 |
|
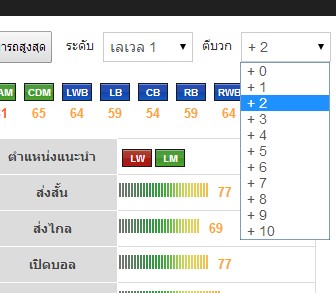
ตัวอย่างตามเวบนี้นะครับ http://fo3.garena.in.th/db/pview/347
คือพอเราเลือก เลเวลนักเตะ กับตีบวก ค่าพลังด้านล่างก็จะเพิ่มตาม (ตามรูป)

ผมอยากเอาระบบนี้มาใช้ในเวบบ้าง แต่ตัดกราฟแท่งออกให้เหลือแต่ตัวเลข ผมไม่มีความรู้เรื่องการใช้งาน jQuery ไม่รู้ว่าโค้ดส่วนไหนบ้างที่เกี่ยวข้อกับการทำงานในส่วนนี้
เท่าที่ลองดูก็น่าจะเป็น
Code
<script type="text/javascript">
$(document).ready(function(e) {
var setting = {
width: 150,
max:130
};
function reAbility(){
lv = parseInt($('#select_lv').val());
plus = parseInt($('#select_plus').val());
$('.ability_player table td, .position_player ul li').each(function(){
new_val = lv+plus+parseInt($(this).find('input[name="ability_ori"]').val());
$(this).find('.ability_val').text(new_val);
pNum = (new_val/setting.max)*100;
pBar = Math.ceil((pNum/100)*setting.width);
$(this).find('span.ability_bar').animate({width:pBar+'px'});
pClass= 'gray';
if(pNum>20) pClass= 'green';
if(pNum>40) pClass= 'yellow';
if(pNum>60) pClass= 'orange';
if(pNum>80) pClass= 'red';
$(this).find('.ability_val').removeClass('gray').removeClass('green').removeClass('yellow').removeClass('orange').removeClass('red').addClass(pClass);
});
}
$('#btn_back').click(function(){
window.location='/db/player/';
});
$('#abi_down').click(function(){
$('#select_lv option').prop('selected',false);
$('#select_plus option').prop('selected',false);
$('#select_lv option:first').prop('selected',true);
$('#select_plus option:first').prop('selected',true);
reAbility();
});
$('#abi_up').click(function(){
$('#select_lv option').prop('selected',false);
$('#select_plus option').prop('selected',false);
$('#select_lv option:last').prop('selected',true);
$('#select_plus option:last').prop('selected',true);
reAbility();
});
$("#select_lv, #select_plus").live('change',reAbility);
reAbility();
});
</script><!-- content -->
แต่ก็ไม่รู้ว่าจะตัดกราฟแท่งออกได้ยังไงครับ
ปล.ไม่รู้ว่าเขียนเองใหม่เลยจะง่ายกว่าไหม เพราะผมต้องการแค่ให้เลือกระดับเลเวล กับตีบวกแล้วให้พลังนักเตะเพิ่มตามแค่นั้นครับ
ปล2.เว็บนี้เป็นเว็บ Official ของเกมฟีฟ่าออนไลน์ ซึ่งไม่อั๊พเดทข้อมูลซักที ผมเลยอยากทำเว็บเองโดยใช้ข้อมูลปัจจุบันครับ
Tag : PHP, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2014-08-05 10:24:14 |
By :
teesurin |
View :
3050 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |