 |
|
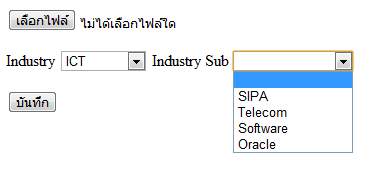
ที่ผมทำได้ตอนนี้คือดึงข้อมูล $menu และ $submenu จากตาราง A และ B มาโชว์ Drop Down ได้ แต่อยากให้มันเก็บ $menu และ $submenu ลงในตาราง C ต้องเพิ่มโค้ดอะไรและต้องแก้อะไรเข้าไปบ้างครับ ผมจนปัญญาแล้ว

Add.php
Code (PHP)
<?
require("connectadmin.php");
@mysql_query("SET NAMES UTF8");
if ($_POST["action"] == "SUBMIT") {
if ($status != "Y") $status = "N";
$sql = "insert into imgtest (menu, submenu, lastupdate) values ('$detail', NOW())";
mysql_query($sql, $link);
$num = mysql_insert_id();
if (!empty($image)) {
$fname = $image_name;
if (@copy($image, "banner/".$fname)) {
$sql = "UPDATE imgtest SET image='$fname' WHERE num = '$num' ";
mysql_query($sql, $link);
}
}
mysql_close($link);
echo "<script>location.href='success.php'</script>";
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>INDUSTRY</title>
<script language = "JavaScript">
//**** List Submenu (Start) ***//
function ListSubmenu(SelectValue)
{
frmMain.ddlSubmenu.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlSubmenu.options[frmMain.ddlSubmenu.length]= myOption
<?
$intRows = 0;
$strSQL = "select * from submenu order by nmrmenu asc ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strValue = "<?=$objResult["nmrmenu"];?>";
strItem = "<?=$objResult["submenu"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,1])
frmMain.ddlSubmenu.options[frmMain.ddlSubmenu.length]= myOption
}
<?
}
?>
}
//**** List Submenu (End) ***//
</script>
</head>
<body>
<FORM name="frmMain" method="post" action="Add.php" enctype="multipart/form-data" onSubmit="return ValidStudentForm(this)">
<input type="hidden" name="action" value="SUBMIT">
<p>
<input name="image" type="file" id="image" size="35" />
</p>
<p>Industry
<select id="ddlGeo" name="ddlGeo" onChange = "ListSubmenu(this.value)">
<option selected value=""></option>
<?
$strSQL = "select * from menu order by nmr asc ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["nmr"];?>">
<?=$objResult["menu"];?>
</option>
<?
}
?>
</select>
Industry Sub
<select id="ddlSubmenu" name="ddlSubmenu" style="width:120px" onChange = "Listsubmenu(this.value)">
</select>
</p>
<p>
<input type="submit" value="บันทึก" />
</p>
</form>
</body>
</html>
<?
mysql_close();
?>
success.php
Code (PHP)
<?
require("connectadmin.php");
if ($_POST["action"] == "SUBMIT") {
if ($status != "Y") $status = "N";
$sql = "insert into imgtest (menu, submenu, lastupdate) values ('$detail', NOW())";
mysql_query($sql, $link);
$num = mysql_insert_id();
if (!empty($image)) {
$fname = $image_name;
if (@copy($image, "banner/".$fname)) {
$sql = "UPDATE imgtest SET image='$fname' WHERE num = '$num' ";
mysql_query($sql, $link);
}
}
mysql_close($link);
echo "<script>location.href='success.php'</script>";
}
?>
<html>
<head>
<title>Success</title>
</head>
<body>
<table width="285" height="82" border="0" align="center">
<tr>
<td><p class="cb">บันทึกข้อมูลเรียบร้อย </p>
<table width="144" border="0" align="center">
<tr>
<td width="69"><form id="form1" name="form1" method="post" action="Add.php">
<label>
<input type="submit" name="button" id="button" value="เพิ่มข้อมูล" />
</label>
</form></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS
|
ประวัติการแก้ไข
2012-06-25 16:21:03
2012-06-25 16:24:12
2012-06-25 16:25:51
|
 |
 |
 |
 |
| Date :
2012-06-25 16:17:19 |
By :
Grammer |
View :
1118 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |