 |
ทำ combobox เลือกจังหวัด 2 ชุด ทำยังไงครับรบกวนช่วยตอบปัญหาให้หน่อยครับ |
| |
 |
|
|
 |
 |
|

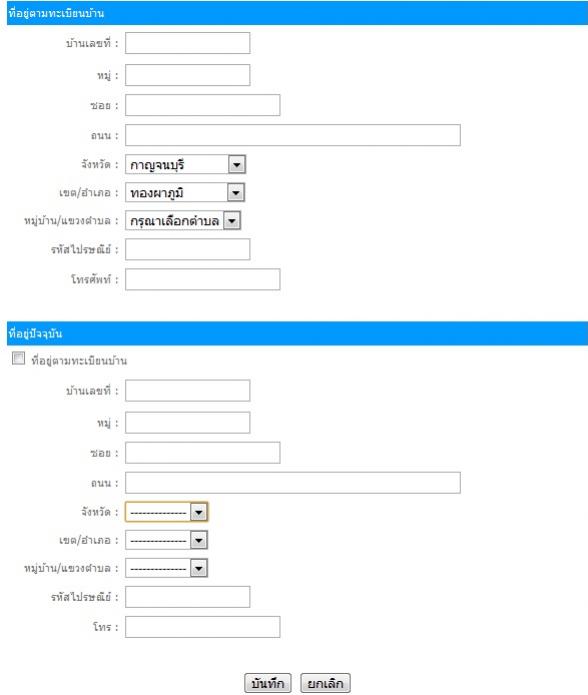
มีคำถามครับ คือ ต้องการเลือก ที่อยู่ปัจจุบัน และที่อยู่ภูมิลำเนาอ่ะครับ แล้วมันต้องมี combobox จังหวัด 2 อัน อำเภอ 2 อัน ตำบล2 อัน แล้วที่นี้ มันขึ้นแค่ จังหวัด อำเภอ ตำบล แค่ชุดเดียวอ่ะครับ ต้องทำยังไงครับ ให้ขึ้นทั้งสองชุด
ปล.ผมทำการ copy ไฟล์ province.php และ ฟังก์ชั่น dochange() ออกมา อีก ชุดแล้ว สร้างตัวแปรแยก แล้ว ครับ แต่ก็ยังไม่ได้ ผม เป็นมือใหม่ครับ รบกวนช่วยตอบปัญหา ของผมด้วยนะครับ ขอบคุณครับ จำเป็นต้องใช้มากๆครับ รบกวนตอบปัญหาด้วยครับCode (PHP)
นี้โค้ดต้นฉบับครับ (index.php) ครับ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>จังหวัด-อำเภอ-ตำบล ด้วย AJAX</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
* {
font-family:Tahoma;
font-size:8pt;
}
</style>
</head>
<body>
<?php
//ค่าที่ได้รับมาจากการ Submit
$province = $_POST[province];
$amphur = $_POST[amphur];
$tumbon = $_POST[tumbon];
if (!empty($amphur)) {
echo "<br /><br />ค่าที่ได้จากการ Submit คือ :<br /<br />จังหวัดที่เลือก : $province<br />อำเภอที่เลือก : $amphur<br />ตำบลที่เลือก : $tumbon<br /><br /><br />\n";
}
echo "<form action=\"\" method=\"post\">\n";
echo '<span id="provinceDiv">';
echo "<label for=\"province\">จังหวัด :</label><select name=\"province\" id=\"province\" onchange=\"dochange('province')\">\n";
echo "<option value=\"$province\">--------------</option> \n";
echo "</select></span>\n";
echo '<span id="amphurDiv">';
echo "<label for=\"amphur\">อำเภอ :</label><select name=\"amphur\" id=\"amphur\" onchange=\"dochange('amphur')\">\n";
echo "<option value=\"$amphur\">--------------</option> \n";
echo "</select></span>\n";
echo '<span id="tumbonDiv">';
echo "<label for=\"tumbon\">ตำบล :</label><select name=\"tumbon\" id=\"tumbon\">\n"; //รายการสุดท้ายไม่ต้องมี event แล้ว
echo "<option value=\"$tumbon\">--------------</option> \n";
echo "</select></span>\n";
echo "<br /><br /><br /><input type=\"submit\" value=\"ส่ง\" name=\"submit\" />\n";
echo "</form>\n";
?>
<script type="text/javascript">
//AJAX
function Inint_AJAX()
{
try
{
return new ActiveXObject( "Msxml2.XMLHTTP" );
}
catch ( e )
{
};
try
{
return new ActiveXObject( "Microsoft.XMLHTTP" );
}
catch ( e )
{
};
try
{
return new XMLHttpRequest();
}
catch ( e )
{
};
alert( "XMLHttpRequest not supported" );
return null;
};
function dochange( obj )
{
var req = Inint_AJAX();
var province = document.getElementById( 'province' ).value;
var tumbon = document.getElementById( 'tumbon' ).value;
if ( obj && obj.name == 'province' ) //เมื่อทำการเลือที่จังหวัดมา ให้เคลียร์ค่าอำเภอ
{
var amphur = "";
}
else //เลือกรายการอื่น
{
var amphur = document.getElementById( 'amphur' ).value;
};
var data = "province=" + province + "&hur=" + amphur + "&tumbon=" + tumbon;
req.onreadystatechange = function()
{
if ( req.readyState == 4 )
{
if ( req.status == 200 )
{
var datas = eval( '(' + req.responseText + ')' ); // JSON
document.getElementById( 'provinceDiv' ).innerHTML = datas[0].province;
document.getElementById( 'amphurDiv' ).innerHTML = datas[0].amphur;
document.getElementById( 'tumbonDiv' ).innerHTML = datas[0].tumbon;
};
};
};
req.open( "post" , "province.php" , true ); //สร้าง connection
req.setRequestHeader( "Content-Type", "application/x-www-form-urlencoded" ); // set Header
req.send( data ); //ส่งค่า
};
//โหลดครั้งแรก
window.onload = function()
{
dochange( '' );
};
</script>
</body>
</html>
ไฟล์(province.php) ครับ
Code (PHP)
<?php
header("Expires: Sat, 1 Jan 2005 00:00:00 GMT");
header("Last-Modified: ".gmdate("D, d M Y H:i:s")."GMT");
header("Cache-Control: no-cache, must-revalidate");
header("Pragma: no-cache");
header("content-type: application/x-javascript; charset=UTF-8");
include "config.inc.php";
//ให้คืนค่าจังหวัดไว้เป็นอันดับแรก
$sql = "SELECT id, name FROM ".$prefix."province";
$result = mysql_query($sql);
echo "[{\"province\":\"";
echo "<label for='province'>จังหวัด :</label>";
echo "<select name='province' id='province' onchange='dochange(this)'>";
echo "<option value='0'>--กรุณาเลือกจังหวัด--</option>";
while ($fetcharr = mysql_fetch_array($result)) {
$id = $fetcharr[id];
$name = $fetcharr[name];
echo "<option value='$id'";
if ($province == $id) //เลือกจังหวัดที่เลือกไว้
{
echo " selected='selected'";
}
echo ">$name</option>";
}
echo "</select>\",\"amphur\":\"";
echo "<label for='amphur'>อำเภอ :</label>";
echo "<select name='amphur' id='amphur' onchange='dochange(this)'>";
//ถ้ามีการเลือกจังหวัดมาแล้วให้แสดงอำเภอต่อ
if ($province != "0" && $province != "") {
echo "<option value='0'>--กรุณาเลือกอำเภอ--</option>";
$sql = "SELECT id, name FROM ".$prefix."amphur WHERE provinceID='$province'";
$result = mysql_query($sql);
while ($fetcharr = mysql_fetch_array($result)) {
$id = $fetcharr[id];
$name = $fetcharr[name];
echo "<option value='$id'";
if ($amphur == $id) //เลือกอำเภอที่เลือกไว้
{
echo " selected='selected'";
}
echo ">$name</option>";
}
} else {
echo "<option value=''>--------------</option>";
}
echo "</select>\",\"tumbon\":\"";
echo "<label for='tumbon'>ตำบล :</label>";
echo "<select name='tumbon' id='tumbon'>";
//ถ้ามีการเลือกอำเภอมาแล้วให้แสดงตำบลต่อ
if ($amphur != "0" && $amphur != "") {
echo "<option value='0'>--กรุณาเลือกตำบล--</option>";
$sql = "SELECT id, name FROM ".$prefix."tumbon WHERE amphurID='$amphur'";
$result = mysql_query($sql);
while ($fetcharr = mysql_fetch_array($result)) {
$id = $fetcharr[id];
$name = $fetcharr[name];
echo "<option value='$id'";
if ($tumbon == $id) //เลือกตำบลที่เลือกไว้
{
echo " selected='selected'";
}
echo ">$name</option>";
}
} else {
echo "<option value=''>--------------</option>";
}
echo "</select>\"}]";
mysql_close();
?>
นี้เป็นไฟล์ฐานข้อมูลครับ
http://www.tempf.com/upload/link.php?session_id=4f5715ab93e6d
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2012-03-07 15:08:03 |
By :
pspang |
View :
2594 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
select 2 รอบครับ ต่างตัวแปร
|
 |
 |
 |
 |
| Date :
2012-03-07 15:11:37 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ ผม ลอง เปลียน ตัวแปรแล้วคับ เปลียน ที่ตัวแปร ของ combobox แล้วก็ ที่ java ใช่มั้ยครับ ผม ลองเปลียนแล้ว แต่ว่า พอเปลียนแล้ว
combobox ชุดแรก มันไม่ขึ้นครับ เปลียนมาขึ้น ชุดที่2แทน อ่าครับ
|
 |
 |
 |
 |
| Date :
2012-03-07 16:30:24 |
By :
pspang |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณใช้ ajax ชุดเดียวกันหรือเปล่าล่ะครับ มันจะใช้ร่วมกัน 2 ที่ไม่ได้นะครับ เพราะว่าค่าจะถูกส่งไปแค่ที่เดียวเท่านั้นนะครับ
|
 |
 |
 |
 |
| Date :
2012-03-07 16:37:30 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าอย่างงั้นผม ต้อง แยก โค้ด Code (PHP)
<script type="text/javascript">
//AJAX
function Inint_AJAX()
{
try
{
return new ActiveXObject( "Msxml2.XMLHTTP" );
}
catch ( e )
{
};
try
{
return new ActiveXObject( "Microsoft.XMLHTTP" );
}
catch ( e )
{
};
try
{
return new XMLHttpRequest();
}
catch ( e )
{
};
alert( "XMLHttpRequest not supported" );
return null;
};
function dochange( obj )
{
var req = Inint_AJAX();
var province = document.getElementById( 'province' ).value;
var tumbon = document.getElementById( 'tumbon' ).value;
if ( obj && obj.name == 'province' ) //เมื่อทำการเลือที่จังหวัดมา ให้เคลียร์ค่าอำเภอ
{
var amphur = "";
}
else //เลือกรายการอื่น
{
var amphur = document.getElementById( 'amphur' ).value;
};
var data = "province=" + province + "&hur=" + amphur + "&tumbon=" + tumbon;
req.onreadystatechange = function()
{
if ( req.readyState == 4 )
{
if ( req.status == 200 )
{
var datas = eval( '(' + req.responseText + ')' ); // JSON
document.getElementById( 'provinceDiv' ).innerHTML = datas[0].province;
document.getElementById( 'amphurDiv' ).innerHTML = datas[0].amphur;
document.getElementById( 'tumbonDiv' ).innerHTML = datas[0].tumbon;
};
};
};
req.open( "post" , "province.php" , true ); //สร้าง connection
req.setRequestHeader( "Content-Type", "application/x-www-form-urlencoded" ); // set Header
req.send( data ); //ส่งค่า
};
//โหลดครั้งแรก
window.onload = function()
{
dochange( '' );
};
</script>
แล้ว ก็ ไฟล์ province เป็นสอง ชุดใช่ป่ะคับ
|
 |
 |
 |
 |
| Date :
2012-03-07 18:27:28 |
By :
pspang |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|