 |
ทำแยกหน้า แต่กดหน้าที่2 แล้วไปโผล่หน้า select_ShowSelectAll.php แก้ยังไงได้บ้างครับ |
| |
 |
|
|
 |
 |
|
รบกวนช่วยที่ครับ
ผมจะทำแบ่งหน้าจาก Chain Select ที่ทำการเชื่อมจากdatabase แล้วค้นหาออกมาแล้ว
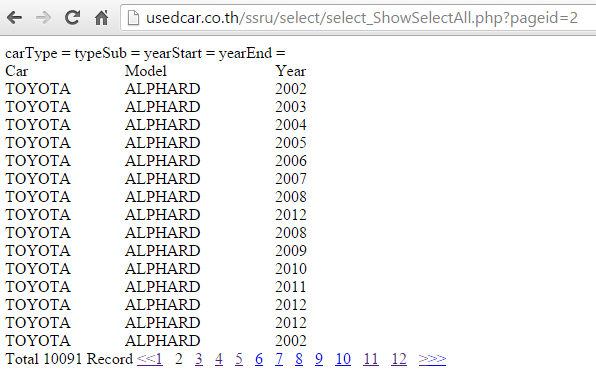
พอค้นหาเสร็จ ทำการแบ่งหน้า อะครับ ผมเอาcode แบ่งหน้ามารวมแบ่งได้แล้วแต่กดหน้า2 มันไปหน้า select_ShowSelectAll.php?pageid=2 แบบนี้อะครับ
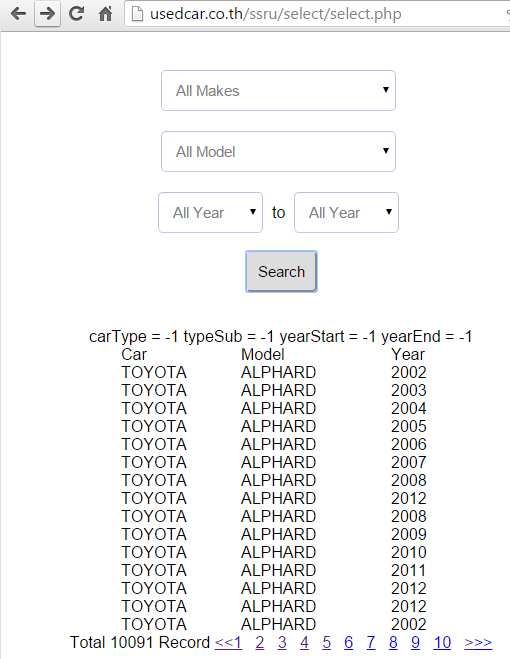
หน้าค้นหา แล้วแบ่งหน้าได้แล้ว

แต่พอกดหน้า2ไปแบบนี้ Y^Y

หน้าหลัก select.php
Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Select Car</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/select_style.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("select#typeSub").attr("disabled","disabled");
$("select#carType").change(function(){
$("select#typeSub").attr("disabled","disabled");
$("select#typeSub").html("<option>Loading...</option>");
var carType = $("select#carType option:selected").attr('value');
if(carType < 0 ){
$("select#typeSub").attr("disabled","disabled");
$("select#typeSub").html("<option value='-1'>All Model</option>");
} else
$.post("select_typeSub.php", {carType:carType}, function(data){
$("select#typeSub").removeAttr("disabled");
$("select#typeSub").html(data);
}); //post
}); //change
$("select#yearStart").attr("disabled","disabled");
$("select#typeSub").change(function(){
$("select#yearStart").attr("disabled","disabled");
$("select#yearStart").html("<option>Loading...</option>");
var typeSub = $("select#typeSub option:selected").attr('value');
if(typeSub < 0 ){
$("select#yearStart").attr("disabled","disabled");
$("select#yearStart").html("<option value='-1'>All Year</option>");
} else
$.post("select_yearStart.php", {typeSub:typeSub}, function(data){
$("select#yearStart").removeAttr("disabled");
$("select#yearStart").html(data);
}); //post
}); //change
$("select#yearEnd").attr("disabled","disabled");
$("select#yearStart").change(function(){
$("select#yearEnd").attr("disabled","disabled");
$("select#yearEnd").html("<option>Loading...</option>");
var yearStart = $("select#yearStart option:selected").attr('value');
if(yearStart < 0 ){
$("select#yearEnd").attr("disabled","disabled");
$("select#yearEnd").html("<option value='-1'>All Year</option>");
} else
$.post("select_yearEnd.php", {yearStart:yearStart}, function(data){
$("select#yearEnd").removeAttr("disabled");
$("select#yearEnd").html(data);
}); //post
}); //change
$(function(){
$('.search').click(function(){
var carType = $("select#carType option:selected").val();
var typeSub = $("select#typeSub option:selected").val();
var yearStart = $("select#yearStart option:selected").val();
var yearEnd = $("select#yearEnd option:selected").val();
$.get( "select_ShowSelectAll.php", {carType:carType, typeSub:typeSub, yearStart:yearStart, yearEnd:yearEnd } ,function(data) {
$("#result").html(data);
});
});
});
}); //ready
</script>
</head>
<body>
<center>
<div id="select_box">
<?php
include "select.class.php";
?>
<form id="select_form" action="" method="get">
<select id="carType" style="width: 235px">
<?php echo $opt->ShowMakes(); ?>
</select>
<br />
<select id="typeSub" style="width: 235px">
<option value="-1">All Model</option>
</select>
<br />
<select id="yearStart" style="width: 105px">
<option value="-1">All Year</option>
</select>
to
<select id="yearEnd" style="width: 105px">
<option value="-1">All Year</option>
</select>
<br /><br />
<input type="button" id="Search" value="Search" class="search"/>
</form>
<br /><br />
<center>
<div id="result">
<?php
$sql = "SELECT cartype, cartype_sub, caryear FROM car ";
if(isset($_GET[carType]) && $_GET[carType] != -1 ) {//Select ALL
$sql .= " WHERE cartype = '$_GET[carType]' ";
}
if(isset($_GET[typeSub]) && $_GET[typeSub] != -1 ) {//Select carType
$sql .= " AND cartype_sub = '$_GET[typeSub]' ";
}
if(isset($_GET[yearStart]) && $_GET[yearStart] != -1 && $_GET[yearEnd] == -1 ) {
$sql .= " AND caryear >= '$_GET[yearStart] '";
} else if(isset($_GET[yearEnd]) && isset($_GET[yearStart]) && $_GET[yearStart] != -1 && $_GET[yearEnd] != -1 ) {
$sql .= " AND caryear BETWEEN '$_GET[yearStart]' AND '$_GET[yearEnd]' ";
}
$res = mysql_query($sql,$objConnect);
$totalrecord = mysql_num_rows($res);
$pagesize = "15";
$pageid = 1;
$totalpage = (int)($totalrecord / $pagesize);
if(($totalrecord % $pagesize) !=0 ){
$totalpage += 1;
}
if(isset($pagesize)){
$start = $pagesize * ($pageid - 1);
} else {
$start = 0;
}
$sql .= " LIMIT $start, $pagesize";
$res = mysql_query($sql,$objConnect);
$count =1;
echo 'carType = '.$_GET[carType].' typeSub = '.$_GET[typeSub].' yearStart = '.$_GET[yearStart].' yearEnd = '.$_GET[yearEnd]."<br>";
echo mysql_error();
?>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width='120'>Car</td>
<td width='150'>Model</td>
<td width='50'>Year</td>
</tr>
<?php
while($row = mysql_fetch_array($res))
{
?>
<tr>
<td><? echo $row['cartype']; ?></td>
<td><? echo $row['cartype_sub']; ?></td>
<td><? echo $row['caryear']; ?></td>
</tr>
<?php } //closing while ?>
</table>
Total <?php echo $totalrecord; ?> Record
<?php
// ตัวเลขเลื่อนหน้า
if($totalpage>1) {
$prev1=$pageid-1;
$next1=$pageid+1;
echo "<a href=".$PHP_SELF."?pageid=1><<</a>";
if ($pageid>1) {
echo "<a href=".$PHP_SELF."?pageid=$prev1><</a>";
}
for ($i=($_GET['pageid']-10); $i<=($_GET['pageid']+10); $i++) {
if($i >0 && $i<= $totalpage) {
if ($i == $_GET['pageid']) {
echo $i." ";
} else {
echo "<a href=".$PHP_SELF."?pageid=".$i.">".$i."</a> ";
}
}
}
if ($pageid<$totalpage) {
echo "<a href=".$PHP_SELF."?pageid=".$next1.">></a>";
}
echo "<a href=".$PHP_SELF."?pageid=".$totalpage.">>></a>";
}
?>
<?php
mysql_close($objConnect);//mysql connection close
?>
</div>
</center>
</div>
</body>
</html>
ส่วนอันนี้หน้า select_ShowSelectAll.php
Code (PHP)
<?php
include "css/connect.php";
$sql = "SELECT cartype, cartype_sub, caryear FROM car ";
if(isset($_GET[carType]) && $_GET[carType] != -1 ) {//Select ALL
$sql .= " WHERE cartype = '$_GET[carType]' ";
}
if(isset($_GET[typeSub]) && $_GET[typeSub] != -1 ) {//Select carType
$sql .= " AND cartype_sub = '$_GET[typeSub]' ";
}
if(isset($_GET[yearStart]) && $_GET[yearStart] != -1 && $_GET[yearEnd] == -1 ) {
$sql .= " AND caryear >= '$_GET[yearStart] '";
} else if(isset($_GET[yearEnd]) && isset($_GET[yearStart]) && $_GET[yearStart] != -1 && $_GET[yearEnd] != -1 ) {
$sql .= " AND caryear BETWEEN '$_GET[yearStart]' AND '$_GET[yearEnd]' ";
}
$res = mysql_query($sql,$objConnect);
$totalrecord = mysql_num_rows($res);
$pagesize = "15";
$pageid = 1;
$totalpage = (int)($totalrecord / $pagesize);
if(($totalrecord % $pagesize) !=0 ){
$totalpage += 1;
}
if(isset($pagesize)){
$start = $pagesize * ($pageid - 1);
} else {
$start = 0;
}
$sql .= " LIMIT $start, $pagesize";
$res = mysql_query($sql,$objConnect);
$count =1;
echo 'carType = '.$_GET[carType].' typeSub = '.$_GET[typeSub].' yearStart = '.$_GET[yearStart].' yearEnd = '.$_GET[yearEnd]."<br>";
echo mysql_error();
?>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width='120'>Car</td>
<td width='150'>Model</td>
<td width='50'>Year</td>
</tr>
<?php
while($row = mysql_fetch_array($res))
{
?>
<tr>
<td><? echo $row['cartype']; ?></td>
<td><? echo $row['cartype_sub']; ?></td>
<td><? echo $row['caryear']; ?></td>
</tr>
<?php } //closing while ?>
</table>
Total <?php echo $totalrecord; ?> Record
<?php
// ตัวเลขเลื่อนหน้า
if($totalpage>1) {
$prev1=$pageid-1;
$next1=$pageid+1;
echo "<a href=".$PHP_SELF."?pageid=1><<</a>";
if ($pageid>1) {
echo "<a href=".$PHP_SELF."?pageid=$prev1><</a>";
}
for ($i=($_GET['pageid']-10); $i<=($_GET['pageid']+10); $i++) {
if($i >0 && $i<= $totalpage) {
if ($i == $_GET['pageid']) {
echo $i." ";
} else {
echo "<a href=".$PHP_SELF."?pageid=".$i.">".$i."</a> ";
}
}
}
if ($pageid<$totalpage) {
echo "<a href=".$PHP_SELF."?pageid=".$next1.">></a>";
}
echo "<a href=".$PHP_SELF."?pageid=".$totalpage.">>></a>";
}
?>
<?php
mysql_close($objConnect);//mysql connection close
?>
Tag : PHP, JavaScript, jQuery, CakePHP
|
ประวัติการแก้ไข
2016-01-18 15:20:23
|
 |
 |
 |
 |
| Date :
2016-01-18 15:19:26 |
By :
best5566 |
View :
1046 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันไม่น่าเด้งไปอย่างนั้นได้เลยนะ 
ผมไม่แน่ใจว่า $PHP_SELF มัน print อะไรออกมา แล้วจริงๆมันควรเป็น $_SERVER['PHP_SELF'] รึเปล่าครับ
|
 |
 |
 |
 |
| Date :
2016-01-18 16:09:43 |
By :
มานะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หมายถึงอยากทำเป็น Ajax เหรอครับ
|
ประวัติการแก้ไข
2016-01-18 17:12:04
 |
 |
 |
 |
| Date :
2016-01-18 17:10:09 |
By :
มานะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องใช้ javascript ช่วยครับ หรือที่เรียกกันทั่วไปว่า AJAX (Asynchronous JavaScript and XML)
เมื่อก่อนก็ใช้ jQuery ครับง่ายสุด เช่น
<div class="display"></div>
<script>
$( document ).ready(function() {
$.get( "select_ShowSelectAll.php?pageid=2", function( data ) {
$( ".display" ).html( data );
});
})
</script>
ถ้าตอนนี้ก็พวก JS framework ทั้งหลาย เช่น Angular, React, Ember, Backbone พวกนี้จะใช้ concept ของ web component โดยเค้าจะย้ายโค๊ดที่เป็นพวก UI ทั้งหมดมาไว้ที่ฝั่ง Client ฝ่าย Back-end อย่าง PHP จะทำหน้าที่เป็นแค่ตัวผ่านของข้อมูล
กลายเป็น PHP ทำงานได้เยอะเกินความต้องการ และข้อเสียใหญ่คือ performance
DEV ที่เรียนมาช่วงนี้จะมุ่งไปที่ NODE.js เป็นส่วนใหญ่
|
ประวัติการแก้ไข
2016-01-19 18:22:33
 |
 |
 |
 |
| Date :
2016-01-19 18:21:47 |
By :
มานะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|