 |
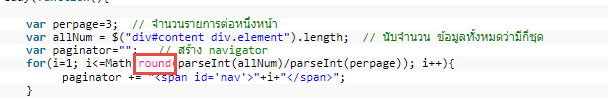
โค้ดแบ่งหน้าด้วย JQuery ใช้งานง่ายและสั้นมาก พัฒนาด้วยฝีมือคนไทยครับ |
| |
 |
|
|
 |
 |
|
เก็บครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2012-05-25 15:06:13 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แจ่มครับ Bookmark ไว้ก่อน
|
 |
 |
 |
 |
| Date :
2012-05-25 16:21:01 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โหลดข้อมูลทั้งหมดมาก่อนแบบนี้ไม่น่าจะเหมาะสำหรับ case ที่มีข้อมูลจำนวนมากนะครับ
|
 |
 |
 |
 |
| Date :
2012-05-25 17:48:39 |
By :
nautilus |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดครับ
|
 |
 |
 |
 |
| Date :
2016-03-22 11:19:33 |
By :
pirom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 จัดไปครับ จัดไปครับ
|
 |
 |
 |
 |
| Date :
2016-03-23 09:45:15 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ขอบคุณสำหรับตัวอย่าง Coding ครับ 
รบกวนสอบถามเพิ่มเติมครับ ตรงที่เป็น Loop for ที่ใช้แบ่งหน้าครับการใช้ Math.round มันจะทำให้หน้าออกมาไม่ครบรึเปล่าครับ เพราะ Round เป็นการปัดเศษที่หารแล้วได้ .5 ขึ้นไป เช่น ถ้าผมมี div อยู่ 14 อัน แล้วผมจะแบ่งหน้า ละ 10 หารแล้วมันจะตกอยู่ที่ 14/10 = 1.4 Round(1.4) = 1 ทำให้แสดงแค่ 1 หน้า ไม่แสดงหน้าที่ 2 น่าจะต้องเปลี่ยนจาก Math.round เป็น Math.ceil แทนไหมครับ ไม่แน่ใจว่าผมเข้าใจเรื่องการปัดเศษผิดรึเปล่า
|
 |
 |
 |
 |
| Date :
2022-04-20 11:22:22 |
By :
NongNat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|