 |
รบกวนช่วยดูเรื่อง ajax ส่งข้อมูลไปยังอีกไฟล์(php) แต่ไม่มีการส่งอะไรกลับมา |
| |
 |
|
|
 |
 |
|
รบกวนช่วยดหน่อยครับว่าทำไมตอนที่มันส่งค่าไปแล้วwebฤction ถึงไม่ทำงานอะครับ ตอนที่ใช้ firebug มันขึ้นแดงแล้วลองกดดู jquery.min.js (line 130) คือผมไปต่ไม่ถูก มันไม่มี error เลยครับ และข้อมูลก็ไม่แอดลง DB เลลยมาใช้ firebug อัพรููปไม่ได้เลยครับ ไม่ขึ้นหน้าต่างเลย
Pre-Training
$(function(){
$('#formElemCourse').validate();
$('#formElemTraining').validate();
$('#submitCourse').click(function() {
$('#formElemCourse').submit(function() {
$.ajax({
// A string containing the URL to which the request is sent.
url: 'webAction.php',
// Data to be sent to the server.
type:"POST",
data:({idAction: "course",valIDcourse: $('#idCourse').val(),valNamecourse:$('#nameCourse').val(),
valYearterm:$('#yearterm').val(),valstuGroup:$('#stuGroup').val(),valLecturer:$('#lecturer').val()}),
// The type of data that you're expecting back from the server.
dataType: "json",
// success is called if the request succeeds.
success:function(data){
if(data==1){
alert("Insert Data Success");
document.getElementById('formElemCourse').reset();
window.location.reload();
}
else if(data==2){
alert("SQL Error");
document.getElementById('formElemCourse').reset();
window.location.reload();
}
else if(data==3){
alert("Value is in Database");
document.getElementById('formElemCourse').reset();
window.location.reload();
}
}
});
});
});
});
webaction
<?php
$hostname = "localhost"; //ชื่อโฮสต์
$user = "root"; //ชื่อผู้ใช้
$password = ""; //รหัสผ่าน
$dbname = "webajtar"; //ชื่อฐานข้อมูล
// เริ่มติดต่อฐานข้อมูล
$dbCon=mysql_connect($hostname, $user, $password) or die("ติดต่อฐานข้อมูลไม่ได้");
// เลือกฐานข้อมูล
mysql_select_db($dbname,$dbCon) or die("เลือกฐานข้อมูลไม่ได้");
mysql_query('SET CHARACTER SET UTF8');
$action = mysql_real_escape_string($_POST['idAction']);
switch($action)
{
case 'course':
$idCourse=mysql_real_escape_string($_POST['valIDcourse']);
$nameCourse=mysql_real_escape_string($_POST['valNamecourse']);
$yearterm=mysql_real_escape_string($_POST['valYearterm']);
$stuGroup=mysql_real_escape_string($_POST['valstuGroup']);
$lecturer=mysql_real_escape_string($_POST['valLecturer']);
$resultch = mysql_query("SELECT * FROM course WHERE ID_course = '".$idCourse."'");
$check=mysql_fetch_array($resultch);
if(!$check){
$results= mysql_query("INSERT INTO course(ID_course,Name_course,yearterm,student_group,lecturer) VALUES ('".$idCourse."','".$nameCourse."','".$yearterm."','".$stuGroup."','".$lecturer."')");
if($results){
$data=1;
echo json_encode($data);
}
else{
$data=2;
echo json_encode($data);
}
}
else{
$data=3;
echo json_encode($data);
}
break;
}
mysql_close($dbCon);
?>
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-08-02 01:00:13 |
By :
fanciful |
View :
1120 |
Reply :
11 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
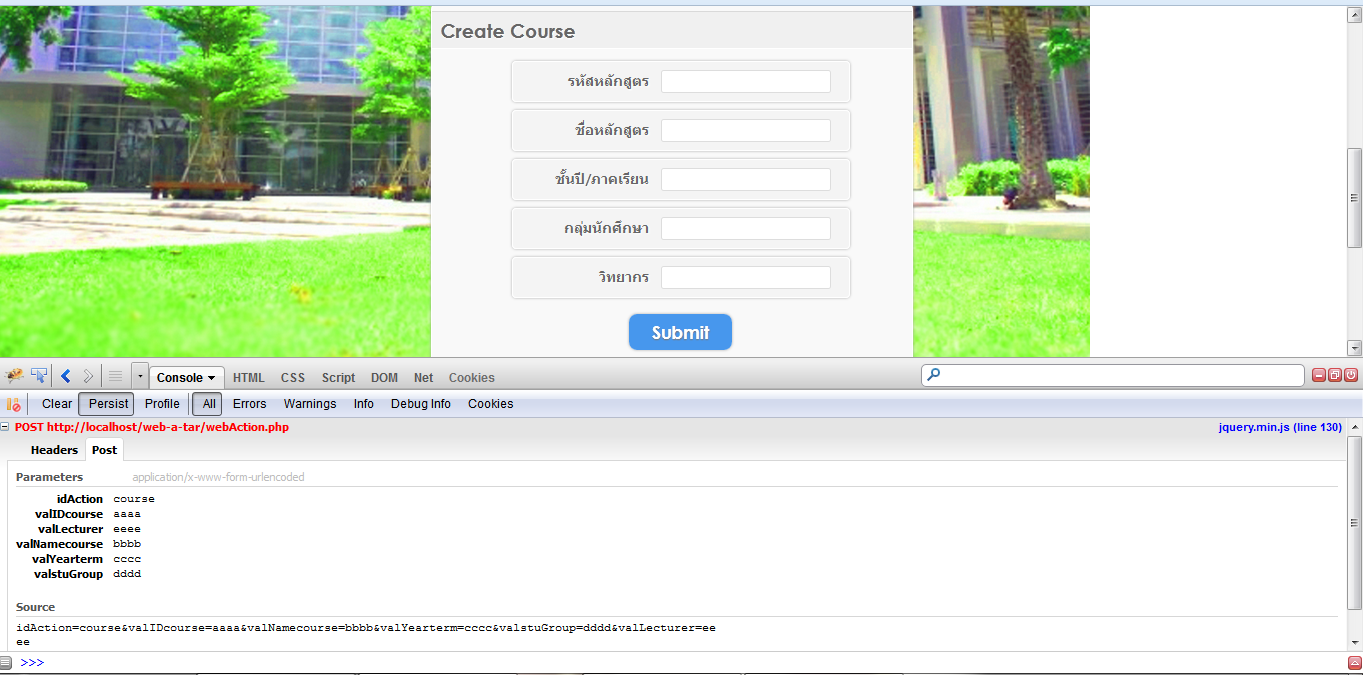
ลองเรียกไฟล์ webAction.php ตรง ๆ ดูครับ โดยสมมุติ Data พวก $_POST ดูครับ ว่ามีอะไรแสดงหรือไม่ 
|
 |
 |
 |
 |
| Date :
2013-08-02 06:15:35 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่งกลับแบบ json จะต้องตรวจสอบแบบ json ลอง alert data ที่มัน success แล้วส่งกลับมา รูปแบบ json น่าจะผิด
Code (PHP)
switch($action)
{
case 'course':
$idCourse=mysql_real_escape_string($_POST['valIDcourse']);
$nameCourse=mysql_real_escape_string($_POST['valNamecourse']);
$yearterm=mysql_real_escape_string($_POST['valYearterm']);
$stuGroup=mysql_real_escape_string($_POST['valstuGroup']);
$lecturer=mysql_real_escape_string($_POST['valLecturer']);
$resultch = mysql_query("SELECT * FROM course WHERE ID_course = '".$idCourse."'");
$check=mysql_fetch_array($resultch);
if(!$check){
$results= mysql_query("INSERT INTO course(ID_course,Name_course,yearterm,student_group,lecturer) VALUES ('".$idCourse."','".$nameCourse."','".$yearterm."','".$stuGroup."','".$lecturer."')");
if($results){
$data=1;
}
else{
$data=2;
}
}
else{
$data=3;
}
break;
}
echo $data
ส่วนของ Js ก็เปลี่ยน datatype เป็น "html"
|
ประวัติการแก้ไข
2013-08-02 10:15:46
 |
 |
 |
 |
| Date :
2013-08-02 10:15:14 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปกติแล้ว ajax ไม่ต้องใช่ form submit ก็ได้นิคับ
|
 |
 |
 |
 |
| Date :
2013-08-03 15:50:01 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองทำเป็นฟังก์ชั่น on click ก็ไม่ได้ครับ เหมือนว่า ไม่วิ่งไปที่ webAction เลยครับ พอจะมีสาเหตุที่ทำให้มันไม่เรียกไฟล์ไหมครับ ตัวไฟล์อยู่ในที่เดียวกันนะครับ
Code (JavaScript)
function Add(){
$.ajax({
// A string containing the URL to which the request is sent.
url:"webAction.php",
// Data to be sent to the server.
type:"POST",
data:({idAction:"course",valIDcourse: $('#idCourse').val(),valNamecourse:$('#nameCourse').val(),
valYearterm:$('#yearterm').val(),valstuGroup:$('#stuGroup').val(),valLecturer:$('#lecturer').val()}),
// The type of data that you're expecting back from the server.
dataType: "json",
// success is called if the request succeeds.
success:function(data){
if(data==1){
alert("Insert Data Success");
document.getElementById('formElemCourse').reset();
window.location.reload();
}
else if(data==2){
alert("SQL Error");
document.getElementById('formElemCourse').reset();
window.location.reload();
}
else if(data==3){
alert("Value is in Database");
document.getElementById('formElemCourse').reset();
window.location.reload();
}
}
});
}
|
 |
 |
 |
 |
| Date :
2013-08-03 16:07:16 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วลองกดที่ error ของ firebug แล้วลองอ่านดูบรรทัดที่ ไฮไลท์มันบอกว่า time out ประมาณนี้อะครับ

|
 |
 |
 |
 |
| Date :
2013-08-03 16:24:09 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
// select และ insert ลองใส่ or die (mysql_error());
$select=mysql_query("select") or die (mysql_error());
$insert=mysql_query("insert") or die (mysql_error());
เผื่อมีการ error ที่ syntax ลองเช็คดูครับ
|
 |
 |
 |
 |
| Date :
2013-08-03 16:41:24 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองทำตามที่คุณ Ex-[S]i[L]e[N]t บอกแล้วครับมันไม่โชว์อะไรเลยครับ เหมือนกับว่าหน้านั้นไม่ถูกเรียกมาใช้งานอะครับ เลยลองสร้างเพจใหม่มาเรียกใช้ดูปรากฏว่าไม่เกิดอะไรขึ้นเลย เหมือนกับว่า หน้า webAction.php ไม่ถูกเรียกใช้เลยอะครับ
test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
</head>
<body>
<form action="webAction.php" id="frm" name="frm" method="post">
<input id="idAction" name="idAction" type="text" value="course"/>
<input id="valIDcourse" name="valIDcourse" type="text" value="course"/>
<input id="valNamecourse" name="valNamecourse" type="text" value="course"/>
<input id="valYearterm" name="valYearterm" type="text" value="course"/>
<input id="valstuGroup" name="valstuGroup" type="text" value="course"/>
<input id="valLecturer" name="valLecturer" type="text" value="course"/>
<input id="submit" type="submit" value="submit">
</form>
</body>
webAction.php
<?php
$hostname = "localhost"; //ชื่อโฮสต์
$user = "root"; //ชื่อผู้ใช้
$password = ""; //รหัสผ่าน
$dbname = "webajtar"; //ชื่อฐานข้อมูล
// เริ่มติดต่อฐานข้อมูล
$dbCon=mysql_connect($hostname, $user, $password) or die("ติดต่อฐานข้อมูลไม่ได้");
// เลือกฐานข้อมูล
mysql_select_db($dbname,$dbCon) or die("เลือกฐานข้อมูลไม่ได้");
mysql_query('SET CHARACTER SET UTF8');
$action = mysql_real_escape_string($_POST['idAction']);
$data;
switch($action)
{
case "course":
$idCourse=mysql_real_escape_string($_POST['valIDcourse']);
$nameCourse=mysql_real_escape_string($_POST['valNamecourse']);
$yearterm=mysql_real_escape_string($_POST['valYearterm']);
$stuGroup=mysql_real_escape_string($_POST['valstuGroup']);
$lecturer=mysql_real_escape_string($_POST['valLecturer']);
$sql="SELECT * FROM course WHERE ID_course = '".$idCourse."'";
echo $sql;
$resultch = mysql_query($sql)or die (mysql_error());;
$check=mysql_fetch_array($resultch);
if(!$check){
$sql1="INSERT INTO course(ID_course,Name_course,yearterm,student_group,lecturer) VALUES ('".$idCourse."','".$nameCourse."','".$yearterm."','".$stuGroup."','".$lecturer."')";
echo $sql1;
$results= mysql_query($sql1)or die (mysql_error());;
if($results){
$data=1;
//echo json_encode($data);
}
else{
$data=2;
//echo json_encode($data);
}
}
else{
$data=3;
//echo json_encode($data);
}
break;
}
echo $data;
mysql_close($dbCon);
?>
|
ประวัติการแก้ไข
2013-08-03 16:57:38
 |
 |
 |
 |
| Date :
2013-08-03 16:55:53 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเริ่ม งง อยู่ว่า คุณจะทำการส่งในรูปแบบ form หรือ ajax&jquery
ถ้าเป็น ajax&jquery ตัด <form>description</form> ทิ้งเลยครับ
|
 |
 |
 |
 |
| Date :
2013-08-03 17:02:16 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ขอบคุณมากเลยครับ
|
 |
 |
 |
 |
| Date :
2013-08-03 17:10:13 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนถามอีกสักนิดนะครับ คือ tab ที่ผมทำนั้นมันทำงานอยู่ใน form เดียวกันอะครับ อยากจะแยกการทำงานออกเป็น tab ละform ต้องแก้ไขที่ไหนบ้างหรอครับ ขอบคุณครับ
index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Fancy Sliding Form with jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="description" content="Fancy Sliding Form with jQuery" />
<meta name="keywords" content="jquery, form, sliding, usability, css3, validation, javascript"/>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="sliding.form.js"></script>
</head>
<style>
span.reference{
position:fixed;
left:5px;
top:5px;
font-size:10px;
text-shadow:1px 1px 1px #fff;
}
span.reference a{
color:#555;
text-decoration:none;
text-transform:uppercase;
}
span.reference a:hover{
color:#000;
}
h1{
color:#ccc;
font-size:36px;
text-shadow:1px 1px 1px #fff;
padding:20px;
}
</style>
<body>
<div>
<span class="reference">
<a href="http://tympanus.net/codrops/2010/06/07/fancy-sliding-form-with-jquery/">back to Codrops</a>
</span>
</div>
<div id="content">
<h1>Fancy Sliding Form with jQuery</h1>
<div id="wrapper">
<div id="steps">
<form id="formElem" name="formElem" action="" method="post">
<fieldset class="step">
<legend>Account</legend>
<p>
<label for="username">User name</label>
<input id="username" name="username" />
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" placeholder=" [email protected]" type="email" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" AUTOCOMPLETE=OFF />
</p>
</fieldset>
<fieldset class="step">
<legend>Personal Details</legend>
<p>
<label for="name">Full Name</label>
<input id="name" name="name" type="text" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="country">Country</label>
<input id="country" name="country" type="text" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="phone">Phone</label>
<input id="phone" name="phone" placeholder="e.g. +351215555555" type="tel" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="website">Website</label>
<input id="website" name="website" placeholder="e.g. http://www.codrops.com" type="tel" AUTOCOMPLETE=OFF />
</p>
</fieldset>
<fieldset class="step">
<legend>Payment</legend>
<p>
<label for="cardtype">Card</label>
<select id="cardtype" name="cardtype">
<option>Visa</option>
<option>Mastercard</option>
<option>American Express</option>
</select>
</p>
<p>
<label for="cardnumber">Card number</label>
<input id="cardnumber" name="cardnumber" type="number" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="secure">Security code</label>
<input id="secure" name="secure" type="number" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="namecard">Name on Card</label>
<input id="namecard" name="namecard" type="text" AUTOCOMPLETE=OFF />
</p>
</fieldset>
<fieldset class="step">
<legend>Settings</legend>
<p>
<label for="newsletter">Newsletter</label>
<select id="newsletter" name="newsletter">
<option value="Daily" selected>Daily</option>
<option value="Weekly">Weekly</option>
<option value="Monthly">Monthly</option>
<option value="Never">Never</option>
</select>
</p>
<p>
<label for="updates">Updates</label>
<select id="updates" name="updates">
<option value="1" selected>Package 1</option>
<option value="2">Package 2</option>
<option value="0">Don't send updates</option>
</select>
</p>
<p>
<label for="tagname">Newsletter Tag</label>
<input id="tagname" name="tagname" type="text" AUTOCOMPLETE=OFF />
</p>
</fieldset>
<fieldset class="step">
<legend>Confirm</legend>
<p>
Everything in the form was correctly filled
if all the steps have a green checkmark icon.
A red checkmark icon indicates that some field
is missing or filled out with invalid data. In this
last step the user can confirm the submission of
the form.
</p>
<p class="submit">
<button id="registerButton" type="submit">Register</button>
</p>
</fieldset>
</form>
</div>
<div id="navigation" style="display:none;">
<ul>
<li class="selected">
<a href="#">Account</a>
</li>
<li>
<a href="#">Personal Details</a>
</li>
<li>
<a href="#">Payment</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Confirm</a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
sliding.form.js
$(function() {
/*
number of fieldsets
*/
var fieldsetCount = $('#formElem').children().length;
/*
current position of fieldset / navigation link
*/
var current = 1;
/*
sum and save the widths of each one of the fieldsets
set the final sum as the total width of the steps element
*/
var stepsWidth = 0;
var widths = new Array();
$('#steps .step').each(function(i){
var $step = $(this);
widths[i] = stepsWidth;
stepsWidth += $step.width();
});
$('#steps').width(stepsWidth);
/*
to avoid problems in IE, focus the first input of the form
*/
$('#formElem').children(':first').find(':input:first').focus();
/*
show the navigation bar
*/
$('#navigation').show();
/*
when clicking on a navigation link
the form slides to the corresponding fieldset
*/
$('#navigation a').bind('click',function(e){
var $this = $(this);
var prev = current;
$this.closest('ul').find('li').removeClass('selected');
$this.parent().addClass('selected');
/*
we store the position of the link
in the current variable
*/
current = $this.parent().index() + 1;
/*
animate / slide to the next or to the corresponding
fieldset. The order of the links in the navigation
is the order of the fieldsets.
Also, after sliding, we trigger the focus on the first
input element of the new fieldset
If we clicked on the last link (confirmation), then we validate
all the fieldsets, otherwise we validate the previous one
before the form slided
*/
$('#steps').stop().animate({
marginLeft: '-' + widths[current-1] + 'px'
},500,function(){
if(current == fieldsetCount)
validateSteps();
else
validateStep(prev);
$('#formElem').children(':nth-child('+ parseInt(current) +')').find(':input:first').focus();
});
e.preventDefault();
});
/*
clicking on the tab (on the last input of each fieldset), makes the form
slide to the next step
*/
$('#formElem > fieldset').each(function(){
var $fieldset = $(this);
$fieldset.children(':last').find(':input').keydown(function(e){
if (e.which == 9){
$('#navigation li:nth-child(' + (parseInt(current)+1) + ') a').click();
/* force the blur for validation */
$(this).blur();
e.preventDefault();
}
});
});
/*
validates errors on all the fieldsets
records if the Form has errors in $('#formElem').data()
*/
function validateSteps(){
var FormErrors = false;
for(var i = 1; i < fieldsetCount; ++i){
var error = validateStep(i);
if(error == -1)
FormErrors = true;
}
$('#formElem').data('errors',FormErrors);
}
/*
validates one fieldset
and returns -1 if errors found, or 1 if not
*/
function validateStep(step){
if(step == fieldsetCount) return;
var error = 1;
var hasError = false;
$('#formElem').children(':nth-child('+ parseInt(step) +')').find(':input:not(button)').each(function(){
var $this = $(this);
var valueLength = jQuery.trim($this.val()).length;
if(valueLength == ''){
hasError = true;
$this.css('background-color','#FFEDEF');
}
else
$this.css('background-color','#FFFFFF');
});
var $link = $('#navigation li:nth-child(' + parseInt(step) + ') a');
$link.parent().find('.error,.checked').remove();
var valclass = 'checked';
if(hasError){
error = -1;
valclass = 'error';
}
$('<span class="'+valclass+'"></span>').insertAfter($link);
return error;
}
/*
if there are errors don't allow the user to submit
*/
$('#registerButton').bind('click',function(){
if($('#formElem').data('errors')){
alert('Please correct the errors in the Form');
return false;
}
});
});
style.css
*{
margin:0px;
padding:0px;
}
body{
color:#444444;
font-size:13px;
background: #f2f2f2;
font-family:"Century Gothic", Helvetica, sans-serif;
}
#content{
margin:15px auto;
text-align:center;
width:600px;
position:relative;
height:100%;
}
#wrapper{
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
border:2px solid #fff;
background-color:#f9f9f9;
width:600px;
overflow:hidden;
}
#steps{
width:600px;
/*height:320px;*/
overflow:hidden;
}
.step{
float:left;
width:600px;
/*height:320px;*/
}
#navigation{
height:45px;
background-color:#e9e9e9;
border-top:1px solid #fff;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
}
#navigation ul{
list-style:none;
float:left;
margin-left:22px;
}
#navigation ul li{
float:left;
border-right:1px solid #ccc;
border-left:1px solid #ccc;
position:relative;
margin:0px 2px;
}
#navigation ul li a{
display:block;
height:45px;
background-color:#444;
color:#777;
outline:none;
font-weight:bold;
text-decoration:none;
line-height:45px;
padding:0px 20px;
border-right:1px solid #fff;
border-left:1px solid #fff;
background:#f0f0f0;
background:
-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.09, rgb(240,240,240)),
color-stop(0.55, rgb(227,227,227)),
color-stop(0.78, rgb(240,240,240))
);
background:
-moz-linear-gradient(
center bottom,
rgb(240,240,240) 9%,
rgb(227,227,227) 55%,
rgb(240,240,240) 78%
)
}
#navigation ul li a:hover,
#navigation ul li.selected a{
background:#d8d8d8;
color:#666;
text-shadow:1px 1px 1px #fff;
}
span.checked{
background:transparent url(../images/checked.png) no-repeat top left;
position:absolute;
top:0px;
left:1px;
width:20px;
height:20px;
}
span.error{
background:transparent url(../images/error.png) no-repeat top left;
position:absolute;
top:0px;
left:1px;
width:20px;
height:20px;
}
#steps form fieldset{
border:none;
padding-bottom:20px;
}
#steps form legend{
text-align:left;
background-color:#f0f0f0;
color:#666;
font-size:24px;
text-shadow:1px 1px 1px #fff;
font-weight:bold;
float:left;
width:590px;
padding:5px 0px 5px 10px;
margin:10px 0px;
border-bottom:1px solid #fff;
border-top:1px solid #d9d9d9;
}
#steps form p{
float:left;
clear:both;
margin:5px 0px;
background-color:#f4f4f4;
border:1px solid #fff;
width:400px;
padding:10px;
margin-left:100px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
}
#steps form p label{
width:160px;
float:left;
text-align:right;
margin-right:15px;
line-height:26px;
color:#666;
text-shadow:1px 1px 1px #fff;
font-weight:bold;
}
#steps form input:not([type=radio]),
#steps form textarea,
#steps form select{
background: #ffffff;
border: 1px solid #ddd;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
outline: none;
padding: 5px;
width: 200px;
float:left;
}
#steps form input:focus{
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
background-color:#FFFEEF;
}
#steps form p.submit{
background:none;
border:none;
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}
#steps form button {
border:none;
outline:none;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
color: #ffffff;
display: block;
cursor:pointer;
margin: 0px auto;
clear:both;
padding: 7px 25px;
text-shadow: 0 1px 1px #777;
font-weight:bold;
font-family:"Century Gothic", Helvetica, sans-serif;
font-size:22px;
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
background:#4797ED;
}
#steps form button:hover {
background:#d8d8d8;
color:#666;
text-shadow:1px 1px 1px #fff;
}
|
 |
 |
 |
 |
| Date :
2013-08-03 19:06:38 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|