 |
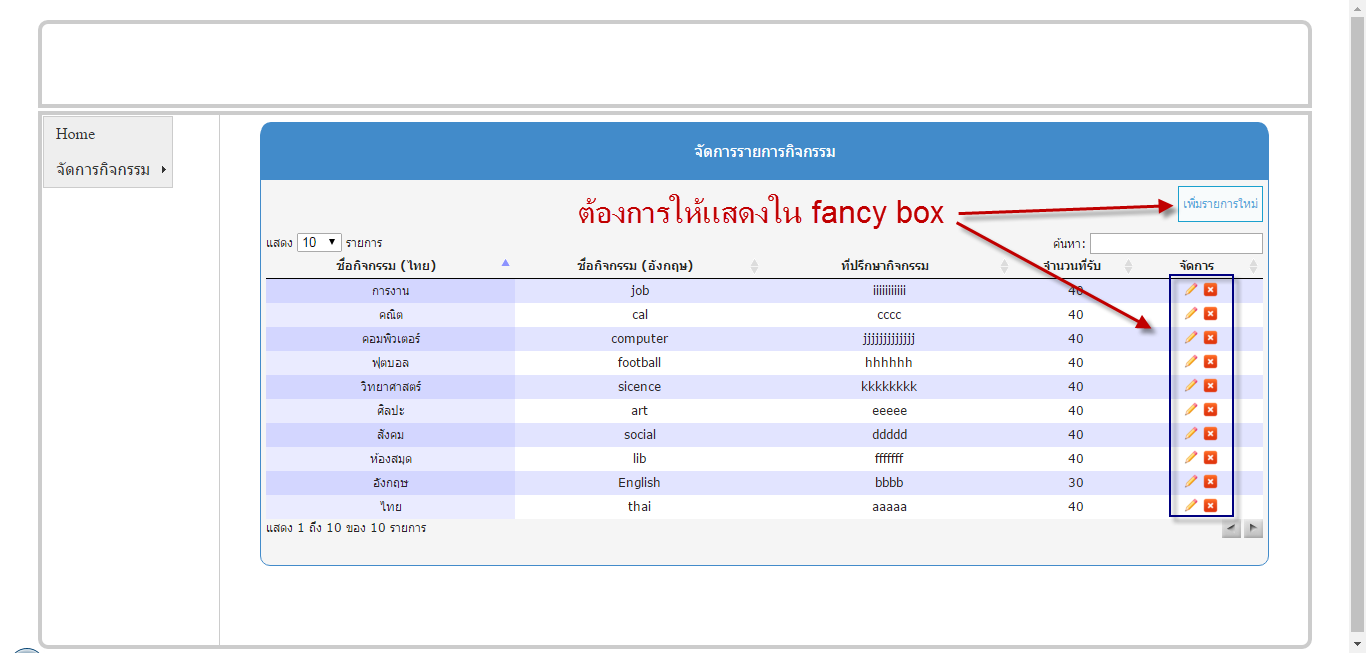
มีปัญหา ทำลิ้งค์ เปิด fancy box แล้วไม่ทำงาน ใช้งานควบคู่กับ datatable |
| |
 |
|
|
 |
 |
|
สร้างหน้าแสดงข้อมูล ที่ใช้งานด้วย datatable มีปุ่ม สร้างใหม่ แก้ไข ลบ
แบบต้องการให้แสดงเป็นป็อบอัพด้วย fancybox แต่ฟังก์ชั่น ไม่ทำงานเลยครับ
ปล. ผมเข้าใจว่า ตัว datatable เองก็สามารถทำได้ แค่เลือกใช้งานฟังก์ชั่นนั้น แต่เพราะปรับแต่งได้ไม่เก่ง เลยเลือกใช้วิธีนี้ครับ

1. หน้าหลัก แสดงข้อมูล
Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" type="image/ico" href="http://www.datatables.net/media/images/favicon.ico" />
<!-- fancybox -->
<script type="text/javascript" src="../fancybox/scripts/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="../fancybox/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="../fancybox/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" href="../fancybox/style/style.css" />
<link rel="stylesheet" type="text/css" href="../fancybox/fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<title>DataTables example</title>
<!-- นำเข้าสคริปที่เกี่ยวข้อง-->
<style type="text/css" title="currentStyle">
@import "media/css/demo_page.css";
@import "media/css/demo_table.css";
.databox {
z-index:1;
margin:20px 0px 0px 30px;
-webkit-border-radius:10px 10px 10px 10px;
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px 10px 10px 10px;
padding:1px 5px 30px 5px;
margin:10px 40px 0px 40px;
border: solid 1px #428bca;
background-color:#f5f5f5;
}
.addnew{
text-align:right;
margin:10px 0px 10px 0px;
background: #F8FBFC;
color: #56ADDC;
text-decoration: none;
padding: 2px 4px;
border: 1px solid #1BA0CD;
}
.linkpage a { font:12px Arial, Helvetica, sans-serif;
background: #F8FBFC;
color: #56ADDC;
text-decoration: none;
padding: 10px 4px;
border: 1px solid #1BA0CD;
}
.linkpage a:hover { background-color:#C0F5FA;
border-color: #608BD2;
color:#0076AE
}
.linkpage span { font: 12px Arial, Helvetica, sans-serif;
color:#333333;
padding: 10px 4px;
}
</style>
<script type="text/javascript" language="javascript" src="../JS/fansybox_size.js"></script>
<script type="text/javascript" language="javascript" src="media/js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="media/js/jquery.dataTables.edit.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$('#example').dataTable( { // เขียนโค้ด โดยระบุให้ ไปดึงข้อมูลจาก ไฟล์ ids.php ที่อยุ่ในโฟลเดอร์ scripts มาทำงาน
"bProcessing": true, // โดยเอาข้อมูลที่ได้มาแสดง ใน table ที่มี ไอดี เท่ากับ example
"bServerSide": true,
"sAjaxSource": "scripts/serverEditProcessing.php"
} );
} );
</script>
<script type="text/javascript">
// JavaScript Document
$(document).ready(function() {
$('a[id^="ADD"]').fancybox({
'width' : '80%',
'height' : '100%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onClosed : function() {
window.location='Course_manage.php';
//window.location.reload(true);
//document.iframe['data'].location.reload(true);
}
});
$('a[id^="EDIT"]').fancybox({
'width' : '80%',
'height' : '100%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onClosed : function() {
window.location='Course_view.php';
//window.location.reload(true);
//document.iframe['data'].location.reload(true);
}
});
$('a[id^="DEL"]').fancybox({
'width' : '50%',
'height' : '50%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onStart : function() {
return window.confirm('ต้องการลบข้อมูลรายการนี้?');
},
onClosed : function() {
window.location='Course_view.php';
//window.location.reload(true);
//document.iframe['data'].location.reload(true);
}
});
});
</script>
</head>
<!-- <body id="dt_example"> -->
<body>
<div class="databox">
<div id="h1">จัดการรายการกิจกรรม</div>
<div id="container">
<div class="linkpage" style="margin:20px 0px 20px 0px; text-align:right"><a id="ADD" href="Course_Register.php" class="fancybox" title="เพิ่มรายการใหม่">เพิ่มรายการใหม่</a></div>
<div id="dynamic">
<table cellpadding="0" cellspacing="0" border="0" class="display" id="example">
<thead>
<tr>
<th width="20%">ชื่อกิจกรรม (ไทย)</th>
<th width="20%">ชื่อกิจกรรม (อังกฤษ)</th>
<th width="20%">ที่ปรึกษากิจกรรม</th>
<th width="10%">จำนวนที่รับ</th>
<th width="10%">จัดการ </th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="6" class="dataTables_empty">Loading data from server</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
2. หน้าที่ใช้ดึงข้อมูลของ datatable
Code (PHP)
<?php
/* ทำการย้าย สลับ นิดหน่อย เอา id มาต่อท้าย
*/
$aColumns = array('courseNameTh', 'courseNameEn', 'courseAdviser', 'courseMaxadmit','courseID');
/* กำหนด primary key ให้กับคอลัมน์ */
$sIndexColumn = "courseID";
/* ชื่อตาราง */
$sTable = "tb_course";
/* ส่วนของการเชื่อมต่อฐานข้อมูล */
$gaSql['user'] = "root";
$gaSql['password'] = "1234";
$gaSql['db'] = "free_course";
$gaSql['server'] = "localhost";
/* ถ้าเกิดต้องการนำเข้าแบบไฟล์ ก็ต้อง ปิดตรงส่วนการเชื่อมต่อด้านบน แล้วใช้ โค้ดด้านล่างนี้แทน */
//include( $_SERVER['DOCUMENT_ROOT']."/datatables/mysql.php" );
/*
* MySQL connection
*/
$gaSql['link'] = mysql_pconnect( $gaSql['server'], $gaSql['user'], $gaSql['password'] ) or
die( 'Could not open connection to server' );
mysql_select_db( $gaSql['db'], $gaSql['link'] ) or
die( 'Could not select database '. $gaSql['db'] );
mysql_query("SET NAMES utf8");
/*
* แบ่งหน้า
*/
$sLimit = "";
if ( isset( $_GET['iDisplayStart'] ) && $_GET['iDisplayLength'] != '-1' )
{
$sLimit = "LIMIT ".mysql_real_escape_string( $_GET['iDisplayStart'] ).", ".
mysql_real_escape_string( $_GET['iDisplayLength'] );
}
/*
* จัดเรียงลำดับ
*/
$sOrder = "";
if ( isset( $_GET['iSortCol_0'] ) )
{
$sOrder = "ORDER BY ";
for ( $i=0 ; $i<intval( $_GET['iSortingCols'] ) ; $i++ )
{
if ( $_GET[ 'bSortable_'.intval($_GET['iSortCol_'.$i]) ] == "true" )
{
$sOrder .= $aColumns[ intval( $_GET['iSortCol_'.$i] ) ]."
".mysql_real_escape_string( $_GET['sSortDir_'.$i] ) .", ";
}
}
$sOrder = substr_replace( $sOrder, "", -2 );
if ( $sOrder == "ORDER BY" )
{
$sOrder = "";
}
}
$sWhere = "";
if ( isset($_GET['sSearch']) && $_GET['sSearch'] != "" )
{
$sWhere = "WHERE (";
for ( $i=0 ; $i<count($aColumns) ; $i++ )
{
$sWhere .= $aColumns[$i]." LIKE '%".mysql_real_escape_string( $_GET['sSearch'] )."%' OR ";
}
$sWhere = substr_replace( $sWhere, "", -3 );
$sWhere .= ')';
}
/* เวลาค้นหาในคอลัมน์ */
for ( $i=0 ; $i<count($aColumns) ; $i++ )
{
if ( isset($_GET['bSearchable_'.$i]) && $_GET['bSearchable_'.$i] == "true" && $_GET['sSearch_'.$i] != '' )
{
if ( $sWhere == "" )
{
$sWhere = "WHERE ";
}
else
{
$sWhere .= " AND ";
}
$sWhere .= $aColumns[$i]." LIKE '%".mysql_real_escape_string($_GET['sSearch_'.$i])."%' ";
}
}
/*
*คำสั่ง SQL ดึงข้อมูลออกมาโชว์
*
*/
$sQuery = "
SELECT SQL_CALC_FOUND_ROWS ".str_replace(" , ", " ", implode(", ", $aColumns))."
FROM $sTable
$sWhere
$sOrder
$sLimit
";
$rResult = mysql_query( $sQuery, $gaSql['link'] ) or die(mysql_error());
/* จำนวนข้อมูลหลังจากค้นหา */
$sQuery = "
SELECT FOUND_ROWS()
";
$rResultFilterTotal = mysql_query( $sQuery, $gaSql['link'] ) or die(mysql_error());
$aResultFilterTotal = mysql_fetch_array($rResultFilterTotal);
$iFilteredTotal = $aResultFilterTotal[0];
/* จำนวนทั้งหมด */
$sQuery = "
SELECT COUNT(".$sIndexColumn.")
FROM $sTable
";
$rResultTotal = mysql_query( $sQuery, $gaSql['link'] ) or die(mysql_error());
$aResultTotal = mysql_fetch_array($rResultTotal);
$iTotal = $aResultTotal[0];
/*
* ส่วนการแสดงผล
*/
$output = array(
"sEcho" => intval($_GET['sEcho']),
"iTotalRecords" => $iTotal,
"iTotalDisplayRecords" => $iFilteredTotal,
"aaData" => array()
);
while ( $aRow = mysql_fetch_array( $rResult ) )
{
$row = array();
for ( $i=0 ; $i<count($aColumns) ; $i++ )
{
if ( $aColumns[$i] == "courseID" ) // ถ้าเจอ collumns ที่มีชื่อว่า id ก็ ให้ แทนที่ ค่าที่จะส่งกลับไปให้ id ด้วย link ข้างล่าง
{
$id = $aRow['courseID'];
$nameth = $aRow['courseNameTh'];
/* เมื่อมาถึงส่วนนี้ก็สามารถ ดึง เอา id ที่เป็น primary key ไปใช้ด้วยแล้ว ส่งไปค่าไปอีกหน้า หรือเขียน javascript function มารับค่าไปทำอะไรต่อ ก็ตามสบายเลยครับ
*/
$row[] = "<center><a href='Course_edit.php?CourseID=".$id."' title='แก้ไขข้อมูลของ ".$nameth." '><img src='images/edit.png' width='15' height='15'></a> <a href='http://www.turotialdev.com?id=".$id."' title='ลบข้อมูลของ ".$nameth." '><img src='images/del.png' width='15' height='15' ></a></center>" ;
}
else if ( $aColumns[$i] != ' ' )
{
/* General output */
$row[] = "<center>".$aRow[ $aColumns[$i] ]."</center>";
}
}
$output['aaData'][] = $row;
}
echo json_encode( $output );
?>
Tag : PHP, MySQL, JavaScript, jQuery
|
ประวัติการแก้ไข
2016-04-23 14:53:13
|
 |
 |
 |
 |
| Date :
2016-04-23 14:49:51 |
By :
akkaneetha |
View :
1666 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเอาชุดนี้ไปใว้ล่างสุดได้ไหม๊ครับ
Code (JavaScript)
<script type="text/javascript">
// JavaScript Document
$(document).ready(function() {
$('a[id^="ADD"]').fancybox({
'width' : '80%',
'height' : '100%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onClosed : function() {
window.location='Course_manage.php';
//window.location.reload(true);
//document.iframe['data'].location.reload(true);
}
});
$('a[id^="EDIT"]').fancybox({
'width' : '80%',
'height' : '100%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onClosed : function() {
window.location='Course_view.php';
//window.location.reload(true);
//document.iframe['data'].location.reload(true);
}
});
$('a[id^="DEL"]').fancybox({
'width' : '50%',
'height' : '50%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onStart : function() {
return window.confirm('ต้องการลบข้อมูลรายการนี้?');
},
onClosed : function() {
window.location='Course_view.php';
//window.location.reload(true);
//document.iframe['data'].location.reload(true);
}
});
});
</script>
|
 |
 |
 |
 |
| Date :
2016-04-25 10:26:06 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 2 เขียนโดย : akkaneetha เมื่อวันที่ 2016-04-25 11:12:08 ตอบความคิดเห็นที่ : 2 เขียนโดย : akkaneetha เมื่อวันที่ 2016-04-25 11:12:08
รายละเอียดของการตอบ ::
ตอนนี้แก้ได้ส่วนหนึ่งแล้วครับ คือส่วนที่เป็นลิ้งค์ เพิ่มรายการใหม่ สามารถใช้ fancybox ได้แล้ว
ปัญหา น่าจะเกิดจาก ผมเรียกใช้ lib jquery 2 ตัวพร้อมกัน คือ
fancybox ใช้ jquery 1.4.3
datatable ใช้ jquery 1.6
เลยแก้ให้เรียกใช้งานแบบนี้
Code (PHP)
<!-- fancybox -->
<script type="text/javascript" src="../fancybox/scripts/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="../fancybox/fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="../fancybox/fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" href="../fancybox/style/style.css" />
<link rel="stylesheet" type="text/css" href="../fancybox/fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<script type="text/javascript">
var $jq143 = jQuery.noConflict(true);
</script>
<!-- DataTable -->
<script type="text/javascript" language="javascript" src="media/js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="media/js/jquery.dataTables.edit.js"></script>
ใช้ jQuery.noConflict มากำหนดใช้งาน
ส่วนเรียกใช้
Code (PHP)
<script type="text/javascript">
// JavaScript Document
$jq143(document).ready(function() {
$jq143('a[id^="ADD"]').fancybox({
'width' : '80%',
'height' : '100%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onClosed : function() {
window.location='Course_Manage.php';
//window.location.reload(true);
document.iframe['ShowData'].location.reload(true);
}
});
$jq143('a[id^="EDIT"]').fancybox({
'width' : '80%',
'height' : '100%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onClosed : function() {
window.location='Course_Manage.php';
//window.location.reload(true);
//document.iframe['ShowData'].location.reload(true);
}
});
$jq143('a[id^="DEL"]').fancybox({
'width' : '50%',
'height' : '50%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onStart : function() {
return window.confirm('ต้องการลบข้อมูลรายการนี้?');
},
onClosed : function() {
window.location='Course_Manage.php';
//window.location.reload(true);
//document.iframe['ShowData'].location.reload(true);
}
});
});
</script>
ไม่รู้ว่า แก้ได้ถูกจุดมากแค่ไหนครับ
แต่ยังติดอยู่ในส่วนของ ที่แสดงอยู่ใน datatable ที่ยังไม่สามารถใช้งานได้
โค้ดที่ใช้สร้างลิ้งค์
Code (PHP)
$row[] = "<center><a id='EDIT' href='Course_edit.php?CourseID=".$id."' class='fancybox' title='แก้ไขข้อมูลของ ".$nameth." '><img src='images/edit.png' width='15' height='15'></a> <a id='DEL' class='fancybox' href='http://www.turotialdev.com?id=".$id."' title='ลบข้อมูลของ ".$nameth." '><img src='images/del.png' width='15' height='15' ></a></center>" ;
|
 |
 |
 |
 |
| Date :
2016-04-25 12:04:56 |
By :
akkaneetha |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|