 |
|
กระทู้เก่ายังไม่มีคนแนะนำครับ https://www.thaicreate.com/php/forum/118063.html
รบกวนแนะนำแนวทางการเขียนให้หน่อยครับผม
ปัญหาตอนนี้คือ 1.php สั่งโดยหน้า login สถานะ admin
แต่พอไปเปิด 2.php โดยเข้าในสถานะ user มันไม่จับเวลาตามที่ 1.php สั่งมาครับ
กระทู้เก่ามีคนแนะนำให้สร้างตัวแปร ในโค้ดหน้า 1.php ไม่เห็นระบุเลย ว่าจับเวลาให้ user ไหน
**(สร้างยังไงครับ ผมสร้างไม่เป็น มือใหม่ครับ รบกวนผู้รู้แนะนำ ชี้แนะด้วยครับ)
1.php
Code (PHP)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<title>Countdown Example</title>
</head>
<body><div class="container">
<div class="page-header">
<h1>Countdown Example</h1>
</div>
<form class="form-horizontal" method='post' action='2.php'>
<div class="form-group">
<label class="control-label col-sm-4">ชั่วโมง</label>
<div class="col-sm-4">
<input class="form-control" type='text' id='hours' name='hours' class='txtinput' required /></label>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-4">นาที</label>
<div class="col-sm-4">
<input class="form-control" type='text' id='minutes' name='minutes' class='txtinput' required /></label>
</div>
</div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-4">
<button class="btn btn-primary btn-block" id='doCount'>เริ่มจับเวลา</button>
</div>
</div>
</form>
</body>
</html>
2.php
Code (PHP)
<?php
session_start();
if($_SESSION['UserID'] == "")
{
echo "<script language='javascript'>alert('Please Login!');window.location.href='index.php';</script>";
exit();
}
if($_SESSION['Status'] != "USER")
{
echo "This page for User only!";
exit();
}
include('config.inc.php');
$strSQL = "SELECT * FROM member WHERE UserID = '".$_SESSION['UserID']."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<div align="center">
<script type="text/javascript" >
function date_time(id) {
date = new Date;
year = date.getFullYear();
month = date.getMonth();
months = new Array('มกราคม', 'กุมภาพันธ์', 'มีนาคม', 'เมษายน', 'พฤษภาคม', 'มิถุนายน', 'กรกฎาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม', 'พฤศจิกายน', 'ธันวาคม');
d = date.getDate();
day = date.getDay();
days = new Array('วัน อาทิตย์ ที่', 'วัน จันทร์ ที่', 'วัน อังคาร ที่', 'วัน พุธ ที่', 'วัน พฤหัสดี ที่', 'วัน ศุกร์ ที่', 'วัน เสาร์ ที่');
h = date.getHours();
if (h < 10) {
h = "0" + h;
}
m = date.getMinutes();
if (m < 10) {
m = "0" + m;
}
s = date.getSeconds();
if (s < 10) {
s = "0" + s;
}
result = '' + days[day] + ' ' + d + ' ' + months[month] + ' ' + year + ' ' + h + ':' + m + ':' + s;
document.getElementById(id).innerHTML = result;
setTimeout('date_time("' + id + '");', '1000');
return true;
}
</script>
<span id="date_time" style="color: #000000; font-size:70px"></span>
<span id="date_time" style="color: #000000; font-size:70px; font:'Lucida Sans Unicode', 'Lucida Grande', sans-serif"></span>
<script type="text/javascript"> window.onload = date_time('date_time');</script>
</head>
<body>
<style type='text/css'>
.CountBox{
display:block;
margin: auto;
width: 95%;
height: 300px;
margin-top:50px;
background:gray;
color:white;
padding:0.6em;
text-align:center;
}
.row{
display:block;
width:100%;
margin:auto;
padding-bottom:0.2em;
}
.Box ,.sBox{
width:33%;
display:inline-block;
text-align:center;
font-size:10em;
height:1.2em;
}
.sBox{
font-size:4em;
vertical-align: baseline;
text-align:center;
height:1.0em;
}
</style>
<div class='CountBox'>
<div class='row'>
<div class='Box' id='CountHours'></div>
<div class='Box' id='CountMinutes'></div>
<div class='Box' id='CountSecond'></div>
</div>
<div class='row'>
<div class='sBox'>ชั่วโมง</div>
<div class='sBox'>นาที</div>
<div class='sBox'>วินาที</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-1.11.3.min.js'></script>
<script>
function lpad(value, length) {
return (value.toString().length < length) ? lpad("0"+value, length):value;
}
$(document).ready(function(){
var hrs=$("#CountHours"),
min=$("#CountMinutes"),
sec=$("#CountSecond"),
Hrs=0,Min=0,Sec=0;
hrs.text(lpad('<?php echo $_POST["hours"];?>',2)+':');
min.text(lpad('<?php echo $_POST["minutes"]-1;?>',2)+':');
sec.text('60');
var CountDown = setInterval(function(){
Sec=parseInt(sec.text())-1;
Min=parseInt(min.text());
Hrs=parseInt(hrs.text());
if(Sec<0){
Sec=59;
--Min;
min.text(lpad(Min,2)+':');
}
if(Min<0 && Hrs>0){
--Hrs;
Min=59;
Sec=59;
hrs.text(lpad(Hrs,2)+':');
min.text(lpad(Min,2)+':');
}
sec.text(lpad(Sec,2));
if(Min<=0 && Hrs<=0 && Sec<=0){
clearInterval(CountDown);
//http://www.orangefreesounds.com/wp-content/uploads/2015/07/Noisy-music-loop-120-bpm.mp3
//http://www.orangefreesounds.com/wp-content/uploads/2014/09/Ding-dong.mp3
var snd = new Audio('http://www.orangefreesounds.com/wp-content/uploads/2015/07/Noisy-music-loop-120-bpm.mp3');
snd.play();
alert('Finish CountDown');
}
},1000);
});
</script>
</body>
</html>
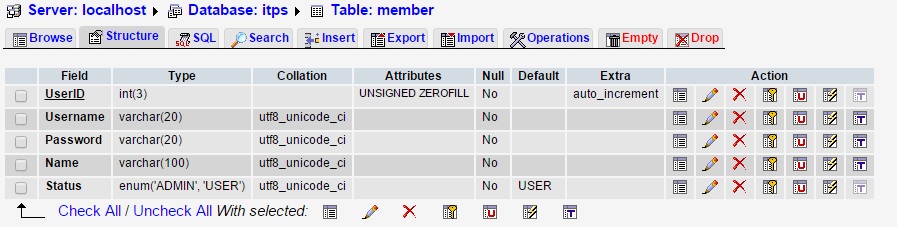
ตาราง member

Tag : PHP, MySQL
|
ประวัติการแก้ไข
2015-08-08 11:13:08
|
 |
 |
 |
 |
| Date :
2015-08-08 10:37:34 |
By :
woraman |
View :
1110 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |