 |
รบกวนช่วยด้วยครับ เรื่องการซ่อนแถว jquery ครับ toggle, slide down,slide up |
| |
 |
|
|
 |
 |
|
ติดปัญหาตรงไหนครับ ลอง Capture หน้าจอมาให้ดูหน่อยครับ 
|
 |
 |
 |
 |
| Date :
2013-02-11 07:06:24 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคร้าบบบบบ
จอมเทพทั้งสองท่าน
เดี๋ยวผมจะลองดูก่อนนะครับ 
|
 |
 |
 |
 |
| Date :
2013-02-11 09:51:33 |
By :
jojojoestar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมไม่ได้เทพ แต่ผม search เก่ง 
|
 |
 |
 |
 |
| Date :
2013-02-11 10:23:13 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเป็นนักวิชาการโสตทัศนศึกษา ดูแลการใช้งาน LCD Projector ไม่ได้เป็นอาจารย์ (ฮ่าๆๆๆๆ)
- อยากเก่ง เป็นเร็ว หัด Search เยอะ ๆ เจอกระทู้เก่า ๆ อ่านๆๆๆๆๆๆๆๆๆๆทุก Comment ลองเอา Code ไปรัน ไปหัดทดสอบ ลอง ลอง ลอง...
เมื่อติดอะไร ก็ลองไป search อีกที
ถ้าจนมุมจริง ๆ ก็มาโพสต์ถาม เด๋วก็เก่งครับ
|
 |
 |
 |
 |
| Date :
2013-02-11 10:44:20 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
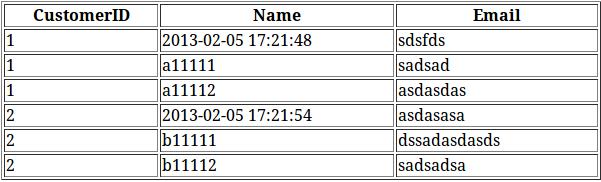
ลองดูครับ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>รบกวนช่วยด้วยครับ เรื่องการซ่อนแถว jquery ครับ toggle, slide down,slide up </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="Unidentifier">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<style type="text/css">
td{ width:200px; }
tr.header td{ color:white;background:royalblue;text-align:center; }
</style>
</head>
<body>
<table border=1>
<tr header="header" id="1" class="header"><td>1</td><td>2013-01-10</td><td>AAAA</td></tr>
<tr sub="sub" class="1"><td>a1111</td><td>2013-01-10</td><td>AAAA</td></tr>
<tr sub="sub" class="1"><td>a1112</td><td>2013-01-10</td><td>AAAA</td></tr>
<tr header="header" id="2" class="header"><td>2</td><td>2010-01-10</td><td>BBBB</td></tr>
<tr sub="sub" class="2"><td>a22221</td><td>2010-01-10</td><td>BBBB</td></tr>
<tr sub="sub" class="2"><td>a22222</td><td>2010-01-10</td><td>BBBB</td></tr>
</table>
<script>
$("tr[sub='sub']").hide();
$("tr[header='header']").click(function(){
var curID = $(this).attr("id");
$("tr[sub='sub']").hide();
$("tr."+curID).css({background:"lemonchiffon"}).show();
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-02-11 16:09:23 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2013-02-11 16:41:18 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โฮ้!!
ขอบคุณคร้าบ สังคมนี้ น่าอยู่จริงๆ
|
 |
 |
 |
 |
| Date :
2013-02-11 16:59:40 |
By :
jojojoestar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
555+
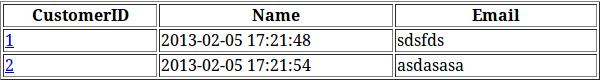
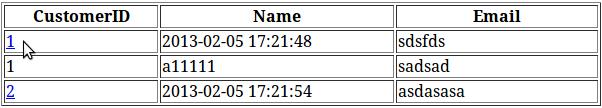
พวกพี่ๆเทพเกินไปครับ ผมงง ผมงมหาตัวอย่างเอามาแก้ๆของผม แต่ตอนนี้ ติดปัญหาอยู่ที่ว่า เวลาผมคลิ๊ก แล้วมันออกมาแค่ row เดียวครับ เช่น ผมคลิ๊ก ที่เลข 1 จากรูป มันจะ slidedown ลงมาแค่แถวเดียว แต่ในฐานข้อมูล ผมมี 2 records
รูปครับ
นี่ก่อนกดเลข 1นะครับ

และนี่หลังจากกดเลข 1 ครับ

นี่ครับ code
Code (PHP)
<html>
<head>
<title>gvdv</title>
</head>
<body>
<script language="JavaScript">
function showRow(rowname){
if (document.getElementById(rowname)) {
document.getElementById(rowname).style.display = '';
}
}
function hideRow(rowname){
if (document.getElementById(rowname)) {
document.getElementById(rowname).style.display = 'none';
}
}
function toggleRow(rowname){
if (document.getElementById(rowname)) {
if (document.getElementById(rowname).style.display == 'none') {
showRow(rowname)
} else {
hideRow(rowname)
}
}
}
</script>
<form name="" action="" method="" >
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("tset");
$strSQL = "SELECT * FROM m_no";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1" >
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
</tr>
<?
$i = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$i++;
?>
<td width="150"> <a href="JavaScript:toggleRow('tr<?=$i;?>');"><?=$objResult["med_no"];?></a></td>
<td><?=$objResult["med_date"];?></td>
<td><?=$objResult["med_patient"];?></td>
</tr>
<?
$sqlSel2 = "SELECT * FROM m_detail WHERE med_no = '".$objResult['med_no']."' ORDER BY med_no ASC ";
$sqlQuery2 = mysql_query($sqlSel2);
while($sqlArr2 = mysql_fetch_array($sqlQuery2)){ ?>
<tr id="tr<? echo $i;?>" style=" display:none" >
<td><?php echo $sqlArr2['med_no']; ?> </td>
<td> <?php echo $sqlArr2['med_num']; ?> </td>
<td> <?php echo $sqlArr2['med_name']; ?> </td>
</tr><?php
}
}
?>
</table>
<?
mysql_close($objConnect);
?>
</form>
</body>
</html>
รบกวนอีกหน่อยนะครับ พอดี เพิ่งเริ่มจริงๆครับ
|
 |
 |
 |
 |
| Date :
2013-02-11 17:47:41 |
By :
jojojoestar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$tempID="";
while($sqlArr2 = mysql_fetch_array($sqlQuery2)){ ?>
<tr <?php if($tempID!=$i){ echo "header=\"header\" class=\"header\" id=\"$\" "; $tempID=$i;}else{ echo "sub=\"sub\" class=\"$i\" ";} ?> >
<td><?php echo $sqlArr2['med_no']; ?> </td>
<td> <?php echo $sqlArr2['med_num']; ?> </td>
<td> <?php echo $sqlArr2['med_name']; ?> </td>
</tr>
<?php } ?>
<script>
$("tr[sub='sub']").hide();
$("tr[header='header']").click(function(){
var curID = $(this).attr("id");
$("tr[sub='sub']").hide();
$("tr."+curID).css({background:"lemonchiffon"}).show();
});
</script>
|
 |
 |
 |
 |
| Date :
2013-02-11 18:00:42 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเขียนผิดไปนิดเอาตอนดึกๆจะกลับมาตอบน่ะครับ
|
 |
 |
 |
 |
| Date :
2013-02-11 18:05:26 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เกี่ยวมั้ย ไม่ได้ใส่เครื่องหมายปิด showRow(rowname); (มั่วเอาน๊า -.-)
|
 |
 |
 |
 |
| Date :
2013-02-11 18:11:15 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$i = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$i++;
?>
<tr header="header" class="header" id="<?php echo $i;?>">
<td width="150"> <?=$objResult["med_no"];?></td>
<td><?=$objResult["med_date"];?></td>
<td><?=$objResult["med_patient"];?></td>
</tr>
<?
$sqlSel2 = "SELECT * FROM m_detail WHERE med_no = '".$objResult['med_no']."' ORDER BY med_no ASC ";
$sqlQuery2 = mysql_query($sqlSel2);
while($sqlArr2 = mysql_fetch_array($sqlQuery2)){ ?>
<tr sub="sub" class="<?php echo $i;?>" >
<td><?php echo $sqlArr2['med_no']; ?> </td>
<td> <?php echo $sqlArr2['med_num']; ?> </td>
<td> <?php echo $sqlArr2['med_name']; ?> </td>
</tr>
<?php
}
}
?>
</table>
<script>
$("tr[sub='sub']").hide();
$("tr[header='header']").click(function(){
var curID = $(this).attr("id");
$("tr[sub='sub']").hide();
$("tr."+curID).css({background:"lemonchiffon"}).show();
});
</script>
|
 |
 |
 |
 |
| Date :
2013-02-11 18:12:01 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อธิบายนิดเนิงได้มั้ยครับ sub='sub' นี่คืออะไรหรือครับ กำลังเฝ้าติดตาม 
|
 |
 |
 |
 |
| Date :
2013-02-11 18:15:23 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้เลยครับพี่
ตอนนี้ ผมทำตาม code พี่ sakuraei
Code (PHP)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>test</title>
<script src="jquery-1.9.1.min.js" type="text/javascript"></script>
<script language="JavaScript">
$("tr[sub='sub']").hide();
$("tr[header='header']").click(function(){
var curID = $(this).attr("id");
$("tr[sub='sub']").hide();
$("tr."+curID).css({background:"lemonchiffon"}).show();
});
</script>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","xxxx") or die("Error Connect to Database");
$objDB = mysql_select_db("tset");
$strSQL = "SELECT * FROM m_no";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1" >
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
</tr>
<?php
$i = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$i++;
?>
<tr header="header" class="header" id="<?php echo $i;?>">
<td width="150"> <?=$objResult["med_no"];?></td>
<td><?=$objResult["med_date"];?></td>
<td><?=$objResult["med_patient"];?></td>
</tr>
<?
$sqlSel2 = "SELECT * FROM m_detail WHERE med_no = '".$objResult['med_no']."' ORDER BY med_no ASC ";
$sqlQuery2 = mysql_query($sqlSel2);
while($sqlArr2 = mysql_fetch_array($sqlQuery2)){ ?>
<tr sub="sub" class="<?php echo $i;?>" >
<td><?php echo $sqlArr2['med_no']; ?> </td>
<td> <?php echo $sqlArr2['med_num']; ?> </td>
<td> <?php echo $sqlArr2['med_name']; ?> </td>
</tr>
<?php
}
}
?>
</body>
</table>
หน้าจอจะแสดงตารางข้อมูลทั้งหมดครับ ไม่สามารถคลิ๊กที่ row ได้เลยครับ

พยายามแก้อยู่ครับ ยังไม่ได้เลย
|
 |
 |
 |
 |
| Date :
2013-02-11 21:51:34 |
By :
jojojoestar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หุหุหุ คุยไรกัน 555
ทำได้แล้วครับ ขอบคุณพี่ๆอีกครั้งนะครับ
ตอนนี้ show row ได้แล้วครับ เดี๋ยวผมจะเอาไปทำ SlideUp ต่อยอดครับ
ปล.ถ้าไม่ได้ เดี๋ยวมาถามใหม่ อิอิอิ
|
 |
 |
 |
 |
| Date :
2013-02-11 23:31:40 |
By :
jojojoestar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ติดปัญหานี้เหมือนกันเลยไม่ทราบแก้ยังไงหรอครับ
|
ประวัติการแก้ไข
2018-09-03 11:36:59
 |
 |
 |
 |
| Date :
2018-09-03 10:38:24 |
By :
nakki321 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|