 |
ช่วยทีทำไมเรียกหน้าเพจผ่าน ajax แล้วจาวาสคิปไม่ทำงานครับ |
| |
 |
|
|
 |
 |
|
ขอดูโค้ดได้ไหมครับ 
|
 |
 |
 |
 |
| Date :
2014-05-11 00:39:17 |
By :
dreamt256 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2014-05-11 07:37:37 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ให้ไปทั้งหมดเลยละกันครับ เพื่อจะได้ช่วยผมดทดสอบ
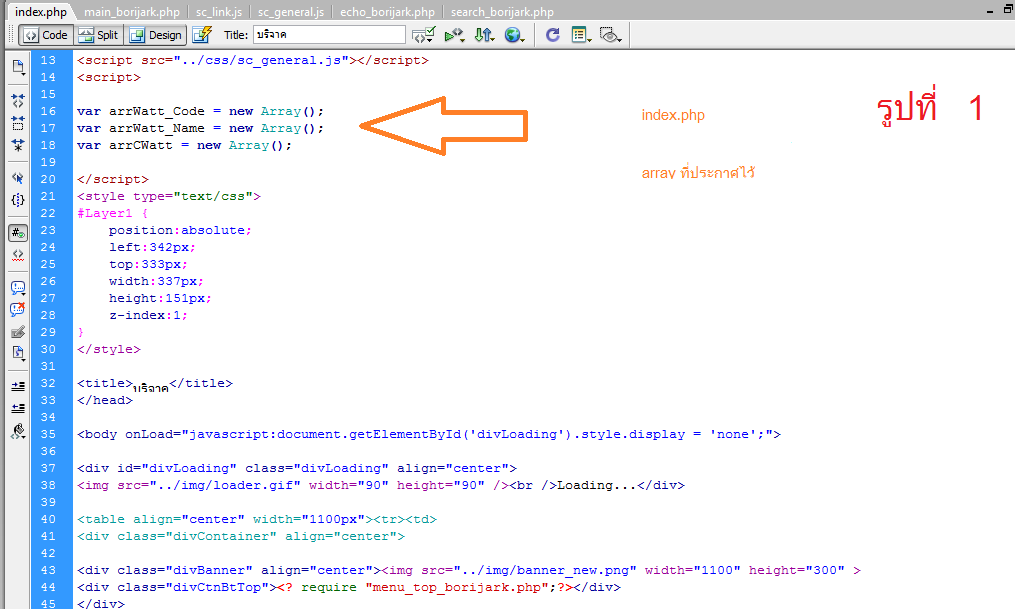
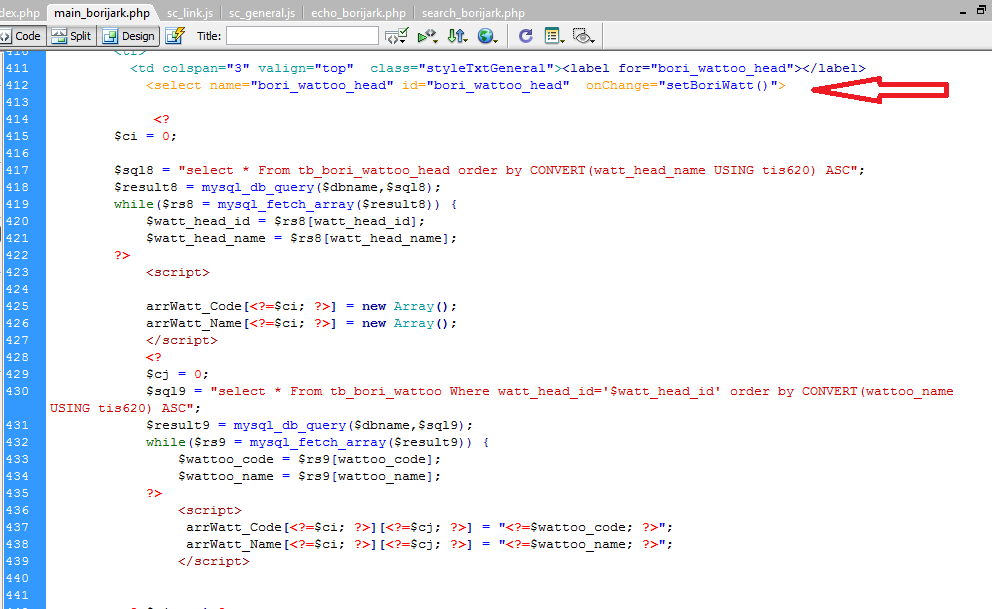
- index.php คือ ไฟล์หน้าแรก ที่เรียกใช้หน้าอื่น ๆ ให้มาแสดงใน div ถ้าเปิดมาครั้งแรกจะ include ไฟล์ search_borijark.php เข้ามาก่อนเพื่อใช้ค้นหาข้อมูล จากนั้นเมื่อค้นหาเจอแล้ว ก็จะใช้คำสั่ง ajax post ไปที่หน้า main_borijark.php (หน้าหนี้แหละครับ ที่มีคำสั่งจาวาสคิปอยู๋ พอมันเปิดหน้านี้ขึ้นมา มันบอกไม่มีคำสั่งจาวาสคิป และสคิปก็ไม่ทำงาน แต่เมื่อลองเปลี่ยน include ในหน้า index.php เป็น main_borijark.php แล้วกดรีเฟรชใหม้ คำสั่งจาวาสคิปกลับทำงานได้ ผมเลยงงอะคับว่ามันเกิดจากอะไร รบกวนด้วยครับ)
ลิ้งโหลดไฟล์
http://dl-1.one2up.com/onetwo/content/2014/5/9/daf0f6eb3b71839fd26cf3da6cbc0e91.rar
|
 |
 |
 |
 |
| Date :
2014-05-12 02:00:27 |
By :
17259566 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฟังก์ชั่นไหนเหรอครับที่ไม่ทำงาน?
|
 |
 |
 |
 |
| Date :
2014-05-12 09:35:24 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทุกฟังชั่นเลยครับในไฟล์ main_borijark.php
|
ประวัติการแก้ไข
2014-05-12 19:20:30
 |
 |
 |
 |
| Date :
2014-05-12 19:18:00 |
By :
17259566 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หลักการเรียกใช้จาวาสคริปต์ก็คือ ต้องมีการลิงค์เข้ามาก่อนถึงจะเรียกใช้ได้
กรณีนี้อาจจะเกิดจากการส่งค่าไปไฟล์ main_borijark.php อาจจะโหลดฟังก์ชั่นมาชนกัน
ข้อความ error ที่แสดงเขียนไว้ว่าไงครับ (ถ้าใช้ firebug จะมีข้อความสีแดงในแท็ป console)
|
 |
 |
 |
 |
| Date :
2014-05-12 21:08:00 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ย้ายเอา js script ไปไว้ที่ main.php ดูครับ
|
 |
 |
 |
 |
| Date :
2014-05-13 12:04:21 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไฟล์ chksession.php กับ chksession_borijark.php อยู่ไหนเข้ามาถึงก็ error required แล้วอ่ะครับ
|
 |
 |
 |
 |
| Date :
2014-05-13 15:15:53 |
By :
โจจิงหรือ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@ No 6
มันแจ้ง error ว่า
Uncaught ReferenceError : selectDay is not defined
========================================
@ No 8
ช่วยคอมเม้นไปเลยครับ เพราะส่วนนั้นไม่ได้ใช้อะไร
|
 |
 |
 |
 |
| Date :
2014-05-13 16:15:35 |
By :
17259566 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฟังก์ชั่น selectDay นี้ที่ไฟล์ไหนครับ?
|
 |
 |
 |
 |
| Date :
2014-05-13 16:20:43 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไฟล์ main_borijark.php ครับ
|
 |
 |
 |
 |
| Date :
2014-05-13 16:22:53 |
By :
17259566 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยู่ในไฟล์เดียวกัน ก็เรียกใช้ไม่ได้ อาจจะเกิดจากมีการเช็คเงื่อนไข if else ก่อนสร้างฟังก์ชั่นรึเปล่า?
เท่าที่ดูจากโค๊ด น่าจะเกิดจากตอน include ไฟล์หรือเรียกหน้าใดหน้าหนึ่งขึ้นมาแล้ว จาวาสคริปต์เกิดข้อผิดพลาดนะครับ
ทำให้หยุดทำงานไปก่อน จึงรันไม่ถึงฟังก์ชั่นที่ต้องการ
ปล. ทั้งสองไฟลืนี้ไม่ควรมีแท็ก head , body หรืออื่นๆที่ไม่จำเป็นครับ เพราะมันอยู่ที่หน้า index.php อยู่แล้ว
search_borijark.php
main_borijark.php
ลองย้ายฟังก์ชั่นที่ว่า ไม่สิ ย้ายฟังก์ชั่นจาวาสคริปต์ทั้งหมดไปไว้ที่ index.php ดูครับ
|
ประวัติการแก้ไข
2014-05-13 16:43:53
2014-05-13 16:46:13
 |
 |
 |
 |
| Date :
2014-05-13 16:31:56 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมก็เคยมีปัญหาแบบคุณ เอาสคริปไปไว้ใน <head> แล้วมันไม่ทำงานอะไรสักอย่างก็งงอยู่ พอดีไปโหลด template
ของ Bootstrap มาใช้เขาเขียน script ไว้ใน <body>ด้านล่างสุด ก่อน </body> ผมก็ลองทำบ้างไอ้ที่ใช้ไม่ได้มันก็ มันก็ได้ทุกอย่าง
เอาตัวอย่างไปลองดูนะครับเผื่อใช้ได้ แต่ไม่รู้เหตุผลนะว่าทำไม ใครรู้บอกที
Code (PHP)
<body>
</div> <!-- /container -->
<!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="assets/js/jquery.js"></script>
<script src="assets/js/bootstrap-transition.js"></script>
<script src="assets/js/bootstrap-alert.js"></script>
<script src="assets/js/bootstrap-modal.js"></script>
<script src="assets/js/bootstrap-dropdown.js"></script>
<script src="assets/js/bootstrap-scrollspy.js"></script>
<script src="assets/js/bootstrap-tab.js"></script>
<script src="assets/js/bootstrap-tooltip.js"></script>
<script src="assets/js/bootstrap-popover.js"></script>
<script src="assets/js/bootstrap-button.js"></script>
<script src="assets/js/bootstrap-collapse.js"></script>
<script src="assets/js/bootstrap-carousel.js"></script>
<script src="assets/js/bootstrap-typeahead.js"></script>
<script type="text/javascript" src="Jssor_Slider/js/jssor.core.js"></script>
<script type="text/javascript" src="Jssor_Slider/js/jssor.utils.js"></script>
<script type="text/javascript" src="Jssor_Slider/js/jssor.slider.js"></script>
<script type="text/javascript" src="Jssor_Slider/js/jssor.player.ytiframe.js"></script>
<script>
jQuery(document).ready(function ($) {
var options = {
$AutoPlay: true, //[Optional] Whether to auto play, to enable slideshow, this option must be set to true, default value is false
$AutoPlayInterval: 4000, //[Optional] Interval (in milliseconds) to go for next slide since the previous stopped if the slider is auto playing, default value is 3000
$SlideDuration: 500, //[Optional] Specifies default duration (swipe) for slide in milliseconds, default value is 500
$DragOrientation: 3, //[Optional] Orientation to drag slide, 0 no drag, 1 horizental, 2 vertical, 3 either, default value is 1 (Note that the $DragOrientation should be the same as $PlayOrientation when $DisplayPieces is greater than 1, or parking position is not 0)
$ThumbnailNavigatorOptions: {
$Class: $JssorThumbnailNavigator$, //[Required] Class to create thumbnail navigator instance
$ChanceToShow: 2, //[Required] 0 Never, 1 Mouse Over, 2 Always
$SpacingX: 10, //[Optional] Horizontal space between each thumbnail in pixel, default value is 0
$SpacingY: 3, //[Optional] Vertical space between each thumbnail in pixel, default value is 0
$DisplayPieces: 6, //[Optional] Number of pieces to display, default value is 1
$ParkingPosition: 204, //[Optional] The offset position to park thumbnail,
$DirectionNavigatorOptions: {
$Class: $JssorDirectionNavigator$, //[Requried] Class to create direction navigator instance
$ChanceToShow: 2, //[Required] 0 Never, 1 Mouse Over, 2 Always
$AutoCenter: 2, //[Optional] Auto center arrows in parent container, 0 No, 1 Horizontal, 2 Vertical, 3 Both, default value is 0
$Steps: 3 //[Optional] Steps to go for each navigation request, default value is 1
}
}
};
var jssor_slider1 = new $JssorSlider$("slider1_container", options);
});
</script>
</body>
</html>
|
ประวัติการแก้ไข
2014-05-13 17:45:47
2014-05-13 17:45:51
 |
 |
 |
 |
| Date :
2014-05-13 17:21:34 |
By :
yutthanarak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาใหม่มาครับ
ตอนนี้ฟังชั่นใช้ได้เกือบทั้งหมด เพราะ ว่าย้ายฟังชั่นทั้งหมดไปไว้ใน sc_general.js แล้วใช้ src script ในหน้า index.php
แต่ปัญหาตอนนี้ติดที่ Array ที่ผมประกาศไว้ แล้วพอคลิกเลือก dropdown (รูปที่ 2) มันกลับบอกว่า ยังไม่ได้ประกาศ Array ทั้งที่ประกาศไว้ใน
index.php (Array 3 ตัว arrWatt_Code ,arrWatt_Name, arrCWatt รูปที่ 1 ) แต่หน้าที่เรียกใช้ Array ทั้ง 3 ตัวนี้อยู่ใน
main_borijark.php ครับ


ไฟล์แก้ไขใหม่ครับ
http://dl-17.one2up.com/onetwo/content/2014/5/13/4ac50964d0eb81726e58e4911f0ce682.rar
|
 |
 |
 |
 |
| Date :
2014-05-13 20:42:23 |
By :
17259566 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องประกาศตัวแปรนี้ก่อนลิงค์ไฟล์ sc_general.js เข้ามาครับ
ลองสลับตำแหน่ง ดูครับ
|
 |
 |
 |
 |
| Date :
2014-05-13 21:42:00 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้เหมือนเดิมครับ
คือ มันได้ได้แจ้ง Error อะไรเลยนะครับ
แต่่พอใช้ aert(arrCWattL) ดูใน function setBori() ( sc_general.js ) มันบอก undefined ครับ
|
ประวัติการแก้ไข
2014-05-13 22:19:55
 |
 |
 |
 |
| Date :
2014-05-13 22:12:34 |
By :
17259566 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค๊ดใหม่เป็นยังไงครับ ?
ดูภาพ error ที่แจ้งว่าไม่ได้ประกาศตัวแปร หน่อยครับ
|
 |
 |
 |
 |
| Date :
2014-05-13 23:55:49 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|