 |
|

ให้เป็นแบบนี้ครับ หากไม่ใส่รูป ต้องทำแบบไหนครับ ทดลองทำแล้ว เวลาเซฟไฟล์ไม่มีรูปพื้นฐานครับ
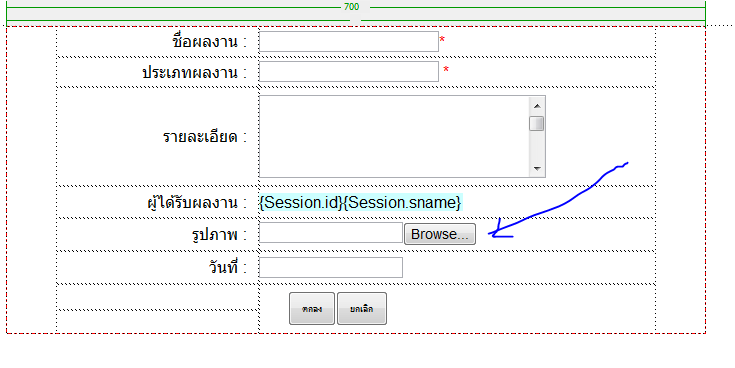
ฟอร์มอัพโหลด
Code (PHP)
<form action="vhvperformance_add.php" method="post" enctype="multipart/form-data" name="form2" id="form" onsubmit="return Check_txt();">
<table width="600" height="308" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bt13.jpg">
<tr>
<td width="193" height="29" align="right">ชื่อผลงาน : </td>
<td width="375"><input name="txtname" type="text" id="txtname" size="30" maxlength="60" />
<span class="sss">*</span></td>
</tr>
<tr>
<td height="28" align="right">ประเภทผลงาน : </td>
<td><input name="txttype" type="text" id="txttype" size="30" maxlength="30" />
<span class="sss"> *</span></td>
</tr>
<tr>
<td height="91" align="right">รายละเอียด : </td>
<td><label for="txtdetail4"></label>
<textarea name="txtdetail" id="txtdetail4" cols="45" rows="5"></textarea></td>
</tr>
<tr>
<td height="30" align="right">ผู้ได้รับผลงาน : </td>
<td>
<? echo $_SESSION["id"] ; ?><? echo $_SESSION["sname"] ; ?></td>
</tr>
<tr>
<td height="31" align="right">รูปภาพ : </td>
<td><input type="file" name="fileupload" id="fileupload" /></td>
</tr>
<tr>
<td height="31" align="right">วันที่ : </td>
<td><label for="dateInput"></label>
<input type="text" name="dateInput" id="dateInput" /></td>
</tr>
<tr>
<td height="24"> </td>
<td rowspan="2"><label for="fileupload"></label>
<input type="submit" name="button" id="button" value="ตกลง" />
<input type="button" name="button" id="button3" value="ยกเลิก" onclick="window.history.back();"/></td>
</tr>
<tr>
<td height="19"> </td>
</tr>
</table>
</form>
file add
Code (PHP)
<?php
$ID_vhv = $_POST[vhv];
$name = $_POST[txtname];
$type = $_POST[txttype];
$detail = $_POST[txtdetail];
$date1 = $_POST[dateInput];
$images = $_FILES["fileupload"]["name"];
if(copy($_FILES["fileupload"]["tmp_name"],"gallery/".$_FILES["fileupload"]["name"]))
{
mysql_connect("localhost","root","wayha");
mysql_query("SET NAMES UTF8");
mysql_select_db("vhvmuean_db");
$sql = "INSERT INTO performance(ID_vhv,Name_per,Type_per,Detail_per,Pic_per,Date_per)
VALUES('$ID_vhv','$name','$type','$detail','$images','$date1');";
}
$rc = mysql_query($sql);
if($rc){
echo "<script language=\"javascript\">";
echo "alert('บันทุึกข้อมูลเรียบร้อยแล้วครับ')";
echo "</script>";
echo '<meta http-equiv="refresh" content="2;url=vhvperformance.php">';
} else {
echo "<script language=\"javascript\">";
echo "alert('ไม่สามารถบันทึกข้อมูลได้ครับ')";
echo "</script>";
echo '<meta http-equiv="refresh" content="2;url=vhvperformance.php">';
}
mysql_close();
?>
หน้าฟอร์มเพิ่มข้อมูล

|
 |
 |
 |
 |
| Date :
2016-02-07 16:09:33 |
By :
godzaa |
|
 |
 |
 |
 |
|
|
 |