 |
|
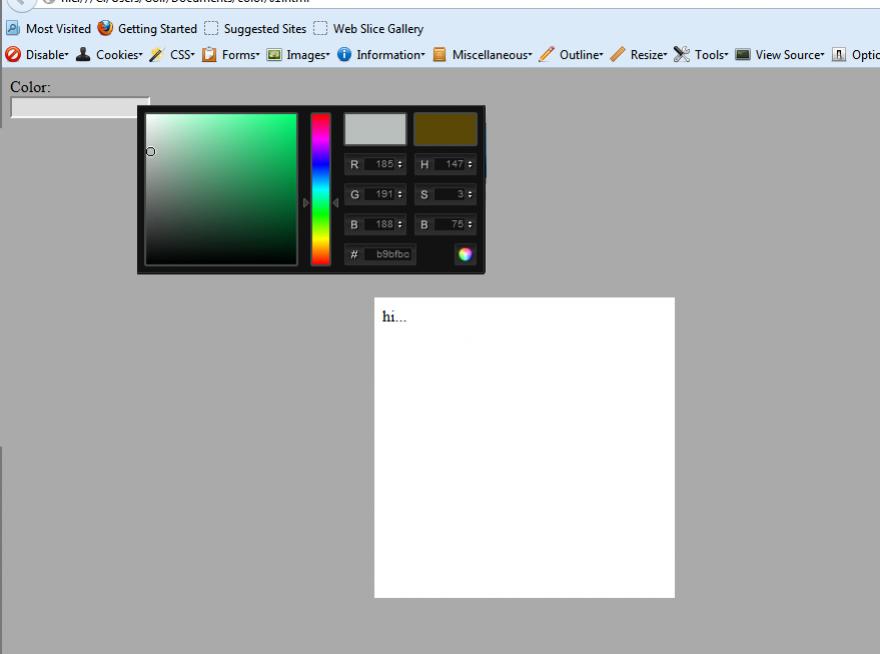
หนูมี html อยู่สองไฟล์ ไฟล์ 01.html น่าหลัก หนูอยากควบคุมสีbody ของ 02.html ที่ใช้ iframe ดึงมาน่า 01.html จะต้องเขียนสคริปต์ยังไงค่ะ

Code
<script type="text/javascript">
$(document).ready(function(){
$('#color1').ColorPicker({
onSubmit: function(hsb, hex, rgb, el) {
$(el).val(hex);
$(el).ColorPickerHide();
},
onBeforeShow: function () {
$(this).ColorPickerSetColor(this.value);
},
onChange: function (hsb, hex, rgb) {
$('#color1').val(hex);
$('#color1').css('backgroundColor', '#' + hex);
$('body').css('backgroundColor', '#' + hex);
}
})
.bind('keyup', function(){
$(this).ColorPickerSetColor(this.value);
});
});
</script>
<tr><td>Color: <div></div></td>
<td> <input type="text" id='color1' name="color1" /><div ></div></td>
</tr>
<iframe name="konseo_news" src="02.html" frameborder="0" width="300" height="300"></iframe>
Tag : HTML/CSS, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2012-12-15 12:33:31 |
By :
จ๋าค่ะ |
View :
1074 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |