 |
อยากสอบถามการรับค่าตัวแปรจาก textfield มาสร้างเป็นกราฟ ด้วย pchart |
| |
 |
|
|
 |
 |
|
มีฟอร์มการรับ input ดังนี้ครับ

Code (PHP)
<?php
// Standard inclusions
include("pChart/pData.class");
include("pChart/pChart.class");
// Dataset definition
$DataSet = new pData;
//$DataSet->AddPoint(array(10,2,3,5,3),"Serie1"); data ตอนแรกรับเป็นตัวเลข แต่พอดีว่า ผมจะรับมันมาจากตัวแปรอีกทีครับ
//$DataSet->AddPoint(array($A,$B,$C,$D,$E),"Serie1"); รับค่าตาม textfield ที่สร้างไว้ครับ
$DataSet->AddPoint(array("Jan","Feb","Mar","Apr","May"),"Serie2");
$DataSet->AddAllSeries();
$DataSet->SetAbsciseLabelSerie("Serie2");
// Initialise the graph
$Test = new pChart(380,200);
$Test->drawFilledRoundedRectangle(7,7,373,193,5,240,240,240);
$Test->drawRoundedRectangle(5,5,375,195,5,230,230,230);
// Draw the pie chart
$Test->setFontProperties("Fonts/tahoma.ttf",8);
$Test->drawPieGraph($DataSet->GetData(),$DataSet->GetDataDescription(),150,90,110,PIE_PERCENTAGE,TRUE,50,20,5);
$Test->drawPieLegend(310,15,$DataSet->GetData(),$DataSet->GetDataDescription(),250,250,250);
$Test->Stroke("example10.png");
//$Graph->Render("example10.png");
?>
มัน error class ที่ผมเอามาสร้างกราฟ พอมีแนวทางอื่นมั้ยครับในการรับค่า input จาก textfield เพื่อทีจะมาสร้างเป็นกราฟ ขอบคุณมากครับ
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2012-01-20 11:44:06 |
By :
davcpe |
View :
2486 |
Reply :
28 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันเป็น Array หรือเปล่าครับ
|
 |
 |
 |
 |
| Date :
2012-01-20 11:50:49 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถามต่อครับ
|
 |
 |
 |
 |
| Date :
2012-01-22 10:20:38 |
By :
davcpe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถามครับ ไม่รุจิงๆ กำลังหาข้อมูล
|
 |
 |
 |
 |
| Date :
2012-01-22 12:51:44 |
By :
davcpe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะต้องส่งเป็น Array ครับ
|
 |
 |
 |
 |
| Date :
2012-01-22 13:07:16 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ คุณ win
|
 |
 |
 |
 |
| Date :
2012-01-23 09:19:20 |
By :
davcpe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
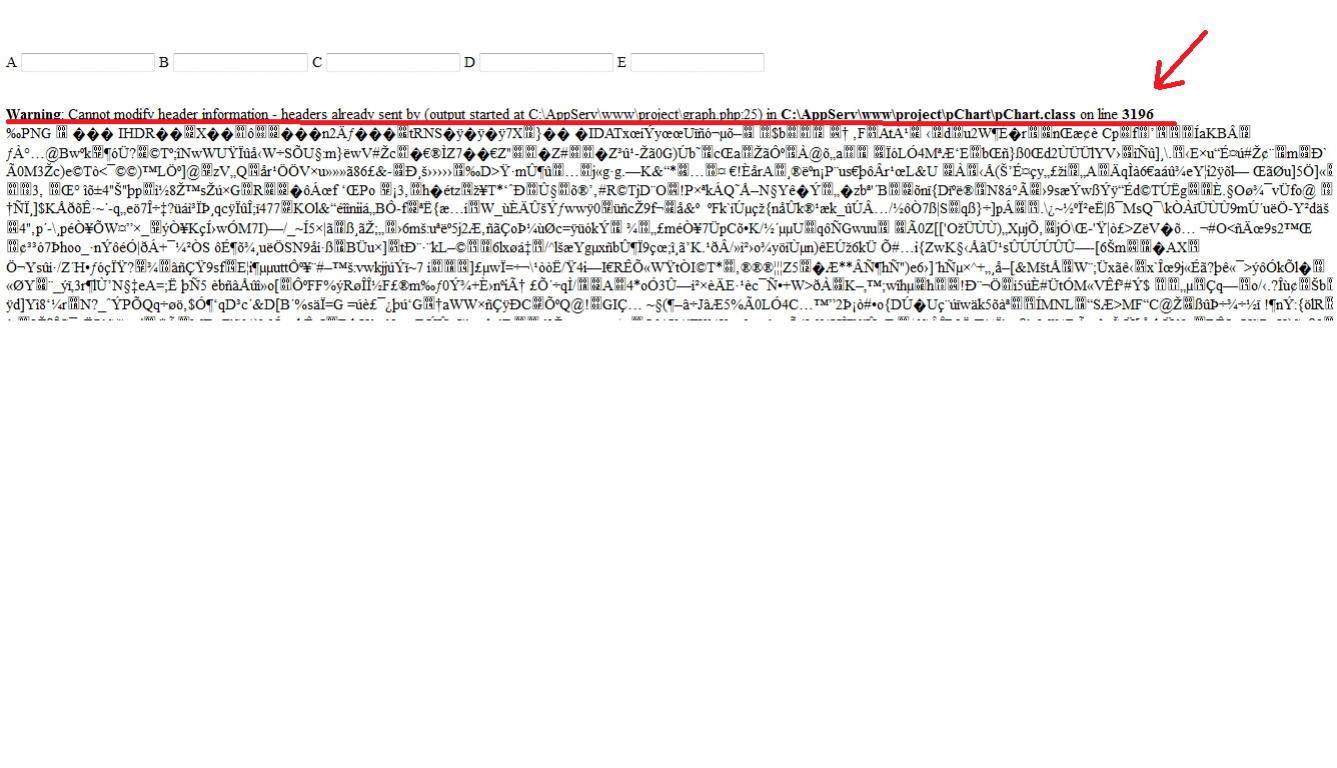
ค่าที่ผมจะรับเป็น เปอร์เซน อะครับ

มันขึ้น error แบบนี้อะครับเมื่อผม ใส่ค่า Input
|
 |
 |
 |
 |
| Date :
2012-01-23 09:37:29 |
By :
davcpe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณน่าจะเรียกผิดวิธีหรือเปล่าครับ น่าจะต้องเรียก <img src="pcharview.php">
|
 |
 |
 |
 |
| Date :
2012-01-23 09:40:15 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะลองแก้ไขดูครับ
|
 |
 |
 |
 |
| Date :
2012-01-23 11:59:52 |
By :
davcpe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนทดสอบตามนี้หน่อยครับ
ก่อนแก้โค้ด หรือ เพิ่มบันทัดที่ 16 โค้ดสามารถทำงานได้รึเปล่าครับ
Code (PHP)
//$DataSet->AddPoint(array($A,$B,$C,$D,$E),"Serie1"); รับค่าตาม textfield ที่สร้างไว้ครับ
เข้าใจว่านี้คงเป็นของต้นฉบับ บันทัดที่ 15
Code (PHP)
//$DataSet->AddPoint(array(10,2,3,5,3),"Serie1"); data ตอนแรกรับเป็นตัวเลข แต่พอดีว่า ผมจะรับมันมาจากตัวแปรอีกทีครับ
|
 |
 |
 |
 |
| Date :
2012-01-23 12:33:42 |
By :
ขนมหม้อแกง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอความช่วยเหลือหน่อยครับ
พอดีผมต้องการ พอร์ตกราฟจากไฟล์ txt จากการคัดแยกตัวเลขมาแล้วครับ ด้วย PHP ครับ
อยากนำค่าที่อยู่ใน $num18 $num19 $num20 $num21 $num22 มาพอร์ตกรฟ ครับ

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>เซ็ค</title>
</head>
<body>
<?PHP
$file="C:\Users\\1000273853\Desktop\\datatest.txt"; //อ่านจากไฟล์txt
$num1=$num2=$num3=$num4=$num5=$num6=$num7=$num8=$num9=$num10=$num11=$num12=$num13=$num14=$num15=$num16=$num17=$num18=$num19=$num20=$num21=$num22=$num23=$num24=$num25= array(); //สร้างที่เก็บ array
$file_array=file($file);//อ่านไฟล์เข้ามา
$i = 0;
$strnum ="";
foreach ($file_array as $mini){//อ่านทีละบรรทัด
//$strnum.="[".$mini[$num1].",".$mini[$num18]."],";
list($num1[$i],$num2[$i],$num3[$i],$num4[$i],$num5[$i],$num6[$i],$num7[$i],$num8[$i],$num9[$i],$num10[$i],$num11[$i],$num12[$i],$num13[$i],$num14[$i],$num15[$i],$num16[$i],$num17[$i],$num18[$i],$num19[$i],$num20[$i],$num21[$i],$num22[$i],$num23[$i],$num24[$i],$num25[$i]) = explode(',', substr($mini,0)); //กำหนดบรรทัด array
$num1[$i] = intval(substr($num1[$i],8));
$num18[$i] = intval($num18[$i]);
$num19[$i] = intval($num19[$i]);
$num20[$i] = intval($num20[$i]);
$num21[$i] = intval($num21[$i]);
$num22[$i] = intval($num22[$i]);
//echo "<pre>";
//echo "num1 = " ; echo intval($num18[$i]); echo "<td>,";
//echo "num2 = " ; echo intval($num19[$i]); echo "<td>,";
//echo "num3 = " ; echo intval($num20[$i]); echo "<td>,";
//echo "num4 = " ; echo intval($num21[$i]); echo "<td>,";
//echo "num5 = " ; echo intval($num22[$i]); echo "</pre>";
$i++;
}
?>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['line']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number', 'วันที่');
data.addColumn('number', 'num1');
data.addColumn('number', 'num2');
data.addColumn('number', 'num3');
data.addColumn('number', 'num4');
data.addColumn('number', 'num5');
data.addRows([
[1,12,23,34,5,13],
[2,12,22,53,3,12],
[3,12,26,43,5,13],
[4,12,23,43,5,13],
[5,12,22,53,3,15],
[6,14,23,44,5,13],
[7,12,22,53,4,12],
[8,12,32,44,5,13],
[9,12,22,53,3,12],
[10,12,32,44,5,13],
[11,12,22,53,3,12],
[12,12,22,44,5,13],
[13,12,22,54,3,12],
[14,13,32,43,5,13],
[15,12,22,53,3,12],
[16,12,32,43,5,13],
[17,12,22,23,4,12],
[18,12,32,34,5,13],
[19,16,22,35,3,15],
[20,12,32,34,5,13],
[21,14,22,53,3,12],
[22,12,32,43,5,13],
[23,12,22,53,3,12]
]);
var options = {
chart: {
title: 'กราฟ',
},
width: 800,
height: 400,
axes: {
x: {
0: {side: 'button'}
}
}
};
var chart = new google.charts.Line(document.getElementById('line_top_x'));
chart.draw(data, google.charts.Line.convertOptions(options));
}
</script>
</head>
<body>
<div id="line_top_x"></div>
</body>
<?php
$file = fopen('C:\Users\\1000273853\Desktop\\text.txt','w+') or die("Unable to open file!");
$str = implode(',', $num18);
fwrite($file,$str);
fclose($file);
unset($file_array) ; echo '<pre>'; //กำหนดแสดง
echo 'num0 = '; echo implode(',', $num1); echo '<br>';
echo 'num1 = '; echo implode(',', $num18); echo '<br>';
echo 'num2 = '; echo implode(',', $num19); echo '<br>';
echo 'num3 = '; echo implode(',', $num20); echo '<br>';
echo 'num4 = '; echo implode(',', $num21); echo '<br>';
echo 'num5 = '; echo implode(',', $num22); echo '</pre>';
?>
</html>
|
 |
 |
 |
 |
| Date :
2020-08-15 14:49:30 |
By :
Manin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นำโค้ดมาครอบให้ครับ
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>เซ็ค</title>
</head>
<body>
<?PHP
$file="C:\Users\\1000273853\Desktop\\datatest.txt"; //อ่านจากไฟล์txt
$num1=$num2=$num3=$num4=$num5=$num6=$num7=$num8=$num9=$num10=$num11=$num12=$num13=$num14=$num15=$num16=$num17=$num18=$num19=$num20=$num21=$num22=$num23=$num24=$num25= array(); //สร้างที่เก็บ array
$file_array=file($file);//อ่านไฟล์เข้ามา
$i = 0;
$strnum ="";
foreach ($file_array as $mini){//อ่านทีละบรรทัด
//$strnum.="[".$mini[$num1].",".$mini[$num18]."],";
list($num1[$i],$num2[$i],$num3[$i],$num4[$i],$num5[$i],$num6[$i],$num7[$i],$num8[$i],$num9[$i],$num10[$i],$num11[$i],$num12[$i],$num13[$i],$num14[$i],$num15[$i],$num16[$i],$num17[$i],$num18[$i],$num19[$i],$num20[$i],$num21[$i],$num22[$i],$num23[$i],$num24[$i],$num25[$i]) = explode(',', substr($mini,0)); //กำหนดบรรทัด array
$num1[$i] = intval(substr($num1[$i],8));
$num18[$i] = intval($num18[$i]);
$num19[$i] = intval($num19[$i]);
$num20[$i] = intval($num20[$i]);
$num21[$i] = intval($num21[$i]);
$num22[$i] = intval($num22[$i]);
//echo "<pre>";
//echo "num1 = " ; echo intval($num18[$i]); echo "<td>,";
//echo "num2 = " ; echo intval($num19[$i]); echo "<td>,";
//echo "num3 = " ; echo intval($num20[$i]); echo "<td>,";
//echo "num4 = " ; echo intval($num21[$i]); echo "<td>,";
//echo "num5 = " ; echo intval($num22[$i]); echo "</pre>";
$i++;
}
?>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['line']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number', 'วันที่');
data.addColumn('number', 'num1');
data.addColumn('number', 'num2');
data.addColumn('number', 'num3');
data.addColumn('number', 'num4');
data.addColumn('number', 'num5');
data.addRows([
[1,12,23,34,5,13],
[2,12,22,53,3,12],
[3,12,26,43,5,13],
[4,12,23,43,5,13],
[5,12,22,53,3,15],
[6,14,23,44,5,13],
[7,12,22,53,4,12],
[8,12,32,44,5,13],
[9,12,22,53,3,12],
[10,12,32,44,5,13],
[11,12,22,53,3,12],
[12,12,22,44,5,13],
[13,12,22,54,3,12],
[14,13,32,43,5,13],
[15,12,22,53,3,12],
[16,12,32,43,5,13],
[17,12,22,23,4,12],
[18,12,32,34,5,13],
[19,16,22,35,3,15],
[20,12,32,34,5,13],
[21,14,22,53,3,12],
[22,12,32,43,5,13],
[23,12,22,53,3,12]
]);
var options = {
chart: {
title: 'กราฟ',
},
width: 800,
height: 400,
axes: {
x: {
0: {side: 'button'}
}
}
};
var chart = new google.charts.Line(document.getElementById('line_top_x'));
chart.draw(data, google.charts.Line.convertOptions(options));
}
</script>
</head>
<body>
<div id="line_top_x"></div>
</body>
<?php
$file = fopen('C:\Users\\1000273853\Desktop\\text.txt','w+') or die("Unable to open file!");
$str = implode(',', $num18);
fwrite($file,$str);
fclose($file);
unset($file_array) ; echo '<pre>'; //กำหนดแสดง
echo 'num0 = '; echo implode(',', $num1); echo '<br>';
echo 'num1 = '; echo implode(',', $num18); echo '<br>';
echo 'num2 = '; echo implode(',', $num19); echo '<br>';
echo 'num3 = '; echo implode(',', $num20); echo '<br>';
echo 'num4 = '; echo implode(',', $num21); echo '<br>';
echo 'num5 = '; echo implode(',', $num22); echo '</pre>';
?>
</html>
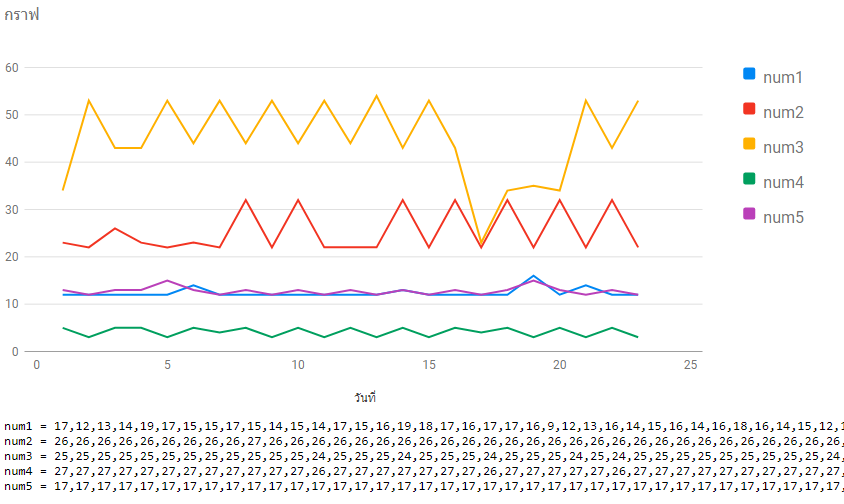
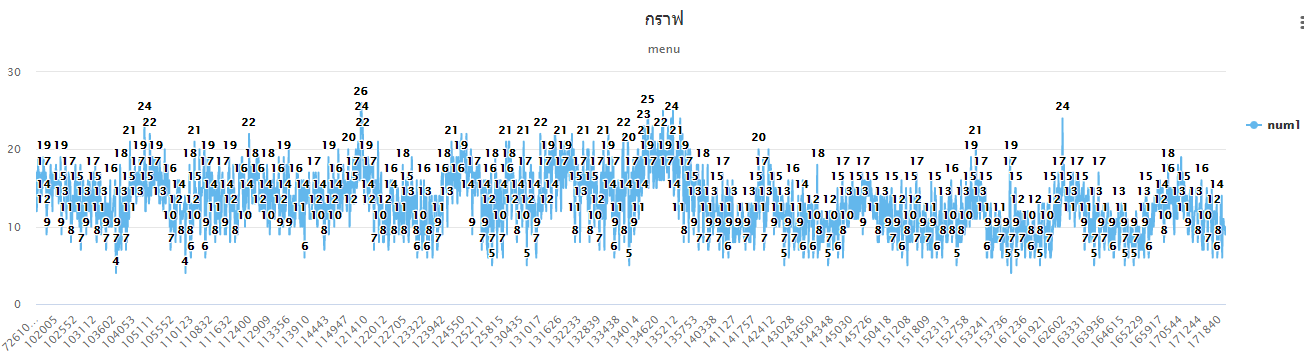
คำถาม ปัญหาที่พบคืออะไร จากรูปมันก็พล็อตแล้วไม่ใช่หรือ
|
 |
 |
 |
 |
| Date :
2020-08-15 15:50:06 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาคือ ผมต้องการ นำตัวเลขในไฟล์ txt มาพอร์ตครับ

ค่าจะอยุ่ใน $num18 $num19 $num20 $num21 $num22 ครับ
ส่วนตัวเลขที่แสดงผมกำหนดเขียนขึ้นมาครับ

ซึ่งตัวเลขผมได้คัดแยกเป็น คอลัมจากไฟล์ txt ไว้ครับ ในชื่อ
$num18 $num19 $num20 $num21 $num22 ครับ
|
 |
 |
 |
 |
| Date :
2020-08-16 08:14:12 |
By :
Manin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP+JS mixed)
// Loop ตรง addRow ใน js
for (var i = 0; i < <?php echo ($i+1); ?>; i++) {
data.addRow([i+1, <?php echo $num18; ?>, <?php echo $num19; ?>, <?php echo $num20; ?>, <?php echo $num21; ?>, <?php echo $num22; ?>]);
}
หรือส่งค่าตัวแปรจาก php -> js ด้วย data-* attribute
ฯลฯ
|
 |
 |
 |
 |
| Date :
2020-08-16 15:21:52 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 16 เขียนโดย : PhrayaDev เมื่อวันที่ 2020-08-16 15:21:52 ตอบความคิดเห็นที่ : 16 เขียนโดย : PhrayaDev เมื่อวันที่ 2020-08-16 15:21:52
รายละเอียดของการตอบ ::
... กราฟไม่แสดงครับ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>เซ็ค</title>
</head>
<body>
<?PHP
$data="C:\Users\\1000273853\Desktop\\datatest.txt"; //อ่านจากไฟล์txt
$num1=$num2=$num3=$num4=$num5=$num6=$num7=$num8=$num9=$num10=$num11=$num12=$num13=$num14=$num15=$num16=$num17=$num18=$num19=$num20=$num21=$num22=$num23=$num24=$num25= array(); //สร้างที่เก็บ array
$data_array=file($data);//อ่านไฟล์เข้ามา
$i = 0;
foreach ($data_array as $line){//อ่านทีละบรรทัด
//$strdata.="[.$mini["$num18"]";
list($num1[$i],$num2[$i],$num3[$i],$num4[$i],$num5[$i],$num6[$i],$num7[$i],$num8[$i],$num9[$i],$num10[$i],$num11[$i],$num12[$i],$num13[$i],$num14[$i],$num15[$i],$num16[$i],$num17[$i],$num18[$i],$num19[$i],$num20[$i],$num21[$i],$num22[$i],$num23[$i],$num24[$i],$num25[$i]) = explode(',', substr($line,0)); //กำหนดบรรทัด array
$num1[$i] = intval(substr($num1[$i],8));
$num18[$i] = intval($num18[$i]); //แสดง colum
$num19[$i] = intval($num19[$i]);
$num20[$i] = intval($num20[$i]);
$num21[$i] = intval($num21[$i]);
$num22[$i] = intval($num22[$i]);
//echo "<pre>";
//echo "num1 = " ; echo intval($num18[$i]); echo "<td>,";
//echo "num2 = " ; echo intval($num19[$i]); echo "<td>,";
//echo "num3 = " ; echo intval($num20[$i]); echo "<td>,";
//echo "num4 = " ; echo intval($num21[$i]); echo "<td>,";
//echo "num5 = " ; echo intval($num22[$i]); echo "</pre>";
$i++;
}
?>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['line']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number', 'วันที่');
data.addColumn('number', 'num1');
data.addColumn('number', 'num2');
data.addColumn('number', 'num3');
data.addColumn('number', 'num4');
data.addColumn('number', 'num5');
//data.addRows([
for (var i = 0; i < <?php echo ($i+1); ?>; i++) {
data.addRow([i+1,
<?php echo $num18; ?>,
<?php echo $num19; ?>,
<?php echo $num20; ?>,
<?php echo $num21; ?>,
<?php echo $num22; ?>]);
}
var options = {
chart: {
title: 'กราฟ',
},
width: 800,
height: 400,
axes: {
x: {
0: {side: 'button'}
}
}
};
var chart = new google.charts.Line(document.getElementById('line_top_x'));
chart.draw(data, google.charts.Line.convertOptions(options));
}
</script>
</head>
<body>
<div id="line_top_x"></div>
</body>
<?php
$file = fopen('C:\Users\\1000273853\Desktop\\text.txt','w+') ;
$str = implode("\r\n", $num18); //บันทึกเป็นไฟล์txt
fwrite($file,$str);
fclose($file);
unset($file_array) ; echo '<pre>'; //กำหนดแสดง
//echo 'num0 = '; echo implode(',', $num1); echo '<br>';
echo 'num1 = '; echo implode(',', $num18); echo '<br>';
echo 'num2 = '; echo implode(',', $num19); echo '<br>';
echo 'num3 = '; echo implode(',', $num20); echo '<br>';
echo 'num4 = '; echo implode(',', $num21); echo '<br>';
echo 'num5 = '; echo implode(',', $num22); echo '</pre>';
?>
</html>
ช่วยแนะนำอีกสักหน่อยครับ
หรือตัวอย่าง การดึงค่าจากตัวแปร $array สักหัวข้อครับ
|
 |
 |
 |
 |
| Date :
2020-08-16 17:41:17 |
By :
Manin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP+JS)
// ใส่อาร์เรย์ให้มันด้วย
<?php $n = 0; ?>
for (var i = 0; i < <?php echo ($i+1); ?>; i++) {
data.addRow([i+1, <?php echo $num18[$n]; ?>, <?php echo $num19[$n]; ?>, <?php echo $num20[$n]; ?>, <?php echo $num21[$n]; ?>, <?php echo $num22[$n]; ?>]);
<?php $n++; ?>
}
|
 |
 |
 |
 |
| Date :
2020-08-16 17:57:59 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 18 เขียนโดย : PhrayaDev เมื่อวันที่ 2020-08-16 17:57:59 ตอบความคิดเห็นที่ : 18 เขียนโดย : PhrayaDev เมื่อวันที่ 2020-08-16 17:57:59
รายละเอียดของการตอบ ::
ยังไม่แสดงเหมือนเดิมครับ
ผมมีอีกโค๊ดครับ แต่ผมกำลังหาวิธีแสดงแกน Y ให้ครบทั้ง 5 เส้นครับ
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<?php
$data="C:\Users\\1000273853\Desktop\\datatest.txt"; //อ่านจากไฟล์txt
$num1=$num2=$num3=$num4=$num5=$num6=$num7=$num8=$num9=$num10=$num11=$num12=$num13=$num14=$num15=$num16=$num17=$num18=$num19=$num20=$num21=$num22=$num23=$num24=$num25= array(); //สร้างที่เก็บ array
$data_array=file($data);//อ่านไฟล์เข้ามา
$i = 0;
foreach ($data_array as $line){//อ่านทีละบรรทัด
//$strdata.="[.$mini["$num18"]";
list($num1[$i],$num2[$i],$num3[$i],$num4[$i],$num5[$i],$num6[$i],$num7[$i],$num8[$i],$num9[$i],$num10[$i],$num11[$i],$num12[$i],$num13[$i],$num14[$i],$num15[$i],$num16[$i],$num17[$i],$num18[$i],$num19[$i],$num20[$i],$num21[$i],$num22[$i],$num23[$i],$num24[$i],$num25[$i]) = explode(',', substr($line,0)); //กำหนดบรรทัด array
$num1[$i] = intval(substr($num1[$i],8));
$num18[$i] = intval($num18[$i]); //แสดง colum
$num19[$i] = intval($num19[$i]);
$num20[$i] = intval($num20[$i]);
$num21[$i] = intval($num21[$i]);
$num22[$i] = intval($num22[$i]);
$i++;
}
?>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'line' //รูปแบบของ แผนภูมิ ในที่นี้ให้เป็น line กราฟเส้น
},
title: {
text: 'กราฟ' //
},
subtitle: {
text: 'menu'
},
xAxis: {
categories: ['<?= implode("','", $num1); ?>'] //นำตัวแปร array แกน x มาใส่ ในที่นี้คือ เดือน
},
yAxis: {
title: {
text: ''
}
},
tooltip: {
enabled: false,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y ;
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -10,
y: 100,
borderWidth: 0
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}
},
series: [{
name: 'num1',
data: [<?= implode(',', $num18)?>] // ข้อมูล array แกน y
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-width: 320px; height: 380px; margin: 0 auto"></div>
<div id="container1" style="min-width: 320px; height: 380px; margin: 0 auto"></div>
</body>
<?php
$file = fopen('C:\Users\\1000273853\Desktop\\text.txt','w+') ;
$str = implode("\r\n", $num18); //บันทึกเป็นไฟล์txt
fwrite($file,$str);
fclose($file);
unset($file_array) ; echo '<pre>'; //กำหนดแสดง
//echo 'num0 = '; echo implode(',', $num1); echo '<br>';
echo 'num1 = '; echo implode(',', $num18); echo '<br>';
echo 'num2 = '; echo implode(',', $num19); echo '<br>';
echo 'num3 = '; echo implode(',', $num20); echo '<br>';
echo 'num4 = '; echo implode(',', $num21); echo '<br>';
echo 'num5 = '; echo implode(',', $num22); echo '</pre>';
?>
</html>
หรือพี่ช่วยแนะนำ โค๊ดนีหน่อยครับ

ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2020-08-16 18:45:15 |
By :
Manin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
highcharts ผมตอบไว้อีกกระทู้
ส่วนของเดิม ลองใช้ developer tools(inspect element) ของ browser
ดู js ส่วน addRow ว่ามัน generate จาก PHP ออกมาถูกต้องหรือไม่
|
 |
 |
 |
 |
| Date :
2020-08-16 19:10:25 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ข้อมูลจำเพาะก็ต้องระบุกันหน่อย จึงจะรู้เรื่องว่าใช้อะไรในการส่ง เพราะการก็อปปี้ก็คือการส่งข้อมูลอย่างหนึ่งแบบข้ามไอพี
1. เครื่องมืออะไร ...ต้องการส่งแบบ End-user หรือ เชิง programming
2. ภาษา c, c++, java, python, php, javascript, .NET
3. ชนิดข้อมูลที่ต้องการส่ง เช่น ฐานข้อมูล ไฟล์มัลติมีเดีย ข้อความ อย่าง csv xml jsom yaml...
ฯลฯ
ลิงค์สามที่ผมให้ไปเป็นการส่งข้อมูลเชิงการโปรแกรมด้วย JS ชนิดข้อมูลเป็นแบบ JSON ที่มีต้นทางจากฐานข้อมูล
ส่วนการส่งด้วย Ip ก็แค่เปลี่ยน url จาก domain เป็น ip ในวงแลน เพราะสองสิ่งคือสิ่งเดียวกัน แค่มีชื่อกับไม่มีชื่อ
|
 |
 |
 |
 |
| Date :
2020-08-28 16:04:28 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แนะนำให้ศึกษา Web service ครับ
ตัวอย่างคำค้น: PHP RESTful Web Service
มีทั้งไทยและเทศ เช่น https://phppot.com/php/php-restful-web-service/
youtube ก็มีเยอะ ลองศึกษาพื้นฐาน + ดูการทำงานจากคนอื่นก่อน เผื่อเกิดไอเดีย
พอรู้แนวทางแล้ว ในรายละเอียดของโค้ดค่อยว่ากันอีกทีครับ
ควรตั้งกระทู้ใหม่ คนอื่นจะได้มาช่วยกันเยอะๆ 
|
ประวัติการแก้ไข
2020-08-28 19:19:54
 |
 |
 |
 |
| Date :
2020-08-28 19:18:52 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|