 |
TIP: jQuery Auto suggession+PHP+Mysql+CSS |
| |
 |
|
|
 |
 |
|
Default.php
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<!-- libs jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="style.css" />
<title>jQuery suggession</title>
<meta charset="UTF-8" />
</head>
<body>
<h4>Monster team.</h4><hr />
<div id="frm_app" align="center">
<form name="Myfrm" id="Myfrm">
<label>Search:</label>
<input type="text" name="txt_src" id="txt_src" onblur="setTimeout('unfocus()', 200);" /><br />
<div id="result"></div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('#result').hide();
$('#txt_src').keyup(function(){
var txt_src = $('#txt_src').val();
if(txt_src != ""){
$.get('server.php', {qrstr : txt_src}, function(data){
if(data != ""){
$('#result').fadeIn(200).html(data);
//$('#result').show().html(data);
}else{
$('#result').hide();
}
});
}else{
$('#result').hide().html('');
}
});
});
/* Add_val*/
function Add_val(data){
$('#txt_src').val(data);
$('#result').hide().html('');
}
function unfocus(){
$('#result').fadeOut(200).html('');
//$('#result').hide().html('');
}
</script>
</body>
</html>
style.css
body{font-family:Arial; font-size:12px;}
h4{color:#F00; text-align:right;}
div#fmr_app{}
form{margin-top:5px;}
label{font-weight:bold; width:150px; display:inline-block; text-align:right;}
input{width:400px; border:solid 1px #CCC;}
input:focus{border:solid 1px #F90; background-color:#FFFFCC;}
div#result{width:400px; border:solid 1px #CCC; margin-top:3px;position:absolute;left:560px; text-align:left;}
div#data:hover{width:100%;background-color:#CCC;text-decoration:underline;cursor:pointer;}
Code (PHP)
<?php
/* Connect to databases*/
$link = mysql_connect('localhost', 'root', '1234') or die (mysql_error());
$sel_db = mysql_select_db('ajax_suggession', $link);
/* Select data from table */
$sql = "SELECT * FROM suggession WHERE Title_Suggession LIKE '".$_GET["qrstr"]."%'";
$qr = mysql_query($sql);
while($fetch = mysql_fetch_assoc($qr)){
echo "<div id=\"data\" onclick=\"Add_val('".$fetch["Title_Suggession"]."');\"> ".$fetch["Title_Suggession"]."</div>";
}
?>
Code
CREATE TABLE `suggession` (
`Id_Suggession` int(5) NOT NULL auto_increment,
`Title_Suggession` varchar(255) collate utf8_unicode_ci NOT NULL,
PRIMARY KEY (`Id_Suggession`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=11 ;
--
-- Dumping data for table `suggession`
--
INSERT INTO `suggession` VALUES (1, 'Geidtiphong Singseewo');
INSERT INTO `suggession` VALUES (2, 'Geidtiphong Singseewo');
INSERT INTO `suggession` VALUES (3, 'Geidtiphong Singseewo');
INSERT INTO `suggession` VALUES (4, 'Geidtiphong Singseewo');
INSERT INTO `suggession` VALUES (5, 'Geidtiphong Singseewo');
INSERT INTO `suggession` VALUES (6, 'Geidtiphong Singseewo');
INSERT INTO `suggession` VALUES (7, 'Geidtiphong Singseewo');
INSERT INTO `suggession` VALUES (8, 'Geidtiphong Singseewo');
INSERT INTO `suggession` VALUES (9, 'Geidtiphong Singseewo');
INSERT INTO `suggession` VALUES (10, 'Geidtiphong Singseewo');
หวังว่าจะเป็นประโยชน์นะครับ 
Tag : PHP, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-07-12 22:03:00 |
By :
popnakub |
View :
1427 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทดสอบแล้วกับ FF, Chrome, IE9 ไม่ปัญหาครับ
|
 |
 |
 |
 |
| Date :
2012-07-12 22:12:33 |
By :
popnakub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แจ่มครับ ถ้าให้ดี Capture ภาพ SS มาด้วยก็ดีครับ
|
 |
 |
 |
 |
| Date :
2012-07-12 23:20:44 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

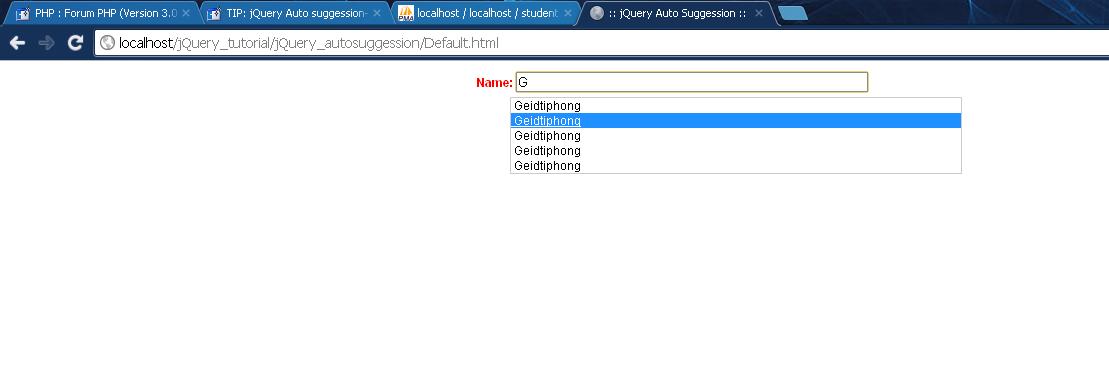
ตัวอย่างครับ
|
 |
 |
 |
 |
| Date :
2012-07-13 09:38:04 |
By :
popnakub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-07-13 21:32:35 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษนะครับที่ไม่ได้ทำ บทความเพราะบางทีผมทำเสร็จแล้วก็ อัพเลย หลายอย่างผมได้จาก youtube และ google ครับ ก็เลยทำๆ และก็อัพเลยอยากให้ได้ประโยชน์กันครับ ถ้าว่างจะทำ VDO มาฝากครับ
|
 |
 |
 |
 |
| Date :
2012-07-13 23:10:18 |
By :
popnakub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยี่ยมครับ 
|
 |
 |
 |
 |
| Date :
2012-07-14 07:26:42 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
VDO jQuery : auto suggession
http://www.youtube.com/watch?v=OhT5797fIMw&feature=youtu.be
|
 |
 |
 |
 |
| Date :
2012-07-15 14:59:58 |
By :
popnakub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|