 |
เวลา in clude file เข้ามาใช้แล้วมีปัญหา จะมีวิธีแก้ไขยังไงบ้างค่ะ ช่วยตอบหน่อยนะค่ะ ตอนนี้มีปัญหามากเลยค่ะ |
| |
 |
|
|
 |
 |
|
ปัญหา คืออะไรครับ? 
|
 |
 |
 |
 |
| Date :
2011-12-22 16:01:00 |
By :
yogolas |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<? session_start(); ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link type="text/css" href="DatePicker/css/ui-lightness/jquery-ui-1.8.10.custom.css" rel="stylesheet" />
<script type="text/javascript" src="DatePicker/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="DatePicker/js/jquery-ui-1.8.10.offset.datepicker.min.js"></script>
<script type="text/javascript">
$(function () {
var d = new Date();
var toDay = d.getDate() + '/'
+ (d.getMonth() + 1) + '/'
+ (d.getFullYear() + 543);
// Datepicker
$("#datepicker-th").datepicker({ dateFormat: 'dd/mm/yy', isBuddhist: true, defaultDate: toDay, dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#day_activity").datepicker({ changeMonth: true, changeYear: true,dateFormat: 'dd/mm/yy', isBuddhist: true, defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
$("#datepicker-en").datepicker({ dateFormat: 'dd/mm/yy'});
$("#inline").datepicker({ dateFormat: 'dd/mm/yy', inline: true });
});
</script>
<script language="JavaScript">
function link(){
location.href="../web/profileshowcalendar_activity.php";
}
//------------------------------------------- เพิ่ม Textbox อัพโหลด ---------------------------------------------
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create input file
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"file");
myElement1.setAttribute('name',"fileUpload"+myLine.value);
myElement1.setAttribute('id',"fil"+myLine.value);
mySpan.appendChild(myElement1);
// Create <br>
var myElement2 = document.createElement('<br>');
myElement2.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement2);
}
//------------------------------------------- ลบ textbox อัพโหลด ---------------------------------------------
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input file
var deleteFile = document.getElementById("fil"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
//------------------------------------------- รหัสกิจกรรม ---------------------------------------------
function chkactivity(){
var textArea = document.getElementById('activity_id');
var len = textArea.value.length;
var check=1;
if(len==0){
document.getElementById('msg_activity').style.color="#FF0000";
document.getElementById('msg_activity').innerHTML='<img src="image/no2.png"> กรุณากรอกข้อมูล';
}
else{
document.getElementById('msg_activity').style.color="#00CC00";
document.getElementById('msg_activity').innerHTML='<img src="image/accept2.png">';
check=0;
}
return check;
}
function checkEventPerson(obj){
if(obj.value == ""){
if ((event.keyCode >=48 && event.keyCode <=57) || event.keyCode == 45) {
event.returnValue = true;
}else{
document.getElementById('msg_activity').style.color="#FF0000";
document.getElementById('msg_activity').innerHTML='<img src="image/no2.png"> ตัวเลขเท่านั้น!!';
event.returnValue = false;
}
}
else if(obj.value == '-'){
event.returnValue = false;
}
else{
if (event.keyCode < 47 || event.keyCode > 57) {
document.getElementById('msg_activity').style.color="#FF0000";
document.getElementById('msg_activity').innerHTML='<img src="image/no2.png"> ตัวเลขเท่านั้น!!';
event.returnValue = false;
}else{
event.returnValue = true;
}
}
}
//------------------------------------------- ชื่อกิจกรรม ----------------------------------------
function chkname(){
var textArea = document.getElementById('activity_name');
var len = textArea.value.length;
var check=1;
if(len==0){
document.getElementById('msg_name').style.color="#FF0000";
document.getElementById('msg_name').innerHTML='<img src="image/no2.png"> กรุณากรอกข้อมูล';
}
else{
document.getElementById('msg_name').style.color="#00CC00";
document.getElementById('msg_name').innerHTML='<img src="image/accept2.png">';
check=0;
}
return check;
}
//------------------------------------------- รูป -----------------------------------------
function chkfilUpload(){
var textArea = document.getElementById('_filUpload');
var len = textArea.value.length;
var check=1;
if(len==0){
document.getElementById('msg_filUpload').style.color="#FF0000";
document.getElementById('msg_filUpload').innerHTML='<img src="image/no2.png"> กรุณากรอกข้อมูล';
}
else{
document.getElementById('msg_filUpload').style.color="#00CC00";
document.getElementById('msg_filUpload').innerHTML='<img src="image/accept2.png">';
check=0;
}
return check;
}
//------------------------------------------- รายละเอียด -----------------------------------------
function chkdetail(){
var textArea = document.getElementById('detail');
var len = textArea.value.length;
var check=1;
if(len==0){
document.getElementById('msg_detail').style.color="#FF0000";
document.getElementById('msg_detail').innerHTML='<img src="image/no2.png"> กรุณากรอกข้อมูล';
}
else{
document.getElementById('msg_detail').style.color="#00CC00";
document.getElementById('msg_detail').innerHTML='<img src="image/accept2.png">';
check=0;
}
return check;
}
//------------------------------------------- วันจัดกิจกรรม ---------------------------------------
function chkday(){
var textArea = document.getElementById('day_activity');
var len = textArea.value.length;
var check=1;
if(len==0){
document.getElementById('msg_day').style.color="#FF0000";
document.getElementById('msg_day').innerHTML='<img src="image/no2.png"> กรุณากรอกข้อมูล';
}
else{
document.getElementById('msg_day').style.color="#00CC00";
document.getElementById('msg_day').innerHTML='<img src="image/accept2.png">';
check=0;
}
return check;
}
//------------------------------------------- ตรวจสอบค่าว่าง ---------------------------------------------
function rechk(){
var chper=chkactivity();
var check6=chkname();
var check7=chkfilUpload();
var check8=chkdetail();
var check9=chkday();
if(check6==0 && check7==0 &&check8==0 && chper==0){
return true
}
return false
}
</script>
<style type="text/css">
.style9 {font-family: "Times New Roman", Times, serif; font-size: 14px;}
</style>
</head>
<body><fieldset><legend>เพิ่มข้อมูลกิจกรรม</legend>
<form action="savecalendar_activity" method="post" enctype="multipart/form-data" name="form1" id="form1"onsubmit="return check();">
<table width="100%" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF">
<!--<tr>
<td align="right" bgcolor="#CCFFFF" class="style9" scope="row">รหัสกิจกรรม</td>
<th scope="col"><div align="left">
<input name="_activity_id" type="text" id="activity_id" size="5" maxlength="5" onBlur="chkactivity()" align="left"/>
<span id="msg_activity" class="text7"></span>
</div></th>
</tr>-->
<tr>
<td bgcolor="#CCFFFF" scope="row"><div align="right" class="style9">ชื่อกิจกรรม</div></td>
<td><div align="left">
<input name="_activity_name" type="text" id="activity_name" size="50" maxlength="50" onBlur="chkname()" align="left"/>
<span id="msg_name" class="text7"></span>
</div></td>
</tr>
<tr>
<td bgcolor="#CCFFFF" scope="row"><div align="right" class="style9">รูปกิจกรรม</div></td>
<td><input type="file" name="fileUpload1" onBlur="chkupload();" >
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();">
<br>
<span id="mySpan"></span>
<input name="hdnLine" type="hidden" value="1">
<span id="msg_filUpload" class="text7"></span></td>
</tr>
<tr>
<td bgcolor="#CCFFFF" scope="row"><div align="right" class="style9">รายละเอียด</div></td>
<td><textarea name="_detail" id="detail" cols="45" rows="5"onBlur="chkdetail()" align="left"/></textarea><span id="msg_detail" class="text7"></span></td>
</tr>
<tr>
<td bgcolor="#CCFFFF" scope="row"><div align="right" class="style9">วันจัดกิจกรรม</div></td>
<td><input name="_day_activity" type="text" id="day_activity" size="10" maxlength="10" onBlur="chkday()" align="left"/>
<span id="msg_day" class="text7"></span></td>
</tr>
<tr>
<th scope="row"><div align="right"></div></th>
<td><input type="submit" name="button" id="button" value="บันทึก" onClick="return rechk();"/>
<input type="button" name="button3" id="button3" onClick="link();" value="ยกเลิก" /></td>
</tr>
</table>
</form>
</fieldset></body>
</html>

|
 |
 |
 |
 |
| Date :
2011-12-22 16:15:19 |
By :
praw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
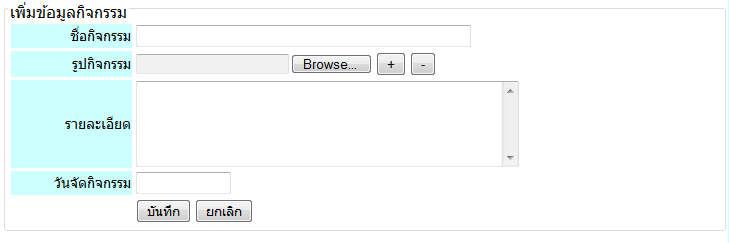
เวลาที่คลิก บวก แล้วมันไม่ยอมเพิ่มให้ เวลาที่ in clude เข้ามาใช้งาน อ่ะค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-22 16:16:58 |
By :
praw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรวจสอบตัวแปร ซ้ำซ้อนกัน หรือ ไม่ถุกต้อง ดูที่ Error ของ JavaScript ก็ได้ครับ
|
 |
 |
 |
 |
| Date :
2011-12-22 17:01:11 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ เดี๋ยวจาลองดูนะคะ
|
 |
 |
 |
 |
| Date :
2011-12-23 10:30:44 |
By :
praw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|