 |
อยากสอบภาม Script Copy คะ แบบ กรอกช่อง A แล้วช่อง B แสดงคำตอบช่อง A ด้วย คะ พอมีแนวทางไหม คตะ |
| |
 |
|
|
 |
 |
|
คือตอบคำถามในช่อง A แล้วเฉลยที่ช่อง B?
|
 |
 |
 |
 |
| Date :
2013-11-07 17:16:11 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถามตอบแบบอัตนัยยาว ๆ หรือ แค่เลขคณิตคิดเร็วไม่เกินช่วงชั้นที่ 1 ครับ....บีบ Concept ลงมาให้แคบอีกคับ
|
 |
 |
 |
 |
| Date :
2013-11-07 17:42:35 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หมายถึงกรอกข้อมูลในช่องที่ 1 แล้วข้อมูลในช่องที่ 1 ไปขึ้นในช่องที่ 2 ด้วย ค่ะ
|
ประวัติการแก้ไข
2013-11-07 17:50:09
 |
 |
 |
 |
| Date :
2013-11-07 17:49:55 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้?
|
 |
 |
 |
 |
| Date :
2013-11-07 17:59:08 |
By :
itpcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่แล้ว ขอบคุณค่า
|
 |
 |
 |
 |
| Date :
2013-11-09 20:44:49 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมโค้ด ไม่ทำงาน คะ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript">
$('[name="A"]').keyup(function(){
$('[name="B"]').val($(this).val());
});
</script>
</head>
<body>
A <input type="text" name="A" />
B <input type="text" name="B" readonly/>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-11-10 10:40:24 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 6 เขียนโดย : noony เมื่อวันที่ 2013-11-10 10:40:24 ตอบความคิดเห็นที่ : 6 เขียนโดย : noony เมื่อวันที่ 2013-11-10 10:40:24
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript">
$("#A").keyup(function(){
$("#B").val($(this).val());
});
</script>
<script type="text/javascript">
// Scott gute. Fixed Bug IE10
// Patch fractional .x, .y form parameters for IE10.
if (typeof (Sys) !== 'undefined' && Sys.Browser.agent === Sys.Browser.InternetExplorer && Sys.Browser.version === 10) {
Sys.WebForms.PageRequestManager.getInstance()._onFormElementActive = function Sys$WebForms$PageRequestManager$_onFormElementActive(element, offsetX, offsetY) {
if (element.disabled) { return; }
this._activeElement = element;
this._postBackSettings = this._getPostBackSettings(element, element.name);
if (element.name) {
var tagName = element.tagName.toUpperCase();
if (tagName === 'INPUT') {
var type = element.type;
if (type === 'submit') {
this._additionalInput = encodeURIComponent(element.name) + '=' + encodeURIComponent(element.value);
}
else if (type === 'image') {
this._additionalInput = encodeURIComponent(element.name) + '.x=' + Math.floor(offsetX) + '&' + encodeURIComponent(element.name) + '.y=' + Math.floor(offsetY);
}
}
else if ((tagName === 'BUTTON') && (element.name.length !== 0) && (element.type === 'submit')) {
this._additionalInput = encodeURIComponent(element.name) + '=' + encodeURIComponent(element.value);
}
}
};
}
</script>
</head>
<body>
A <input type="text" name="A" id="A" />
B <input type="text" name="B" id="B" readonly/>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-11-10 10:46:25 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลอง รันไม่ได้ คะ
|
 |
 |
 |
 |
| Date :
2013-11-10 10:53:04 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลืมบอกไปครับ http://www.codeproject.com/Articles/13696/AJAX-and-PHP-Building-Responsive-Web-Applications
ลองทำความเข้าใจดูครับ (ผมเห็นความพยายามของหนูจาก #NO6 ใช้ได้ครับ)
GoodLuck.
Papa
|
 |
 |
 |
 |
| Date :
2013-11-10 10:56:18 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมขอโทษทีครับ จาก #NO 7 ให้หนูทำดังนี้
1. ลบบรรทัดที่ 15 - 40 ออก (เดี๋ยวหนูงง)
2. บรรทัดที่ 7 <script src="http://code.jquery.com/jquery-1.9.1.js"></script>
ผมคิดว่ามันโหลดไฟล์ jquery-1.9.1.js มาไม่ได้
|
 |
 |
 |
 |
| Date :
2013-11-10 11:00:27 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
และก็บรรทัดที่ 10 $("#A").keyup(function(){
ลองเปลี่ยนไปเปลี่ยนมา เป็น keydown หรือ keypress ดูครับ
[x] ผมแก่แล้วครับ พยายามจะอธิบายให้ชัดเจนในครั้งเดียว แต่ผมก็หลงหลงลืมลืมครับ (ไม่ได้ตั้งใจ)
ลองไล่ฯดูครับ (บางทีผมอธิบายข้ามไปข้ามมา)
|
 |
 |
 |
 |
| Date :
2013-11-10 11:04:10 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พึ่งสังเกตุเห็นครับ บรรทัดที่ 48.B <input type="text" name="B" id="B" readonly/>
เอาคำว่า readonly ออก ดังนี้ครับ
48. B <input type="text" name="B" id="B" />
[x] readonly อธิบายไปก็ยาวครับ ไม่ธรรมดา แม้แต่เซียนบางครั้งยัง งง ครับ (ไม่ง่าย)
|
 |
 |
 |
 |
| Date :
2013-11-10 11:10:52 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขยายความคำว่า readonly ไม่แสดงผล/ไม่ถูกต้อง ผมแก้ไขปัญหานี้โดย Hack (ผมคิดว่าน่าจะมีวิธีที่ดีกว่านี้)
Label หรือ Textbox หรือ Controls ตัวอื่นฯ มักมีปัญหากับ readonly
อันนี้คือวิธีการแก้ไขปัญหาของผม (ในเบื้องต้น)
Page_Load == <body onload นั่นแหละครับ
Code (VB.NET)
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
txtSomething.Attributes.Add("readonly", "readonly")
lblSomething.Attributes.Add("readonly", "readonly")
End Sub
|
 |
 |
 |
 |
| Date :
2013-11-10 11:27:30 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองทั้ง keypress keydown keyup ไม่ได้เลยคะ ลองเชค path เรียก Jquery ก้อปกติคะ หรือ ฟังชั่นไม่มาหรอคะ
ref.
http://jsfiddle.net/erickub/V34jG/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript">
$("A").keypress(function(){
$("B").val($(this).val());
});
</script>
</head>
<body>
A <input type="text" name="A" id="A" />
B <input type="text" name="B" id="B" />
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-11-10 11:28:01 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
readonly คืออ่านอย่างเดียวห้ามแก้ไข คงไม่เกี่ยวหรอกคะ เข้าใจถูกป่าว คะ น่าจะไม่มีผลต่อการ รัน
|
 |
 |
 |
 |
| Date :
2013-11-10 11:34:12 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องแก้ไงดีคะ
|
 |
 |
 |
 |
| Date :
2013-11-10 12:28:55 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันก็ไม่น่ามีไรจาผิดคะ งงเกิ้น
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript">
$("#A").keypress(function(){
$("#B").val($(this).val());
});
</script>
</head>
<body>
A <input type="text" name="A" id="A" />
B <input type="text" name="B" id="B" />
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-11-10 12:31:12 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาไว้อ้างอิงครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript">
$('html').on("keyup", '#A', function () {
var tmpA = $("#A");
$('#B').val(tmpA.val());
$('#C').val(tmpA.val());
});
</script>
</head>
<body>
A
<input type="text" name="A" id="A" />
B
<input type="text" name="B" id="B" readonly />
C
<input type="text" name="C" id="C" />
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-11-10 12:33:40 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำใมต้องไปพึ่ง jquery ให้มันวุ่นวายด้วยครับ เขียนฟังชั่นใช้เอง ง่ายๆเอง . . . .
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<form id="form1" name="form1">
<script language="JavaScript">
function chk_txt()
{
var txt = document.form1.txt_1.value;
document.form1.txt_2.value=txt;
}
</script>
<input type="text" name="txt_1" value="" OnKeyPress="return chk_txt(this)" id="txt_1">
<input type="text" name="txt_2" value="" id="txt_2">
เพิ่มให้่ เอาแบบ 2 ช่องต่อข้อความกันก็ได้เลยเอ้าไปดูกัน พิมช่อง1 ช่อง 2 --->>ช่อง 3 โผล่ 1รวม2
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<form id="form1" name="form1">
<script language="JavaScript">
function chk_txt()
{
var txt1 = document.form1.txt_1.value;
var txt2 = document.form1.txt_2.value;
document.form1.txt_3.value=txt1+txt2;
}
</script>
<input type="text" name="txt_1" value="" OnKeyPress="return chk_txt(this)" id="txt_1">
<input type="text" name="txt_2" value="" OnKeyPress="return chk_txt(this)" id="txt_2">
<input type="text" name="txt_3" value="" id="txt_3">
|
ประวัติการแก้ไข
2013-11-10 12:51:20
2013-11-10 13:04:29
 |
 |
 |
 |
| Date :
2013-11-10 12:49:43 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript">
$('html').on("keyup", '#A', function () {
var tmpA = $("#A");
$('#B').val(tmpA.val());
$('#C').val(tmpA.val());
});
</script>

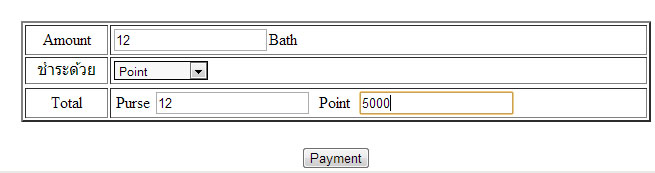
ถ้าหนูต้องการให้ช่อง Amount คูณ 50 แล้วมาคำนวณลงในช่อง Point ต้อวทำไง คะ
|
 |
 |
 |
 |
| Date :
2013-11-10 13:01:01 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ง่ายมาก ไม่ต้องไปพึ่ง jquery หรอกครับ มันลำบากลำบนให้คนเทพๆเค้าทำกันเถอะ เอา Full code หน้านี้มากางผมจะเขียนให้ดู 5 5 5
|
 |
 |
 |
 |
| Date :
2013-11-10 13:10:02 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 23 เขียนโดย : noony เมื่อวันที่ 2013-11-10 13:01:01 ตอบความคิดเห็นที่ : 23 เขียนโดย : noony เมื่อวันที่ 2013-11-10 13:01:01
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript">
$('html').on("keyup", '#A', function () {
var tmpA = $("#A");
var tmpC = parseFloat(tmpA.val()) * parseFloat(50);
$('#B').val(tmpA.val());
$('#C').val(tmpC);
});
</script>
</head>
<body>
A
<input type="text" name="A" id="A" />
B
<input type="text" name="B" id="B" readonly />
C
<input type="text" name="C" id="C" />
</body>
</html>
|
 |
 |
 |
 |
| Date :
2013-11-10 13:19:18 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เสริมเพิ่มเติม ต้องการจัดรูปแบบตัวเลข เช่น 5,000 ต้องทำอย่างไร?
อันนี้ผมเอามาจากฝั่ง JAVA (ระดับ TOP 10 ในเมืองไทย [ผมนับถือเขาเป็นอาจารย์ของผม])
วิธีเรียกใช้งาน : formatCurrency(5000, 4) ---> 5,000.0000
Code (PHP)
function formatCurrency(num, ndec) {
num = num.toString().replace(/\$|\,/g, '');
if (isNaN(num))
num = "0";
if (isNaN(ndec))
ndec = "0";
sign = (num == (num = Math.abs(num)));
num = Math.floor(num * 1000000 + 0.50000000001);
cents = num % 1000000;
num = Math.floor(num / 1000000).toString();
if (cents < 10) cents = "00000" + cents
else
if (cents < 100) cents = "0000" + cents
else
if (cents < 1000) cents = "000" + cents
else
if (cents < 10000) cents = "00" + cents
else
if (cents < 100000) cents = "0" + cents;
for (var i = 0; i < Math.floor((num.length - (1 + i)) / 3); i++)
num = num.substring(0, num.length - (4 * i + 3)) + ',' +
num.substring(num.length - (4 * i + 3));
num1 = cents + "00000";
numx = num1.substring(0, ndec);
if (ndec > 0)
resultn = num + '.' + numx
else resultn = num;
return (((sign) ? '' : '-') + resultn);
}
|
 |
 |
 |
 |
| Date :
2013-11-10 14:00:21 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 29 เขียนโดย : love9713 เมื่อวันที่ 2013-11-10 14:00:21 ตอบความคิดเห็นที่ : 29 เขียนโดย : love9713 เมื่อวันที่ 2013-11-10 14:00:21
อันนี้ส่งเข้าประกวด อีกครั้ง การใส่คอมม่า ดัดแปลงจากต้นฉบับจากอาจารย์ Tc Admin
**ยอมรับว่ามีบัคคือ กรอกเสร็จ ต้องคลิกพื้นที่ว่าง ที่ที่อื่นๆ คอมม่าจึงจะขึ้นมาแสดง...
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<form id="form1" name="form1">
<script language="JavaScript">
function addCommas(nStr)
{
nStr += '';
x = nStr.split('.');
x1 = x[0];
x2 = x.length > 1 ? '.' + x[1] : '';
var rgx = /(\d+)(\d{3})/;
while (rgx.test(x1)) {
x1 = x1.replace(rgx, '$1' + ',' + '$2');
}
return x1 + x2;
}
function chkNum(ele)
{
var num = parseFloat(ele.value);
ele.value = addCommas(num.toFixed(5));
}
</script>
<input name="net_transfer" type="text" id="net_transfer" OnChange="JavaScript:chkNum(this)" ? />
|
 |
 |
 |
 |
| Date :
2013-11-10 14:19:45 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้ว มีแต่คนเก่งๆทั้งนั้นคะ ขอบคุณพี่ๆมากคะ ^^
|
 |
 |
 |
 |
| Date :
2013-11-10 14:40:24 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 30 เขียนโดย : meannerss เมื่อวันที่ 2013-11-10 14:19:45 ตอบความคิดเห็นที่ : 30 เขียนโดย : meannerss เมื่อวันที่ 2013-11-10 14:19:45
Code (JavaScript)
function formatCurrencyWithComma(num) { // ยังขาด dec
var parts = num.toString().split(".");
return parts[0].replace(/\B(?=(\d{3})+(?=$))/g, ",") + (parts[1] ? "." + parts[1] : "");
}
[x] http://stackoverflow.com/questions/2901102/how-to-print-a-number-with-commas-as-thousands-separators-in-javascript
|
 |
 |
 |
 |
| Date :
2013-11-10 15:45:19 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
#NO 34 ตัวอย่างเบื้องต้น Label Control
Code (VB.NET)
Imports System
Imports System.Collections.Generic
Imports System.ComponentModel
Imports System.Text
Imports System.Web
Imports System.Web.UI
Imports System.Web.UI.WebControls
<ControlBuilder(GetType(System.Web.UI.WebControls.LabelControlBuilder)), Designer("System.Web.UI.Design.ControlDesigner"), DefaultProperty("Text"), ToolboxData("<{0}:WL_Label runat=server></{0}:WL_Label>")> _
Public Class WL_Label
Inherits Label
Sub New()
End Sub
<Bindable(False), Category("Appearance"), DefaultValue("Text"), Localizable(True), Description("WL Custom Label Control")>
Public Property Key() As String
Get
If ViewState("key") Is Nothing Then
If Me.ID.StartsWith("lbl", StringComparison.OrdinalIgnoreCase) Then 'lblUserName, etc...
Return Me.ID.Substring(2).ToLower()
Else
Return Me.ID.ToLower()
End If
Else
Return CType(ViewState("key"), String)
End If
End Get
Set(value As String)
ViewState("key") = value
End Set
End Property
''' <summary>
''' Support Design time.
''' </summary>
''' <param name="writer"></param>
''' <remarks></remarks>
Protected Overrides Sub Render(writer As System.Web.UI.HtmlTextWriter)
If HttpContext.Current Is Nothing Then
Dim DesignTime As New System.Text.StringBuilder()
DesignTime.Append("<div>WL Label</div>")
writer.Write(DesignTime.ToString())
Else
Text = WL_Common.PageManager.GetLabelText(Key) 'Get หมู หมา กา ไก่ จาก XML/Database
'Render <span>Text</span>
MyBase.Render(writer)
'If you want Render HTML As <label for="TextBoxXXX" id="LabelXXX">ชื่อแผนก</label>
'you must set AssociatedControlID = "TextBoxXXX"
End If
End Sub
End Class
|
 |
 |
 |
 |
| Date :
2013-11-10 15:54:27 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียนด้วย pure javascript ก็ดีครับ จะได้เข้าใจพื้นฐาน แต่ในงานจริงๆ คุณต้องมานั่ง cross browser โค๊ดที่คุณ meannerss ทำงานได้จริง แต่บางทีบาง browser อาจจะนิ่งสนิทศิษย์ส่ายหน้าครับ
|
 |
 |
 |
 |
| Date :
2013-11-11 00:42:56 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 39 เขียนโดย : PlaKriM เมื่อวันที่ 2013-11-11 00:42:56 ตอบความคิดเห็นที่ : 39 เขียนโดย : PlaKriM เมื่อวันที่ 2013-11-11 00:42:56
จาก #NO 20 เก็บเอาไว้อ้างอิง ทำให้ผมฉุกคิดขึ้นมาได้ว่า
ผมไม่ควรจะฝากชีวิตเอาไว้กับ JavaScript/Jquery มากจนเกินไป (ต้องใช้ให้น้อยที่สุดเท่าที่เป็นไปได้ครับ)
จากข้อสงสัยว่า "ทำไมมันไม่ทำงานค่ะ" ของเด็กคนหนึ่ง (เด็กคนนี้นับว่าเป็นครูของผมเลยครับ)
Code (JavaScript)
$('html').on("keyup", '#A', function () {
จากบรรทัดข้างบนแค่บรรทัดเดียว มันมีอะไรซ่อนอยู่มากมายหลายฯอย่าง
อยู่ที่ใครจะมองออกหรือแตกประเด็นไปทางไหน?
เล่านิทานให้ฟังครับ
อาจารย์คนหนึ่งอาศัยอยู่ในป่าเขาลำเนาไพร เหาะเหิรเดินอากาศได้ มีลูกศิษย์ทั้งหมด 7 คน
1 ใน 7 นั้นเป็นลูกขอทานเนื้อตัวสกปรกมอมแมมรองเท้าก็ไม่มีจะใส่ ส่วนที่เหลือเป็นลูกผู้มีอันจะกิน (เศรษฐี)
...
...
มีเริ่มต้นก็ย่อมมีสิ้นสุด อยู่มาวันหนึ่งอาจารย์ก็บอกลูกศิษย์ทุกฯคนว่า
"พวกเธอทั้งหลาย ความรู้ที่เรามีอยู่ เราก็ได้สอนพวกเธอไปเกือบหมดแล้ว เหลืออยู่แค่ข้อเดียวเท่านั้น"
...
...
นั่นคือ "พวกเธอทั้งหลายจงไปเสาะหามาว่า อะไรที่ไม่มีประโยชน์และไร้คุณค่า บนโลกใบนี้"
พูดเสร็จก็หันหลัง (น้ำตาคลอ อาลัยในสิ่งที่กำลังจะจากไป)
...
เสียงซุบซิบซุบซิบ ฉันจะนั่งเครื่องบินไปเสาะหาที่อเมริกาเหนือ งั้นเธอไปฝั่งอเมริกาใต้ แล้วเธอไปแถวขั้วโลกเหนือน่ะ แล้วเธอไปขั้วโลกใต้ ตกลงตามนี้นะ
...
...
ผ่านไปสักพักใหญ่ อาจารย์ก็หันหน้ามาอีกครั้งหนึ่ง ตกใจร้อง (กรี๊ด) อ้าว "ไอ้ทิด" เอ็งยังไม่ไปไหนอีกเหรอ เพื่อนฯเขาไปกันหมดแล้ว
1 ใน 7 ซึ่งเท้ายังไม่ทันขยับแม้แต่ก้าวเดียว ก็บ่นพึมพรัมพึมพรำว่า "ไม่มี"
[x] อาจารย์ก็หัวเราะ
(คิดในใจว่า ถ้าคำตอบมันไม่ได้มาจากความขี้เกียจ และถ้ามันเข้าใจในสิ่งที่มันบ่น ลูกศิษย์คนนี้มันก็บรรลุแล้ว)
|
 |
 |
 |
 |
| Date :
2013-11-11 09:06:46 |
By :
love9713 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นิทานสนุกมากครับ .. . ขอบคุณครับวันหลังมาเล่าใหม่นะครับ
|
 |
 |
 |
 |
| Date :
2013-11-11 10:45:28 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
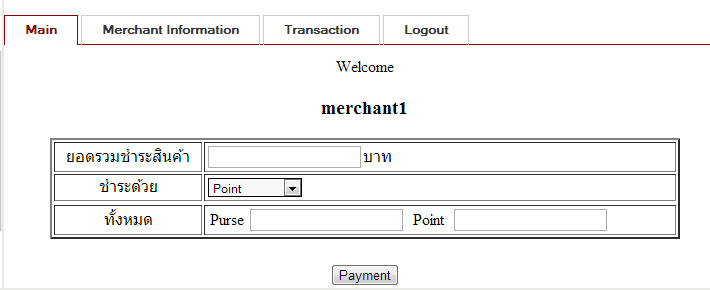
อยากสอบถามคะ ว่าตอนนี้หนูทำเปน List menu ชำระด้วย Purse,Point, แต่อยากให้เปลี่ยนแค่ หน้าย่อยๆเพระาหนูได้ทำการ Include เข้าไป จึงทำให้ ไม่สามารถเปลี่ยนหน้าเวลา เลือก List menu เพราะติด Tab ด้านบน ไม่ทราบว่าพี่ๆพอมีวิธีแก้ไขไหมคะในการ เลือก List menu แล้วเปลี่ยนเฉพาะ ที่ Include คะ

|
 |
 |
 |
 |
| Date :
2013-11-12 09:16:07 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|