 |
|
หน้าจอการทำงานนะครับ
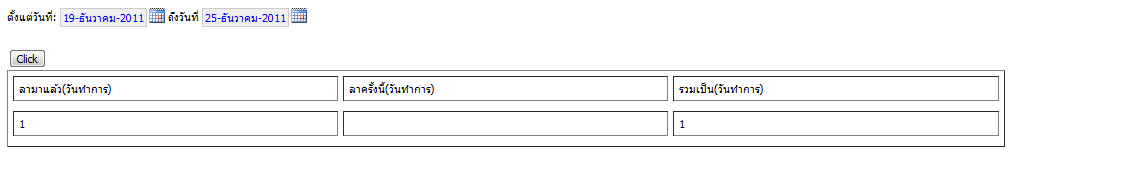
คือว่ารูปแรกจะเป็นการเลือกวันนะครับ พอทำการเลือกวันเสร็จจะคลิกที่ปุ่ม
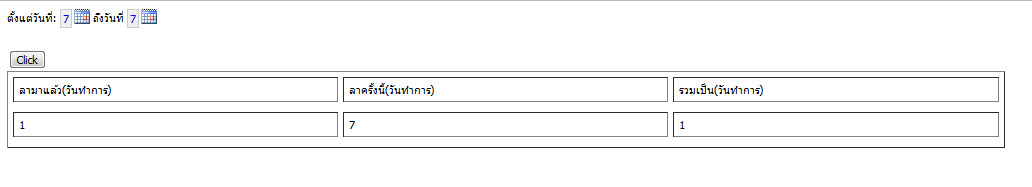
จากนั้นระบบจะคำนวณวันออกมา แต่ว่าค่าที่ได้ออกมามันดันไปอยู่ในตารางแสดงวันที่ของปฏิทินด้วยอะครับ
ไม่ทราบว่าเป็นที่อะไรครับ


หน้า index
Code (PHP)
<!DOCTYPE HTML>
<head>
<meta charset="utf-8">
<link href="calendar/calendar.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery.1-6-2.js"></script>
<script language="javascript" src="calendar/calendar.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#bt").live("click",function(){
$.ajax({
url:"countday.php",
data:"date3="+$("#date3").val()+"&date4="+$("#date4").val(),
type:"POST",
success:function(data){
$("span").text(data);
},
error:function(err){
alert("error : "+err);
}
});
});
});
</script>
</head>
<body>
<?php
require_once('calendar/classes/tc_calendar.php');
require_once('connect.php');
$_SESSION["id"] = 1;
$_SESSION["employee_id"] = 123456;
$strSQL = "SELECT * FROM employee WHERE ID =" . $_SESSION["id"] ;
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
$strSQL = "select * , sum(dayno) as total from absence WHERE employee_id =" . $_SESSION["employee_id"];
$strSQL1 = $strSQL." "."and type_no = 'vacation' ";
//echo "strSQL1===".$strSQL1."<br>";
//exit;
$objQuery = mysql_query($strSQL1);
while($objResult=mysql_fetch_array($objQuery))
{
$a = $objResult["total"];
}
?>
<div style="float: left;">
<div style="float: left; padding-right: 3px; line-height: 18px;">ตั้งแต่วันที่:</div>
<div style="float: left;">
<?php
$thisweek = date('W');
$thisyear = date('Y');
$dayTimes = getDaysInWeek($thisweek, $thisyear);
//----------------------------------------
$date1 = date('Y-m-d', $dayTimes[0]);
$date2 = date('Y-m-d', $dayTimes[(sizeof($dayTimes)-1)]);
function getDaysInWeek ($weekNumber, $year, $dayStart = 1) {
// Count from '0104' because January 4th is always in week 1
// (according to ISO 8601).
$time = strtotime($year . '0104 +' . ($weekNumber - 1).' weeks');
// Get the time of the first day of the week
$dayTime = strtotime('-' . (date('w', $time) - $dayStart) . ' days', $time);
// Get the times of days 0 -> 6
$dayTimes = array ();
for ($i = 0; $i < 7; ++$i) {
$dayTimes[] = strtotime('+' . $i . ' days', $dayTime);
}
// Return timestamps for mon-sun.
return $dayTimes;
}
$myCalendar = new tc_calendar("date3", true, false);
$myCalendar->setIcon("calendar/images/iconCalendar.gif");
$myCalendar->setDate(date('d', strtotime($date1)), date('m', strtotime($date1)), date('Y', strtotime($date1)));
$myCalendar->setPath("calendar/");
$myCalendar->setYearInterval(1970, 2020);
//$myCalendar->dateAllow('2009-02-20', "", false);
$myCalendar->setAlignment('left', 'bottom');
$myCalendar->setDatePair('date3', 'date4', $date2);
//$myCalendar->setSpecificDate(array("2011-04-01", "2011-04-04", "2011-12-25"), 0, 'year');
$myCalendar->writeScript();
?>
</div>
</div>
<div style="float: left;">
<div style="float: left; padding-left: 3px; padding-right: 3px; line-height: 18px;">ถึงวันที่</div>
<div style="float: left;">
<?php
$myCalendar = new tc_calendar("date4", true, false);
$myCalendar->setIcon("calendar/images/iconCalendar.gif");
$myCalendar->setDate(date('d', strtotime($date2)), date('m', strtotime($date2)), date('Y', strtotime($date2)));
$myCalendar->setPath("calendar/");
$myCalendar->setYearInterval(1970, 2020);
//$myCalendar->dateAllow("", '2009-11-03', false);
$myCalendar->setAlignment('left', 'bottom');
$myCalendar->setDatePair('date3', 'date4', $date1);
//$myCalendar->setSpecificDate(array("2011-04-01", "2011-04-04", "2011-12-25"), 0, 'year');
$myCalendar->writeScript();
?>
</div>
</div>
<br><br>
<!--<input type="text" id="date" value="<?php echo $date1; ?>"/> <input type="text" id="date2" value="<?php echo $date2; ?>"/>-->
<input type="hidden" id="date3" value=""/> <input type="hidden" id="date4" value=""/>
<br/>
<input type="button" id="bt" value="Click"/>
<br/>
<TABLE BORDER="1" CELLPADDING="5" CELLSPACING="5" WIDTH="60%">
<TR>
<TD VALIGN="bottom" WIDTH="30%">ลามาแล้ว(วันทำการ)</TD>
<TD WIDTH="30%">ลาครั้งนี้(วันทำการ)</TD>
<TD WIDTH="30%">รวมเป็น(วันทำการ)</TD>
<TR>
<TR>
<TD VALIGN="bottom" WIDTH="30%"><?php echo (float)$a; ?> </TD>
<TD WIDTH="30%"><span></span></TD>
<TD WIDTH="30%"><?php echo (float)$a+(int)"<span></span>"; ?></TD>
<TR>
</TABLE>
</body>
</html>
หน้าที่ทำการรับค่ามาคำนวณ
Code (PHP)
<?php
/*ปีคศค่าที่เข้าเป็นปีเดือนวัน*/
$startDate = $_POST['date3'];
$endDate = $_POST['date4'];
list($year,$Month,$Day) = split('[/.-]',$startDate);
$startDate = $year."/".$Month."/".$Day;
list($year,$Month,$Day) = split('[/.-]',$endDate);
$endDate = $year."/".$Month."/".$Day;
function DateDiff($startDate,$endDate)
{
return (strtotime($endDate) - strtotime($startDate))/ ( 60 * 60 * 24 ); // 1 day = 60*60*24
}
$totalDay = DateDiff("$startDate","$endDate");
$totalDay = floor($totalDay+1);
echo $totalDay;
?>
Tag : PHP, jQuery
|
ประวัติการแก้ไข
2011-12-24 18:49:29
2011-12-24 18:50:12
|
 |
 |
 |
 |
| Date :
2011-12-24 18:47:14 |
By :
phongphisut |
View :
1589 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |