 |
|
ส่วนนี้ส่วนของ Insert ข้อมูล
if($_POST["add"]==True)
{
for($i=1;$i<=(int)($_POST["hdnLine"]);$i++)
{
if($_FILES["fileUpload".$i]["name"] != "")
{
if(move_uploaded_file($_FILES["fileUpload".$i]["tmp_name"],"../products/".$_FILES["fileUpload".$i]["name"]))
{
$date=date("y-m-d"); //date
$strSQL = "INSERT INTO products_pictures";
$strSQL .="(pro_id,procolor_name,propic_name,stock,date) VALUES ('".$_POST["txtProid".$i]."','".$_POST["txtGalleryName".$i]."','".$_FILES["fileUpload".$i]["name"]."','".$_POST["txtStock".$i]."','$date')";
mysql_query($strSQL);
}
}
}
echo $strSQL;
//echo"<script language='JavaScript'>";
//echo"window.location='products.php?pro_id=".mysql_insert_id()."';";
//echo"</script>";
}
ส่วนนี้ส่วนของ Javascript
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create input text
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtGalleryName"+myLine.value);
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create input stock
var myElement2 = document.createElement('input');
myElement2.setAttribute('type',"text");
myElement2.setAttribute('name',"txtStock"+myLine.value);
myElement2.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement2);
// Create input file
var myElement3 = document.createElement('input');
myElement3.setAttribute('type',"file");
myElement3.setAttribute('name',"fileUpload"+myLine.value);
myElement3.setAttribute('id',"fil"+myLine.value);
mySpan.appendChild(myElement3);
// Create <br>
var myElement4 = document.createElement('<br>');
myElement4.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement4);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove input file
var deleteFile = document.getElementById("fil"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
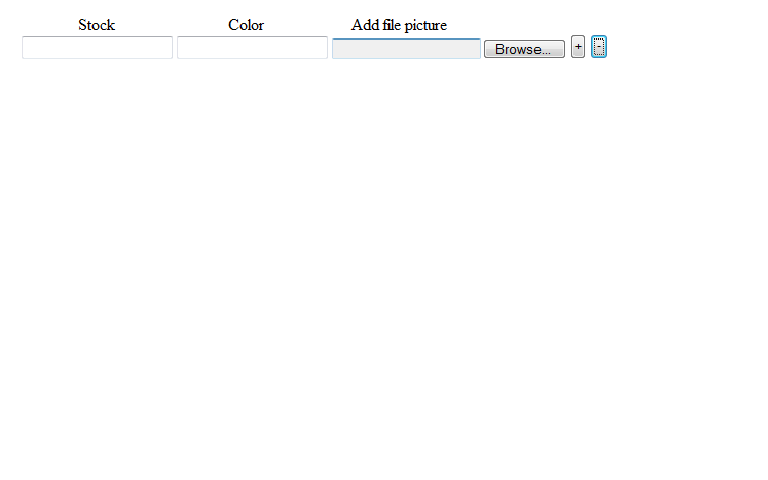
ส่วนนี้จาก ฟอร์ม
<input name="add" type="hidden" id="add" value="True">
Stock</td>
<td width="145" align="center">Color </td>
<td width="153" align="center">Add file picture </td>
</tr>
</table>
<input type="hidden"name="txtProid" value="<?=$result["pro_id"];?>"/>
<input type="text" name="txtStock1"/>
<input type="text" name="txtGalleryName1" />
<input type="file" name="fileUpload1">
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();">
<span id="mySpan"></span><input name="hdnLine" type="hidden" value="1"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="28"> </td>
<td> </td>
</tr>
<tr>
<td height="41"> </td>
<td><input type="submit" name="Submit" value="Submit">
<input type="submit" name="Submit2" value="Cancel" onClick="window.location='products.php?progroup_id=<?=$result["progroup_id"];?>';"></td>
คือเราต้องการเก็บข้อมูลรูปภาพ ซึ่งแต่ละสินค้าจะมีข้อมูลรูปภาพที่ไม่เท่ากัน

ถ้าเราใส่แค่อันเดียวก็ไม่เป็นอะไร ลงใน field ถูกต้องดี แต่พอเรา add มากกว่านึ่ง record อันที่สอง สาม สี่ไปเรื่อยๆ ข้อมูลลงไม่ถูกฟิลด์
ข้อมูลที่พิมพ์จากฟอร์ม จะลงฐานข้อมูลผิด ข้อมูลที่กรอกจะลงฐานข้อมูลสลับที่กันระหว่าง ฟิลด์ของ procolor_name จะสลับที่กับ stock แต่ถ้าเราใส่แค่ record เดียวจะไปเป็นอะไร เราไม่เข้าใจว่าทำไมค่ะ แล้วรูปภาพที่ไปเก็บใน folder products ก็อยู่ในสถานะที่เปิดดูไม่ได้ งง เราพยายามอ่านโค๊ดแล้วก็ไม่เข้าใจว่าทำไม

Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2012-01-03 10:46:36 |
By :
มือใหม่หัดขับ |
View :
849 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |