 |
ปัญหาในการอัพโหลดรูปภาพไม่เขียนลงฐานข้อมูลเมื่อชื่อไฟล์ซ้ำ |
| |
 |
|
|
 |
 |
|
จากหน้าการอับโหลดภาพและย่อยและใส่ลงฐานข้อมูล
https://www.thaicreate.com/php/php-upload-resize-insert-to-mysql.html
ผมได้เกิดปัญหาติดขัดขึ้นครับ
คือผมไม่สามารถอัพโหลดรูปที่มีชื่อซ้ำกันได้ครับ
อาการที่มี
1 ทำการกรอกรหัสใน textflie เช่น 123456
2 เลือกภาพที่ต้องการ เช่น 9A.jpg
3 ทำการตกลง
4 ไฟล์ที่ได้ จะเป็น 1234569A.jpg เก็บใน \MyResize\
5 ในระบบฐานข้อมูล จะทำการเขียนลงใน Table Image_path เป็น MyResize\1234569A.jpg
แต่เมือผมทำการจะอัพไฟล์ใหม่
1 ทำการกรอกรหัสใน textflie เช่น 987654
2 เลือกภาพที่ต้องการ เช่น 9A.jpg
3 ทำการตกลง
4 ไฟล์ที่ได้ จะเป็น 9876549A.jpg เก็บใน \MyResize\
5 ในระบบฐานข้อมูล จะไม่ยอมทำการเขียนใน Table Image_path
ซึ้ง ไฟล์ สามารถย้ายลงใน Folder ได้ แต่ไม่สามารถ เขียนลงดาต้าเบสได้ ในกรณีไฟล์ต้นฉบับมีชื่อเดียวกันครับ
ไม่ทราบว่าผมควรปรับแกอย่างไรบ้า่งครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Upload</title>
</head>
<body>
<?
//upload image 1
for($i=0;$i<count($_FILES["fileUpload"]["name"]);$i++)
{
if(trim($_FILES["fileUpload"]["tmp_name"][$i]) != "")
{
$images = $_FILES["fileUpload"]["tmp_name"][$i];
$new_images = $_FILES["fileUpload"]["name"][$i];
copy($_FILES["fileUpload"]["tmp_name"][$i],"MyResize/$txtUsername".$_FILES["fileUpload"]["name"][$i]);
$width=640; //*** Fix Width & Heigh (Autu caculate) ***//
$size=GetimageSize($images);
$height=round($width*$size[1]/$size[0]);
$images_orig = ImageCreateFromJPEG($images);
$photoX = ImagesX($images_orig);
$photoY = ImagesY($images_orig);
$images_fin = ImageCreateTrueColor($width, $height);
ImageCopyResampled($images_fin, $images_orig, 0, 0, 0, 0, $width+1, $height+1, $photoX, $photoY);
ImageJPEG($images_fin,"MyResize/$txtUsername".$new_images);
ImageDestroy($images_orig);
ImageDestroy($images_fin);
//User Make No Echo
//echo "Resize Successful.<br>";
//*** Insert Record ***//
$objConnect = mysql_connect("localhost","library","compaq") or die("Error Connect to Database");
$objDB = mysql_select_db("library");
$strSQL = "INSERT INTO book_image";
$strSQL .="(image_id,image_path,book_isbn,image_type) VALUES
('".$new_images."','"."MyResize/".$_POST['txtUsername'].$_FILES["fileUpload"]["name"][$i]."','".$_POST['txtUsername']."','1')";
$objQuery = mysql_query($strSQL);
}
}
//end upload image 1
?>
<tr>
<td rowspan="3">รูปภาพ</td>
<td>
<form name="form2" method="post" enctype="multipart/form-data" action="test_upload0.php">
<label>
<p><input name="txtUsername" type="text" id="txtUsername" OnKeyPress="return chkNumber(this)" maxlength="13"></p>
<p> </p>
<p>
<input type="file" name="fileUpload[]">
<br>
<input type="file" name="fileUpload[]">
<br>
<input type="file" name="fileUpload[]">
<br>
</p>
<p>===================</p>
<input type="submit" name="btnSubmit" id="acc" value="ตกลง" />
<br>
</label>
</form>
</td>
<td><p> </p> </td>
</tr><tr><td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</body>
</html>
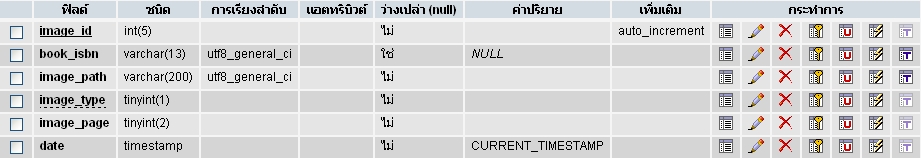
รายละเอียด ของ Table

Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-03-21 16:09:05 |
By :
numprick |
View :
1277 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$objQuery = mysql_query($strSQL);
เปลี่ยนเป็น
$objQuery = mysql_query($strSQL) or die(mysql_error());
จะได้รู้ว่ามันได้หรือไม่ได้ มันเข้าลูปนี้จริงหรือเปล่า
|
 |
 |
 |
 |
| Date :
2012-03-21 16:22:37 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สร้างชื่อรูปใหม่ก่อน Upload และค่อย Upload พร้อมกับ Insert ลง Database
มันจะได้ไม่ซ้ำกันครับ
|
ประวัติการแก้ไข
2012-03-21 16:37:39
 |
 |
 |
 |
| Date :
2012-03-21 16:36:48 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ๆ ครับ
ตอนนี้ ผม มีปัญหาเพิ่มเติม ครับ
ผมสามารถอับปแ้ล้ว ให้ มันเปลี่ยนชื่อ ละใส่ลงระบบฐานข้อมูลได้ แล้วครับ
แต่มัน Copy ไฟล์ต้นฉบับเข้ามาด้วยอ่ะครับ
แก้ไขยังไงได้บ้าง ครับ
Code (PHP)
<?
//upload image 1
for($i=0;$i<count($_FILES["fileUpload"]["name"]);$i++)
{
if(trim($_FILES["fileUpload"]["tmp_name"][$i]) != "")
{
$images = $_FILES["fileUpload"]["tmp_name"][$i];
$new_images = $_FILES["fileUpload"]["name"][$i];
copy($_FILES["fileUpload"]["tmp_name"][$i],"MyResize/$txtUsername"."_1_".$_FILES["fileUpload"]["name"][$i]);
$width=640; //*** Fix Width & Heigh (Autu caculate) ***//
$size=GetimageSize($images);
$height=round($width*$size[1]/$size[0]);
$images_orig = ImageCreateFromJPEG($images);
$photoX = ImagesX($images_orig);
$photoY = ImagesY($images_orig);
$images_fin = ImageCreateTrueColor($width, $height);
ImageCopyResampled($images_fin, $images_orig, 0, 0, 0, 0, $width+1, $height+1, $photoX, $photoY);
ImageJPEG($images_fin,"MyResize/$txtUsername".$new_images);
ImageDestroy($images_orig);
ImageDestroy($images_fin);
//*** Insert Record ***//
$objConnect = mysql_connect("localhost","library","compaq") or die("Error Connect to Database");
$objDB = mysql_select_db("library");
$strSQL = "INSERT INTO book_image";
$strSQL .="(image_path,book_isbn,image_type) VALUES
('"."MyResize/".$_POST['txtUsername']."_1_".$_FILES["fileUpload"]["name"][$i]."','".$_POST['txtUsername']."','1')";
$objQuery = mysql_query($strSQL) or die(mysql_error());
}
}
//end upload image 1
?>
แล้วถ้าผมต้องการสร้าง โฟล์เดอร์ละให้มันเก็บเข้า โฟล์เดอร์ ด้วย สามารถทำส่วนไหนบ้างหรอครับ
|
 |
 |
 |
 |
| Date :
2012-03-24 23:19:07 |
By :
numprick |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุมากเรยครับ
|
ประวัติการแก้ไข
2012-03-26 11:45:55
 |
 |
 |
 |
| Date :
2012-03-25 00:57:55 |
By :
seeooo13 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|