 |
|
https://www.thaicreate.com/tutorial/javascript-createelement-without-array.html
จากกระทู้ด้านบน เมื่อเราทำการสร้าง Element แล้ว ผมก็บรรทึกข้อมูล แบบ code ด่านล่างนี้
บันทึกข้อมูล (PHP)
$strSQL = "INSERT INTO product ";
$strSQL .="(PID,ProductName,Price,Picture,CategoryName) VALUES ('".$sCode."','".trim($_POST["txtProductName"])."','".trim($_POST["txtPrice"])."','".$_FILES["fileUpload"]["name"]."','".trim($_POST["lmName1"])."')";
mysql_query($strSQL) or die(mysql_error());
$strID = mysql_insert_id();
for($i=1;$i<=(int)$_POST["hdnLine"];$i++)
{
$strSQL = "INSERT INTO product_detail (ProductID,Detail) VALUES ('".$strID."','".$_POST["txtDetail".$i]."')";
mysql_query($strSQL) or die(mysql_error());
}
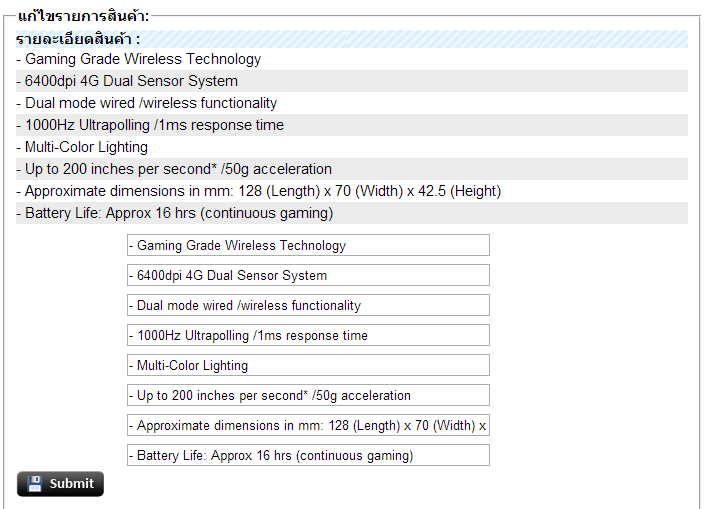
ถ้าผมเอาข้อมูลออกมาแสดงและก็แก้ไขแบบในภาพนี้

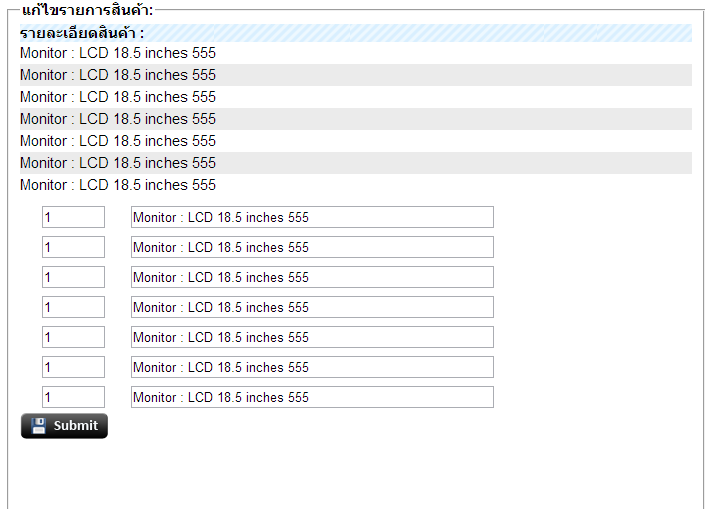
อยากถามว่าเวลาเราจะ Update ต้อง Loop ยังไงครับ เพราะว่าที่ผมลองทำดูมันจะนำค่าบรรทัดสุดท้ายที่เรากรอก
บึนทึกทับข้อมูลทั้งหมด เป็นเหมือนกันหมดเลย อย่างภาพนี้

หรือแนะนำวิธีการจัดเก็บแบบอื่นก็ยินดีนะครับ
Tag : PHP, MySQL, JavaScript
|
ประวัติการแก้ไข
2013-08-02 13:44:52
2013-08-02 13:56:13
|
 |
 |
 |
 |
| Date :
2013-08-02 13:38:16 |
By :
xmysteryz |
View :
707 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |