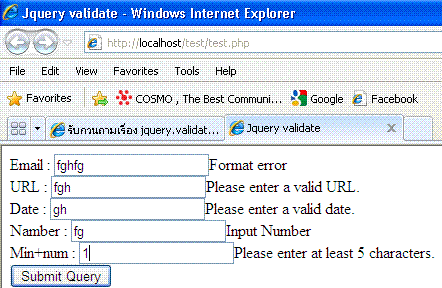
Email : <input name="email" type="text" class="required email" /><br/>
<!--required ห้ามค่าว่าง + กับ ต้องเป็น format ของemail [email protected]>
URL : <input name="url" type="text" class="required url" /><br/>
<!--required ห้ามค่าว่าง + กับ ต้องเป็น รูปแบบ http://XXXX.YYY-->
Date : <input name="date" type="text" class="required date" /><br/>
<!--required ห้ามค่าว่าง + กับ ต้องเป็น รูปแบบ XX/YY/QQ-->
Namber : <input name="number" type="text" class="required number" /><br/>
<!--required ห้ามค่าว่าง + กับ ต้องเป็น ตัวเลข-->
Min+num : <input name="maxmin" type="text" class="required maxlength number" minlength="5" /><br/>
<!--required ห้ามค่าว่าง + กับ ต้องเป็น ตัวเลข และ ค่าใน textbox ไม่น้อยกว่า 2-->
<input name="submit" type="submit" />
</form>
</body>
</html>

พอเงื่อนไขไม่ตรง มันจาขึ้น ข้อความ error หลัง textbox
ผมอยากรับข้อมูลในtextbox มาเป็นภาษาไทยอะ ครับ แต่ไม่รุ้ว่ามันเพิ่มใน jquery.validate ยังไงอะครับ ไม่รุ้ว่าทำได้หรือป่าว
คือพอเช็คภาษาไทย แล้วให้แสดง error หลัง textbox เหมือนคลาส ที่ jquery.validate ทำอะครับ หรือมีวิธีไหน ช่วยแนะนำให้ผมทีครับ
|
ประวัติการแก้ไข
2011-02-04 20:19:23
 |
 |
 |
 |
| Date :
2011-02-04 20:15:42 |
By :
rakmomteesud |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนั้นก็ต้องเขียน regular expression เอาครับ หาดู
|
 |
 |
 |
 |
| Date :
2011-02-04 22:11:58 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกคนมากครับที่ช่วยแนะนำ เด่วผม ขอไปลอง ศึกษาเองต่อก่อน *-*
|
 |
 |
 |
 |
| Date :
2011-02-04 23:00:25 |
By :
rakmomteesud |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|