 |
|
|
 |
 |
|
โค๊ดครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<SCRIPT TYPE="text/javascript">
function fncAdd(){
var tb = document.getElementById('tbl');
var tbody = document.createElement('tbody');
tb.insertBefore(tbody, null);
tr = document.createElement("tr");
tbody.insertBefore(tr, null);
// ลำดับตัวเลข
td = document.createElement("td");
var lastRow = tb.rows.length-1; // แก้ tbl เป็น tb
var iteration = lastRow;
var txt = document.createElement('input');
txt.type = 'text';
txt.name = 'item' + iteration;
txt.id = 'item' + iteration;
txt.value=iteration;
txt.size = 1;
td.insertBefore(txt, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','txtSearch'+ iteration);
tex.setAttribute('autocomplete','off'+ iteration);
tex.setAttribute('size',20);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','coun'+ iteration);
tex.setAttribute('size',3);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','unit'+ iteration);
tex.setAttribute('size',6);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','stoc'+ iteration);
tex.setAttribute('size',6);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var txtarea = document.createElement("textarea");
txtarea.setAttribute('name','remark'+ iteration);
txtarea.setAttribute('rows',2);
txtarea.setAttribute('cols',30);
td.insertBefore(txtarea, null);
tr.insertBefore(td, null);
td = document.createElement("td");
se =document.createElement("select");
se.setAttribute('name','status'+ iteration);
se.options[0] = new Option("--เลือก--","value 0");
se.options[1] = new Option("ไม่มีสินค้า","value ไม่มีสินค้า");
se.options[2] = new Option("ดำเนินการเรียบร้อย","value ดำเนินการเรียบร้อย");
se.options[3] = new Option("รอดำเนินการ","value รอดำเนินการ");
se.options[0].selected =1;
td.insertBefore(se, null);
tr.insertBefore(td, null);
tb.appendChild(tbody);
document.getElementById('num_rows').value=iteration; // เก็บจำนวนแถวไว้ที่ num_rows
}
function fncDelete(){
var tb =document.getElementById('tbl');
var del = tb.rows.length;
if(del>2){
tb.deleteRow(del-1);
document.getElementById('num_rows').value=del-1;
}
}
</SCRIPT>
<?php
$KoolControlsFolder = "./KoolControls";
require $KoolControlsFolder."/KoolAutoComplete/koolautocomplete.php";
require $KoolControlsFolder."/KoolAjax/koolajax.php";
$kac = new KoolAutoComplete("kac");
$kac->scriptFolder = $KoolControlsFolder."/KoolAutoComplete";
$kac->width = "160px";
$kac->attachTo = "txtSearch";
$kac->styleFolder="default";
function service($text)
{
$items = array();
$db_con = mysql_connect("localhost","root","12345");
mysql_select_db("medical_db");
mysql_query("SET สAMES TIS620"); //เมื่อแก้ฟอร์ทแล้วมันขึ้นข้อความ
$result = mysql_query("select me_name from medical where me_name like '$text%'");
while($row = mysql_fetch_assoc($result))
{
$item = array("text"=>$row["me_name"]);
array_push($items,$item);
}
return $items;
}
$kac->itemTemplate ="<table style='text-align:left'><tr><td class='keyword'>{text}</td></tr></table>";
$kac->footerTemplate = "<div class='footer'><a href='javascript:close_autocomplete()'>close</a></div>";
$kac->serviceFunction = "service";
$koolajax->enableFunction("service");
?>
<?php echo $koolajax->Render();?>
<style type="text/css">
#txtSearch
{
width:200px;
}
.kacSelectFocus .keyword
{
color:white;
}
.footer
{
font-size:10px;
text-align:right;
}
.footer a
{
color:blue;
text-decoration:underline;
}
</style>
<form id="form1" name="form1" method="post" action="view.php">
<input type="hidden" id="num_rows" name="num_rows" value=1> <!-- สร้าง input:hidden เก็บค่าจำนวนแถว เพื่อเอาไปแสดงผลต่อไป -->
<table width="1000 " border="1" id="tbl">
<tr>
<th width="20"> <div align="center"><strong>ลำดับ</strong></div></th>
<th width="150"> <div align="center"><strong>ชื่อเวชภัณฑ์</strong></div></th>
<th width="52"> <div align="center"><strong>จำนวน</strong></div></th>
<th width="70"> <div align="center"><strong>หน่วยนับ</strong></div></th>
<th width="70"> <div align="center"><strong>คงเหลือ</strong></div></th>
<th width="210"> <div align="center"><strong>หมายเหตุ</strong></div></th>
<th width="140"> <div align="center"><strong>ผู้ขอเบิก</strong></div></th>
</tr>
<tr>
<td><label>
<input name="item1" type="text" id="item" value="1" size="1"/>
</label></td>
<td align="right"><div align="left">
<input type="tex" name="txtSearch" id="txtSearch" size="20" autocomplete="off">
</div></td>
<td align="right"><div align="left">
<input type="tex" name="coun" id="coun" size="3">
</div></td>
<td align="right"><div align="left">
<input type="tex" name="unit" id="unit" size="6" >
</div></td>
<td align="right"><div align="left">
<input type="tex" name="stoc" id="stoc" size="6" >
</div></td>
<td align="right"><div align="left">
<textarea name="remark1" cols="30" rows="2" id="remark"></textarea>
</div></td>
<td align="right">
<div align="left">
<select name="status1" id="status">
<option selected="selected">--เลือก--</option>
<option value="ไม่มีสินค้า">ไม่มีสินค้า</option>
<option value="ดำเนินการเรียบร้อย">ดำเนินการเรียบร้อย</option>
<option value="รอดำเนินการ">รอดำเนินการ</option>
</select>
</div></td>
</tr>
</table>
<p>
<INPUT TYPE="button" VALUE="เพิ่มรายการ" onClick="fncAdd()">
<INPUT TYPE="button" VALUE="ลบรายการ" onClick="fncDelete()">
<label></label>
<label></label>
</p>
<input type="submit" value="ตกลง">
<?php echo $kac->Render();?>
</FORM>
<script type="text/javascript">
function doSearch()
{
var _text = document.getElementById("txtSearch").value;
window.open("http://www.google.com/search?hl=en&btnG=Google+Search&aq=f&oq=&aqi=g10&q="+_text);
}
function close_autocomplete()
{
kac.close();
document.getElementById("txtSearch").focus();
}
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-01-25 15:36:57 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมไม่มีใครช่วยผมเลยคับ
รบก่วนหน่อยน่ะครับ โปรเจ็กจบคับ
|
 |
 |
 |
 |
| Date :
2012-01-25 23:52:56 |
By :
saimee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดเยอะมากครับ มีรูปให้ดูรึป่าว
|
 |
 |
 |
 |
| Date :
2012-01-26 00:03:29 |
By :
phajvaj |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
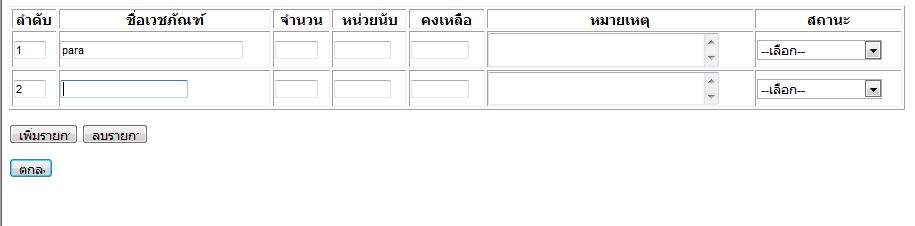
ลักษณะหน้าฟอร์มครับ

พอแถวที่สองมันไม่ดึงครับ
|
 |
 |
 |
 |
| Date :
2012-01-26 23:27:39 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
mysql_query("SET สAMES TIS620")
เห็นตรงนี้เขียนผิดนะครับ แต่ไม่เกียวกับปัญหาที่คุณถาม
|
 |
 |
 |
 |
| Date :
2012-01-27 04:13:05 |
By :
thaicloud |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าใช้ jquery ผมพอจะตอบได้นะคือจะให้ใช้ .live
ประมาณว่าตอนคุณเพิ่มขึ้นมาอีกแถว คุณไม่ได้ reload page ทำให้ javascript doSeach มองไม่เห็นตัวที่พึ่งเติมขึ้นมา
ผมคิดปัญหาของคุณคือตรงนี้นะ แต่ไม่รู้แก้ยังไง ผมไม่เก่ง javascript
|
 |
 |
 |
 |
| Date :
2012-01-27 04:29:02 |
By :
thaicloud |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเช็คดูก่อนว่าใช่รึป่าว เพราะผมก็ไม่แน่ใจเหมือนกัน
Code (PHP)
function doSearch()
{
alert(1);
}
ดูว่าแค่นี้ work รึป่าว
เพราะคุณบอกว่าอันแรก work ใช่ไหม แสดงว่าอันแรกต้อง alert
และถ้าอันสองมันไม alert ก็แสดง ปัญหาคืออย่างที่ผมบอกแหละ
|
ประวัติการแก้ไข
2012-01-27 04:36:18
 |
 |
 |
 |
| Date :
2012-01-27 04:33:49 |
By :
thaicloud |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับสำหรับคำแนะนำพี่ Mak แต่มันไม่ alert ครับ
สรุปปัญหาคือเหมือนที่พี่บอกตอนแรกหรอครับ แล้วพี่พอจะมีคำแนะนำไหมครับ
ว่าควรจะศึกษาถึงวิธีแก้ยังไงต่อครับ จนปัญญาจริงๆครับ
|
 |
 |
 |
 |
| Date :
2012-01-27 23:52:04 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้ว event อะไรเหรอครับที่ เรียก doseach ใน code ไม่เห็นตัวไหนเรียกเลยครับ
|
 |
 |
 |
 |
| Date :
2012-01-28 07:47:26 |
By :
thaicloud |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สมมุติถ้าเป็นใช้ jquery นะแล้ว event คือ click ก็แค่เขียนอย่างงี้เข้าไป
ผมยกตัวอย่าง เมื่อกด id ชื่อ search แล้วมันจะทำการ seach นะ
Code (PHP)
<script>
$(document).ready(function(){
$('#seach').live('click',function(){
doSearch();
});
});
</script>
|
 |
 |
 |
 |
| Date :
2012-01-28 07:58:46 |
By :
thaicloud |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ้อคือผมใช้ autocomplete ครับ ให้มันค้นหาครับ
คือผมโหลดของที่เขาสร้างมาแล้วครับ
คำสั่งอ้างอิงที่อยู่ไฟล์ autocomplete ครับ
<?php
$KoolControlsFolder = "./KoolControls";
require $KoolControlsFolder."/KoolAutoComplete/koolautocomplete.php";
require $KoolControlsFolder."/KoolAjax/koolajax.php";
$kac = new KoolAutoComplete("kac");
$kac->scriptFolder = $KoolControlsFolder."/KoolAutoComplete";
$kac->width = "160px";
$kac->attachTo = "txtSearch";
$kac->styleFolder="default";
function service($text)
{
$items = array();
$db_con = mysql_connect("localhost","root","12345");
mysql_select_db("medical_db");
mysql_query("SET สAMES TIS620"); //เมื่อแก้ฟอร์ทแล้วมันขึ้นข้อความ
$result = mysql_query("select me_name from medical where me_name like '$text%'");
while($row = mysql_fetch_assoc($result))
{
$item = array("text"=>$row["me_name"]);
array_push($items,$item);
}
return $items;
}
$kac->itemTemplate ="<table style='text-align:left'><tr><td class='keyword'>{text}</td></tr></table>";
$kac->footerTemplate = "<div class='footer'><a href='javascript:close_autocomplete()'>close</a></div>";
$kac->serviceFunction = "service";
$koolajax->enableFunction("service");
?>
เวลาเรียกใช้ครับ
<td align="right"><div align="left">
<input type="tex" name="txtSearch" id="txtSearch" size="20" autocomplete="off">
</div></td>
แต่ช่วงสร้าง element ครับมันไม่ค้นหาให้ครับ
|
 |
 |
 |
 |
| Date :
2012-01-28 22:59:55 |
By :
Mr.mee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|