 |
ช่วยดูโค้ดหน่อยค่ะTTให้ปุ่มสามารถเพิ่มข้อมูลและอัพโหลดภาพได้โดยกดปุ่มเดี๋ยวค่ะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?php
include "connectDB/connectdb.php";
?>
<!--เพิ่มรูปภาพ-->
<?php
if(isset($_POST['btn_upload']))
{
$filetmp = $_FILES["file_img"]["tmp_name"];
$filename = $_FILES["file_img"]["name"];
$filetype = $_FILES["file_img"]["type"];
$filepath = "images/".$filename;
move_uploaded_file($filetmp,$filepath);
$sql = "INSERT INTO shop (ShopNamePic,ShopPic,ShopTypePic) VALUES ('$filename','$filepath','$filetype')";
$result = mysql_query($sql);
}
?>
<!--แสดงภาพ!-->
<!Document HTML>
<HTML>
<?php include "head.php";?>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="page-header">
<h3>เพิ่มสมาชิก</h3>
</div>
<a href="pages.php">กลับสู่หน้าหลัก</a>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-3 control-label">ชื่อร้าน</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="shopname" placeholder="ชื่อร้าน" required>
<span id="error_f"></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">เบอร์โทรศัพท์</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="shoptel" placeholder="เบอร์โทรศัพท์" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">ที่อยู่</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="shopadd" placeholder="ที่อยู่" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">รูปภาพ</label>
<div class="col-sm-9">
<form action="add_shop.php" method="post" enctype="multipart/form-data">
<input type="file" name="file_img" />
<input type="submit" name="btn_upload" value="Upload">
</form>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">รีวิว</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="shopdesc" placeholder="รีวิว" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">คะแนน</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="shoppoint" placeholder="คะแนน" required>
</div>
</div>
<div class="form-group">
<div class="col-sm-3">
<button type="submit" name="submit" id="submit" class="btn btn-default" value="Upload">Save</button>
</div>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('.btn').on('click',function(){
var txtsn = $('#shopname').val();
var txtst = $('#shoptel').val();
var txtsa = $('#shopadd').val();
var txtad = $('#shopdesc').val();
var txtspo = $('#shoppoint').val();
if(txtsn !='' & txtst !='' & txtsa !='' & txtad !='0' & txtspo !='' ){
var url = "save_shop.php";
var datas ={sname:txtsn,stel:txtst,sadd:txtsa,sdesc:txtad,spoint:txtspo,};
$.post(url,datas,function(data){
alert(data);
window.location.href = "pages.php";
});
}
});
});
</script>
</body>
</HTML>
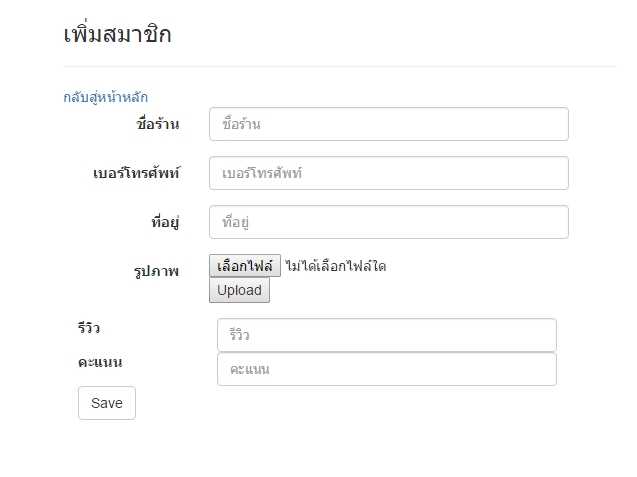
ตอนนี้ฟอร์มเป็นแบบนี้นะคะ

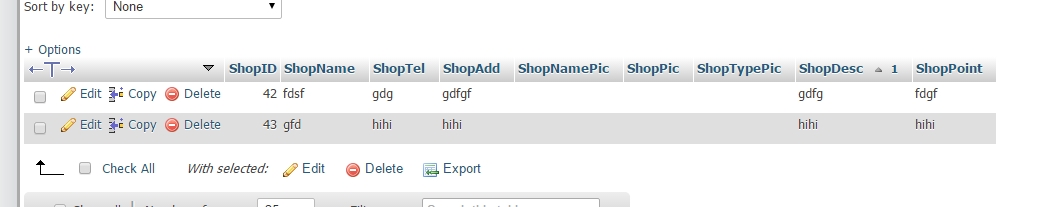
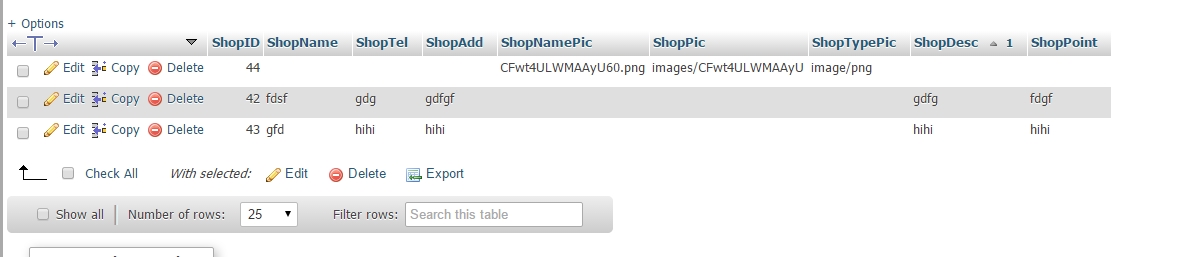
ส่วนข้อมูลอัพขึ้นได้ค่ะ แต่โค้ดส่วนรูปภาพไม่ได้ค่ะ TT

แต่ถ้าเป็นอีกไฟล์ (โค้ดอัพรูปสร้างขึ้นอีกไฟล์) อัพได้ปกติค่ะ


รบกวนช่วยหน่อยนะคะ TT
แก้หลายรอบแล้วโค้ดพังค่าาา T__T #ร้องไห้หนักมากก 5555
ขอบคุณล่วงหน้าค่าาา ><
Tag : PHP, MySQL, HTML/CSS, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2015-11-15 23:12:41 |
By :
ryomaconz |
View :
1028 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันเป็น form ซ้อน form ครับ ทำไม่ได้ครับ
จับมันใหัเป็น form เดียวกัน ครับ จะได้ submit ทีเดียว
tag input เปลี่ยน id เป็น name อ้าง name แทน id
เพราะจะส่ง ด้วย form submit แทน ajax
เปลี่ยน script จาก จับ event button type summit
ให้ จับ event form onsubmit แทน ครับ
หรือถ้าอยากใช้ ajax ลอง ใช้คำสั่ง serialize ดูครับ
แต่ ฟอร์มต้องเป็นฟอร์มเดียว ซ้อนฟอร์มไม่ได้ครับ
จะมีฟอร์มหนึงโดน deteab ออก (เขียนไม่ผิดครับ ไม่ใช่ detect พ้องเสียงไทย 5555)
พอดีเครียดงานตัวเอง เลยเปลี่ยนมาทำงานง่ายๆคลายเครียด นั่งปรับโค๊ดให้
Code (PHP)
<?php
include "connectDB/connectdb.php";
?>
<!--เพิ่มรูปภาพ-->
<?php
if(isset($_POST['submit'])){
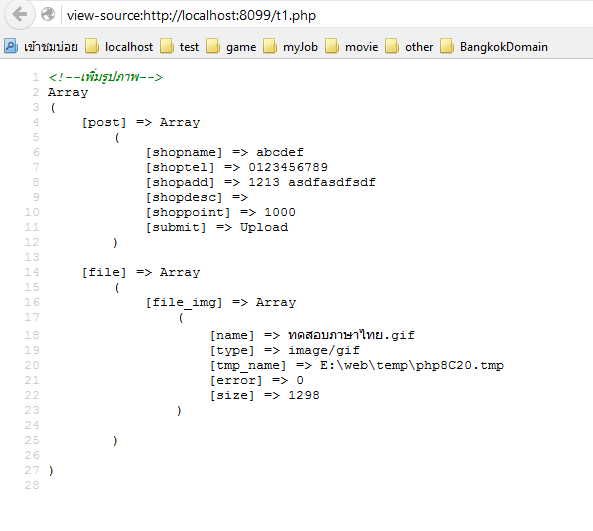
print_r(array( 'post'=>$_REQUEST, 'file'=>$_FILES )); exit; // ตรวจสอบข้อมูลเบื้องต้น ใช้งานจริงมาร์คบันทัดนี้
$filetmp = $_FILES["file_img"]["tmp_name"];
$filename = $_FILES["file_img"]["name"];
$filetype = $_FILES["file_img"]["type"];
$filepath = "images/".$filename;
move_uploaded_file($filetmp,$filepath);
$sql = "INSERT INTO shop (ShopNamePic,ShopPic,ShopTypePic) VALUES ('$filename','$filepath','$filetype')";
$result = mysql_query($sql);
/// ถ้า save กันคนละตาราง ก็ควรมี id autoincrement ไว้อ้างอิง record ด้วย
$insert_id = mysql_insert_id();
////////////////////////// insert ส่วนของข้อมูล text
}
?>
<!--แสดงภาพ!-->
<!Document HTML>
<html>
<?php
include "head.php";
?>
<!--head>
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
</head>
<body -->
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="page-header">
<h3>เพิ่มสมาชิก</h3>
</div>
<a href="pages.php">กลับสู่หน้าหลัก</a>
<form class="form-horizontal" method="post" enctype="multipart/form-data" >
<!-- ไม่อ้างอิง attribute action="url" เพราะ จัดส่งเข้าไฟล์ เดิม เป็น default -->
<!-- form class="form-horizontal" -->
<div class="form-group">
<label class="col-sm-3 control-label">ชื่อร้าน</label>
<div class="col-sm-8">
<input type="text" class="form-control" name="shopname" placeholder="ชื่อร้าน" required>
<span id="error_f"></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">เบอร์โทรศัพท์</label>
<div class="col-sm-8">
<input type="text" class="form-control" name="shoptel" placeholder="เบอร์โทรศัพท์" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">ที่อยู่</label>
<div class="col-sm-8">
<input type="text" class="form-control" name="shopadd" placeholder="ที่อยู่" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">รูปภาพ</label>
<div class="col-sm-9">
<!-- form action="add_shop.php" method="post" enctype="multipart/form-data" -->
<input type="file" name="file_img" />
<!-- input type="submit" name="btn_upload" value="Upload">
</form -->
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">รีวิว</label>
<div class="col-sm-8">
<input type="text" class="form-control" name="shopdesc" placeholder="รีวิว" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">คะแนน</label>
<div class="col-sm-8">
<input type="text" class="form-control" name="shoppoint" placeholder="คะแนน" required>
</div>
</div>
<div class="form-group">
<div class="col-sm-3">
<button type="submit" name="submit" id="submit" class="btn btn-default" value="Upload">Save</button>
</div>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
var use_ajax = false;
function is_blank( obj){
if( obj.value.trim()) return false;
alert('กรุณากรอกข้อมูลให้ครบ'); obj.focus(); return true;
}
$(document).ready(function(){
$('form').on('submit',function(){
if( is_blank(this.shopname)) return false;
if( is_blank(this.shoptel)) return false;
if( is_blank(this.shopadd)) return false;
if( is_blank(this.shopdesc)) return false;
if( is_blank(this.shoppoint)) return false;
///////////////////////////////// กรณีไม่ใช้ ajax
if( !use_ajax ) return true;
///////////////////////////////// หรือใช้ ajax
//var url = "save_shop.php";
//var datas = $('form').serialize();
//$.post(url,datas,function(data){
$.ajax({ type: 'POST', data: $('form').serialize() }) // ผมนิยมใช้ตัวนี้มากกว่านะครับ
.done(function(data){
// ไม่ต้องใส่ url default ไฟล์ เก่า
alert(data);
window.location.href = "pages.php";
})
})
});
</script>
</body>
</html>

|
ประวัติการแก้ไข
2015-11-16 01:37:56
2015-11-16 01:57:25
2015-11-16 01:58:07
 |
 |
 |
 |
| Date :
2015-11-16 00:59:59 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|