 |
|
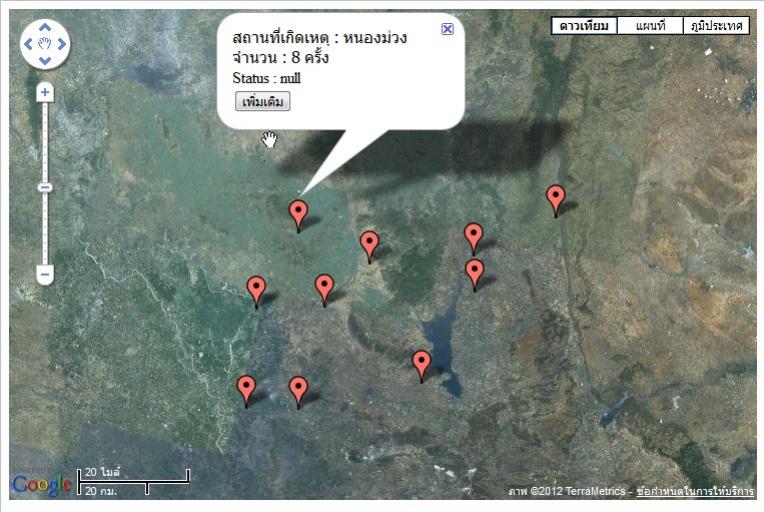
ประมาณว่าพอคลิกที่อำเภอนี้ แล้วก็เข้าคลิกปุ่มเพื่มเติม

ก็จะเข้ามาดูสถิติของ ชาย และ หญิง ของเฉพาะอำเภอนี้เลย แต่หนูไม่รุว่าจะ ใส่ค่าออกมายังงัยให้ออกมาเเฉพาะของแต่ละอำเภอที่เราเลือกค่ะรบกวนพี่ช่วยหน่อยนะคะ
 <-- ตัวอย่างที่อยากแสดงแบบรูปนี้คะ <-- ตัวอย่างที่อยากแสดงแบบรูปนี้คะ
อันนี้โค๊ดของกราฟที่แสดงผลของ สถิติ ชาย,หญิง คะ
Code (PHP)
<?php
//We've included ../Includes/FusionCharts.php and ../Includes/DBConn.php, which contains
//functions to help us easily embed the charts and connect to a database.
include("../Includes/FusionCharts.php");
include("../Includes/DBConn.php");
?>
<HTML>
<HEAD>
<TITLE>
สถิติจำแนกตามเพศ
</TITLE>
<?php
//You need to include the following JS file, if you intend to embed the chart using JavaScript.
//Embedding using JavaScripts avoids the "Click to Activate..." issue in Internet Explorer
//When you make your own charts, make sure that the path to this JS file is correct. Else, you would get JavaScript errors.
?>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT>
<style type="text/css">
<!--
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.text{
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.style1 {font-size: 16px}
-->
</style>
</HEAD>
<BODY>
<form name="form1" method="post" action="">
<table width="627" height="266" border="0" align="center">
<tr>
<td height="27" colspan="3" bgcolor="#FFCCFF"><div align="center">
<p>สถิติอุบัติเหตุ จ. ลพบุรี</p>
</div></td>
</tr>
<tr>
<td width="104"> </td>
<td width="339" rowspan="3"><p align="center" class="style1"> </p>
<p align="center">
<?php
//In this example, we show how to connect FusionCharts to a database.
//For the sake of ease, we've used an MySQL databases containing two
//tables.
// Connect to the DB
$link = connectToDB();
//We also keep a flag to specify whether we've to animate the chart or not.
//If the user is viewing the detailed chart and comes back to this page, he shouldn't
//see the animation again.
$animateChart = $_GET['animate'];
//Set default value of 1
if ($animateChart=="")
$animateChart = "1";
//$strXML will be used to store the entire XML document generated
//Generate the chart element
$strXML = "<chart caption=' ' subCaption=' ' pieSliceDepth='30' showBorder='1' formatNumberScale='0' numberSuffix=' ' animation=' " . $animateChart . "'>";
// Fetch all factory records
// $strQuery = "select * from Factory_Master";
// $result = mysql_query($strQuery) or die(mysql_error());
$strQuery = "select t1.*,t2.women
FROM (SELECT dt_district, count(dt_district) as man FROM detail where dt_sex='ชาย' group by dt_district) as t1
left join
(SELECT dt_district, count(dt_district) as women FROM detail where dt_sex='หญิง' group by dt_district) as t2
on t1.dt_district=t2.dt_district";
$result2 = mysql_query($strQuery) or die(mysql_error());
//Iterate through each factory
if ($result2) {
while($ors2 = mysql_fetch_array($result2)) {
$strXML .= "<set label='" . $ors2['dt_sex'] . "' value='" . $ors2[' '] . "' />"; // ตรงนี่ไม่รุจะใส่ค่ายังไงให้แสดงในแท่งกราฟคะ
}
}
mysql_close($link);
//Finally, close <chart> element
$strXML .= "</chart>";
//Create the chart - Pie 3D Chart with data from strXML
echo renderChart("../../FusionCharts/Column3D.swf", "", $strXML, "FactorySum", 450, 250, false, false);
?>
Tag : PHP
|
ประวัติการแก้ไข
2012-05-15 08:22:01
2012-05-15 08:23:05
2012-05-15 10:20:17
|
 |
 |
 |
 |
| Date :
2012-05-15 08:05:50 |
By :
Duangrawee |
View :
1310 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |