 |
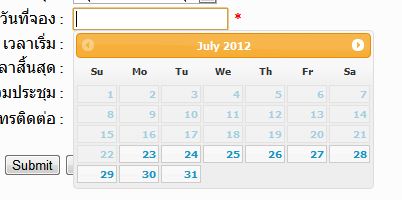
ช่วยด้วยครับ ผมจะเปลี่ยนจาก เดือน วัน ค.ศ. เป็น วัน เดือน พ.ศ ทำยังไง ผมใช้ jquery ui datepicker |
| |
 |
|
|
 |
 |
|

ตอนคลิกเลือก ครับ ผมกำหนด วันไม่ให้เลือกวัน ย้อนหลังได้ครับ แล้วก็ไม่เกิด 1 เดือน

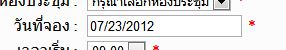
หลังจากคลิกเลือกครับ มันออกมา เป็น เดือน วัน ค.ศ. ครับ
Code (PHP)
<input type="text" name="day_booking" id="dateInput" onfocus="if (this.value=='กรุณาเลือกวันที่') this.value=''" value="กรุณาเลือกวันที่" /><script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.19.custom.min.js"></script>
<script type="text/javascript">
$(function(){
// แทรกโค้ต jquery
$("#dateInput").datepicker({minDate: +3, maxDate: '+1M '});
// minDate: -20 ไม่สามารถเลือกวันที่ ก่อน 20 วันก่อนหน้าได้
// maxDate: '+1M +10D' ไม่สามารถเลือก วันที่ถัดจาก อีก 1 เดือนและ 10 วัน ได้
// หากต้องการให้เลือกวันที่ได้เฉพาะวันปัจจุบันเป็นต้นไป
// สามารถกำหนด เป็น $("#dateInput").datepicker({minDate: 0});
});
</script>
ผมมีแบบนี้อยู่ครับ มันตั้ง แบบกำหนดได้ไหม
Code (PHP)
<input type="text" name="dateInput" id="dateInput" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.19.custom.min.js"></script>
<script type="text/javascript">
$(function(){
var dateBefore=null;
$("#dateInput").datepicker({
dateFormat: 'dd-mm-yy',
showOn: 'button',
buttonImage: 'development-bundle/demos/datepicker/images/calendar.gif',
buttonImageOnly: true,
dayNamesMin: ['อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส'],
monthNamesShort: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
changeMonth: true,
changeYear: true ,
beforeShow:function(){
if($(this).val()!=""){
var arrayDate=$(this).val().split("-");
arrayDate[2]=parseInt(arrayDate[2])-543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onChangeMonthYear: function(){
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onClose:function(){
if($(this).val()!="" && $(this).val()==dateBefore){
var arrayDate=dateBefore.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
},
onSelect: function(dateText, inst){
dateBefore=$(this).val();
var arrayDate=dateText.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
});
});
</script>
อันนี้สามารถเลือก เป็น วัน เดือน พ.ศ. ได้ครับ แต่ผมกำหนดวัน ไม่ได้อ่ะครับ
ช่วย หน่อยครับ
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2012-07-20 02:53:07 |
By :
B[O]YA |
View :
2393 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$("#dateInput").datepicker({
minDate: +3, maxDate: '+1M ' ,
dateFormat: 'dd-mm-yy',
showOn: 'button',
buttonImage: 'development-bundle/demos/datepicker/images/calendar.gif',
buttonImageOnly: true,
dayNamesMin: ['อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส'],
monthNamesShort: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
changeMonth: true,
changeYear: true ,
beforeShow:function(){
|
 |
 |
 |
 |
| Date :
2012-07-20 07:56:23 |
By :
adaaugusta |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 2 เขียนโดย : adaaugusta เมื่อวันที่ 2012-07-20 07:56:23 ตอบความคิดเห็นที่ : 2 เขียนโดย : adaaugusta เมื่อวันที่ 2012-07-20 07:56:23
รายละเอียดของการตอบ ::
ได้แล้วครับ แค่เอา โค๊ดนี้ไป แทรก เพิ่ม ก็ได้แล้ววว ^^
Code (PHP)
<input type="text" name="day_booking" id="dateInput" onfocus="if (this.value=='กรุณาเลือกวันที่') this.value=''" value="กรุณาเลือกวันที่" /><script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.19.custom.min.js"></script>
<script type="text/javascript">
$(function(){
var dateBefore=null;
$("#dateInput").datepicker({
minDate: +3, maxDate: '+1M ' , // นี่ที่แทรกลงไปเพิ่มเติม ครับ
dateFormat: 'dd-mm-yy',
showOn: 'button',
buttonImage: 'development-bundle/demos/datepicker/images/calendar.gif',
buttonImageOnly: true,
dayNamesMin: ['อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส'],
monthNamesShort: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
changeMonth: true,
changeYear: true ,
beforeShow:function(){
if($(this).val()!=""){
var arrayDate=$(this).val().split("-");
arrayDate[2]=parseInt(arrayDate[2])-543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onChangeMonthYear: function(){
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onClose:function(){
if($(this).val()!="" && $(this).val()==dateBefore){
var arrayDate=dateBefore.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
},
onSelect: function(dateText, inst){
dateBefore=$(this).val();
var arrayDate=dateText.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
});
});
</script>
ขอบคุณนะครับ Mr.กะล่อน
|
 |
 |
 |
 |
| Date :
2012-07-20 19:59:31 |
By :
B[O]YA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|