 |
ขอสอบถามเกี่ยวกับ jpgraph หน่อยค่ะ พอดีว่าหนูสร้างกราฟเส้น แล้วตรงจุดที่พล็อต ไม่สามารถแสดงค่าข้อมูลที่นำมาพล็อตได้ ทั้งที่คิดว่าได้ใส่คำสั่งถูกต้องแล |
| |
 |
|
|
 |
 |
|
Code (PHP)
$line1->value->Show();
$line1->value->SetColor("darkred");
$line1->value->SetFont( FF_FONT1);
$line1->value->SetFormat( "%b");
$line1->mark->SetType(MARK_FILLEDCIRCLE);
$line1->mark->SetColor("red");
โค้ดด้านบนนี้คือโค้ดที่นำมาใช้ เพื่อที่จะให้กราฟเส้นแสดงค่าข้อมูลที่นำมาพล็อตค่ะ แต่นำมาใช้แล้ว กราฟก็ไม่สามารถที่จะแสดงค่าข้อมูลที่จะนำมาพล็อตได้ ใครทราบว่าผิดตรงไหน ช่วยแนะนำหน่อยค่ะ สำหรับด้านนี้คือโค้ดแบบเต็ม ๆ ที่ใช้แสดงกราฟค่ะ
Code (PHP)
<?php
//เรียก Jpgraph ไลบรารีมา 2 ไฟล์
require_once("../jpgraph/jpgraph.php");
require_once("../jpgraph/jpgraph_line.php");
// ติดต่อ ฐานข้อมูล เลือกข้อมูลขึ้นมาเพื่อแสดงกราฟ
include"../include/user_session.php";
include("../include/connectdb_asteriskcdr.php");
if($startdate = $_POST['dateInput_startdate'] and $enddate = $_POST['dateInput_enddate'])
{
$strSQL = "SELECT DISTINCT (DATE_FORMAT( calldate, '%e-%m-%Y' )) AS mm,
TIME_FORMAT( SEC_TO_TIME( SUM( duration ) ) , '%i' ) AS sumduration
FROM cdr
WHERE src = '$objResult[extension]'
AND calldate BETWEEN '$startdate' AND '$enddate'
GROUP BY mm
ORDER BY calldate ASC ";
}/*elseif($startdate = $_POST['dateInput_startdate'])
{
$strSQL = "SELECT DISTINCT (DATE_FORMAT( calldate, '%e-%m-%Y' )) AS mm,
SUM( duration ) AS sumduration
FROM cdr
WHERE src = '$objResult[extension]'
AND calldate = '$startdate'
GROUP BY mm
ORDER BY calldate ASC ";
}elseif($enddate = $_POST['dateInput_enddate'])
{
$strSQL = "SELECT DISTINCT (DATE_FORMAT( calldate, '%e-%m-%Y' )) AS mm,
SUM( duration ) AS sumduration
FROM cdr
WHERE src = '$objResult[extension]'
AND calldate = '$enddate'
GROUP BY mm
ORDER BY calldate ASC ";
}*/else
{
$strSQL = "SELECT DISTINCT (
DATE_FORMAT( calldate, '%e-%m-%Y' )) AS mm,
TIME_FORMAT( SEC_TO_TIME( SUM( duration ) ) , '%i' ) AS sumduration
FROM cdr where src = '$objResult[extension]'
GROUP BY mm
ORDER BY mm ASC ";
}
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
// เตรียมข้อมูลที่จะแสดง เพื่อสร้างกราฟ
$datay=array();
while($objResult = mysql_fetch_array($objQuery))
{
//เป็นการใส่ข้อมูลในแกน Y โดยเป็นการเก็บข้อมูลแบบอาร์เรย์
$ydata[] = $objResult["sumduration"];
$xdata[] = $objResult["mm"];
}
/*สร้างกราฟโดยใช้ 2 ฟังก์ชัน โดย 2 บรรทัดนี้จำเป็นมากขาดไม่ได้ บรรทัดแรกเป็นการสร้างกราฟใหม่ขนาด 480x360 บรรทัดที่สอง เป็นการเซ็ตสเกลแบบแกน X ค่าเป็นตัวหนังสือ แกน Y เป็นตัวเลขแบบต่อเนื่อง */
$mygraph = new Graph(600,500);
$mygraph->SetScale("textlin", 0, 60);
$title = iconv('TIS-620', 'UTF-8', "แสดงกราฟข้อมูลการโทร");
$mygraph->title->Set($title);
$subsub1 = iconv('TIS-620', 'UTF-8', "โปรแกรมตรวจสอบการใช้งานระบบโทรศัพท์ไอพีโฟน");
$mygraph->subsubtitle->Set($subsub1);
$mygraph->subsubtitle->SetFont(FF_TAHOMA, FS_NORMAL, 12);
//กำหนดประเภทของฟ้อนต์ให้กับไตเติ้ลของกราฟ
$mygraph->title->SetFont(FF_TAHOMA,FS_NORMAL,15);
//กำหนดสีให้กับไตเติ้ลของกราฟ
$mygraph->title->SetColor("maroon1");
$xtitle = iconv('TIS-620', 'UTF-8', "วันเดือนปี");
$ytitle = iconv('TIS-620', 'UTF-8', "นาที");
$mygraph->xaxis->title->SetFont(FF_TAHOMA, FS_NORMAL, 12);
$mygraph->yaxis->title->SetFont(FF_TAHOMA, FS_NORMAL, 12);
$mygraph->xaxis->title->Set($xtitle);
$mygraph->yaxis->title->Set($ytitle);
$mygraph->xaxis->SetTickLabels($xdata);
$mygraph->title->SetMargin(10);
//กำหนดให้รูปให้มีเงาอยู่ด้านหลัง
$mygraph->SetShadow();
//ปรับระยะห่างระหว่างขอบกราฟกับขอบรูปภาพ
$mygraph->SetMargin(90, 50, 80 ,80);
//กำหนดสีให้กับระยะห่างของขอบกราฟกับขอบรูปภาพ
$mygraph->SetMarginColor("aquamarine");
//กำหนดสีของแกน
$mygraph->xaxis->SetColor('red');
$mygraph->yaxis->SetColor('blue','violetred4');
//กำหนดความหนาของแกน
$mygraph->yaxis->SetWeight(3);
//กำหนดสีให้กับไตเติ้ลของกราฟ
$mygraph->title->SetColor("maroon1");
//กำหนดสีของฟ้อนต์ให้กับตัวหนังสือที่ใช้กับแกน X และ Y
$mygraph->yaxis->title->SetColor("darkorchid2");
$mygraph->xaxis->title->SetColor("lightseagreen");
// นำค่าที่ต้องการกำหนดเป็น label ในแนวแกน y (ที่เป็นอะเรย์) มาใส่ในฟังก์ชันนี้
$mygraph->yaxis->SetTickLabels($ydata);
// เราสามารถกำหนดรูปแบบ font ให้กับ label ในแนวแกน y โดยเฉพาะได้
$mygraph->yaxis->SetFont(FF_TAHOMA, FS_NORMAL, 10);
// กำหนดลักษณะข้อความ label ว่าต้องการให้มีมุมกี่องศาได้
$mygraph->yaxis->SetLabelAngle(2);
//กำหนดให้แสดงค่าต่างๆ บนแกน X แสดงเฉพาะค่าลำดับที่ 1, 3, 5, ....
$mygraph->xaxis->SetTextLabelInterval(2);
//กำหนดประเภทของฟ้อนต์ให้กับค่าต่างๆ ของแกน X
$mygraph->xaxis->SetFont(FF_TAHOMA, FS_NORMAL, 10);
//ปรับตัวหนังสือที่บอกค่าต่างๆ ของแกน X ให้เอียง 45 องศา
$mygraph->xaxis->SetLabelAngle(45); // 45 degrees angle
//ปรับระยะห่างของไตเติ้ลของกราฟกับขอบภาพ
$mygraph->title->SetMargin(20);
//ปรับระยะห่างระหว่างตัวหนังสือที่บอกค่าของแกน X กับแกน X
$mygraph->xaxis->SetLabelMargin(2);
//ปรับระยะห่างของชื่อแกน X กับ แกน X
$mygraph->xaxis->SetTitlemargin(43);
$mygraph->yaxis->SetTitlemargin(43);
$mygraph->img->SetAntiAliasing();
//สร้างเส้นกราฟโดยสร้างตามจุดของแกนY ที่รับมา แต่ยังไม่ทำการวาด
$line1=new LinePlot($ydata);
$line1->SetColor("red");
$line1->SetWeight(10);
//แสดงค่าของข้อมูลที่นำมาพล็อต
$line1->value->Show();
$line1->value->SetColor("darkred");
$line1->value->SetFont( FF_FONT1);
$line1->value->SetFormat( "%b");
$line1->mark->SetType(MARK_FILLEDCIRCLE);
$line1->mark->SetColor("red");
// เริ่มต้นการวาดเส้นกราฟ
$mygraph->Add($line1);
//แสดงผลกราฟที่วาดได้
$mygraph->Stroke();
?>
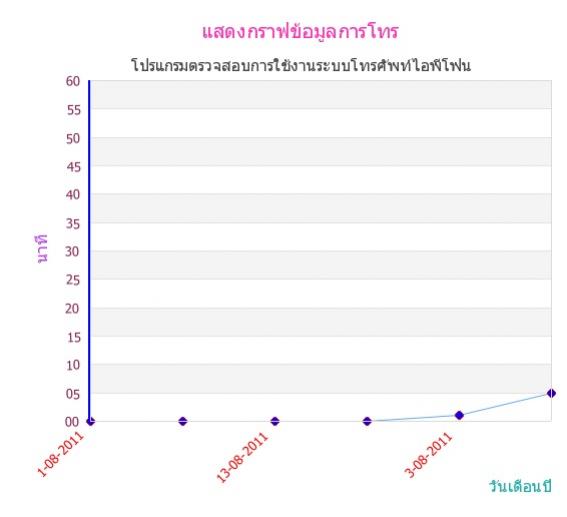
และรูปภาพรูปแรกนี้คือรูปที่เป็นผลลัพธ์ของโค้ดด้านบนนี้ค่ะ

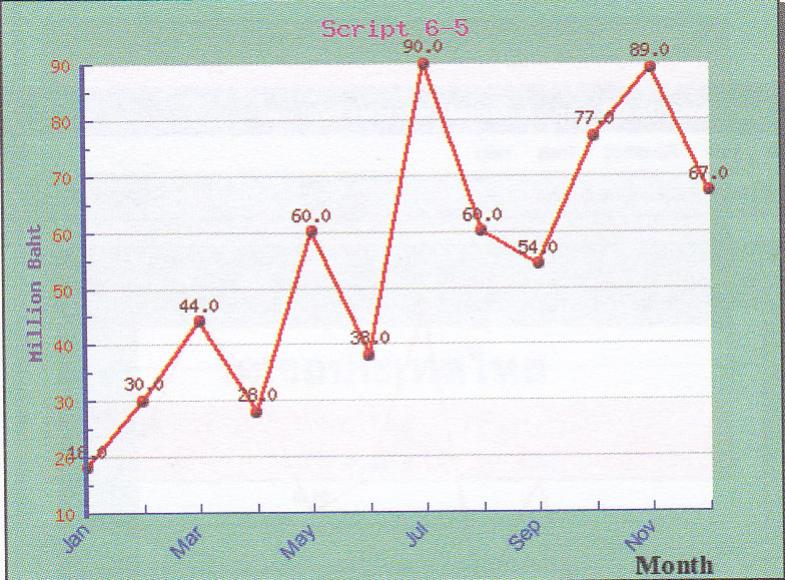
และรูปที่2นี้ คือรุปตัวอย่าง ที่แสดงค่าข้อมูลที่นำมาพล็อตค่ะ

ยังไงใครที่มีความรู้ในเรื่อง jpgraph ช่วยดูให้หนุหน่อยคะว่า โค้ดที่หนูใช้อยู่นี้ ทำไมหนุเอามาใช้แล้ว จะให้แสดงค่าข้อมูลที่นำมาพล็อต ทำไมข้อมูลมันไม่แสดงเหมือนกับรุปแรก หนุอยากให้มันแสดงเหมือนดังรุปที่ 2 ค่ะ ขอคำแนะนำด้วยนะคะ ขอบคุณมากค่ะ
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2012-01-21 12:49:49 |
By :
hnupoo |
View :
3801 |
Reply :
12 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะให้ช่วยดูยังไงครับ คุณน่าจะ debug ได้ครับ เพราะมีข้อมูลพร้อมครับ 
|
 |
 |
 |
 |
| Date :
2012-01-21 14:15:36 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-01-21 14:34:50 |
By :
hnupoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวัดดีครับ
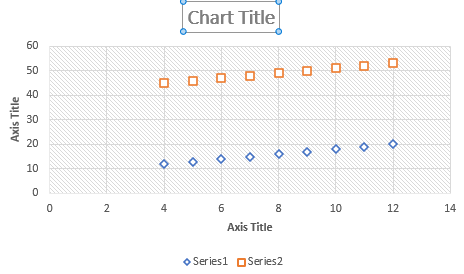
-ฉันต้องการสร้างกราฟเส้น scatter แบบเว้าตรงกลางดังภาพ พอมี code แนะนำไหม
ตอนนี้ฉันทำได้แต่แบบ จุดถึบๆ

ขอบคุณ
|
 |
 |
 |
 |
| Date :
2021-05-20 15:25:29 |
By :
เสี่ยน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปกพวก tools พวกนี้ ต้องรู้โค๊ดว่าเขาเขียนยังไง ถีงจะแก้ได้
ถ้าเรารู้ว่าเขาใช้คำสั่งอะไรสร้างภาพแสดงจุด เราก็เข้าไปแก้ที่จุดนั้นได้
|
 |
 |
 |
 |
| Date :
2021-05-21 10:27:55 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องขออภัยด้วยท่าน
-code ในส่วนของกราฟ
Code (PHP)
<script>
$(function () {
$('#container').highcharts({
chart: {
type : 'scatter',
zoomType: 'xy'
},
title: {
text: ";?>"//????????
},
yAxis: {
title: {
text: 'Load cell value'
},
},
legend: {
layout: 'vertical', //?????????????
align: 'right', //???????
verticalAlign: 'top',//???????????????????
x: -0, //???????????
y: 30, //??????????
borderWidth: 0 //?????????
},
plotOptions: {
series: {
marker: {
fillColor: '#FFFFFF',
lineWidth: 1,
lineColor: null
}
}
},
series: [{
ฉันต้องขอบคุณมากๆ
|
 |
 |
 |
 |
| Date :
2021-05-21 12:42:23 |
By :
เสี่ยน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
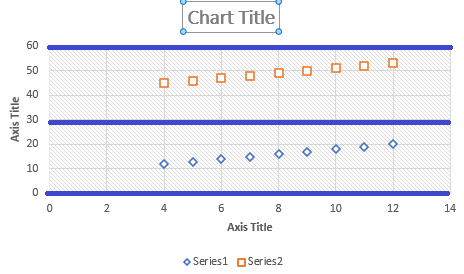
เหมือนเส้นที่ กำหนด ห้ามเกิน
-เช่นเส้นสีน้ำเง้น ทั้ง 3 เส้น เป็นเส้นกำหนด target 10-20-30 ซึ่งจะอยุ่ค่านี้ตลอดไป

ฉันต้องขอบใจมากๆ
|
 |
 |
 |
 |
| Date :
2021-05-21 12:50:13 |
By :
เสี่ยน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|