 |
|

มี textbox ให้กรอกวันที่ 2 ช่องค่ะ

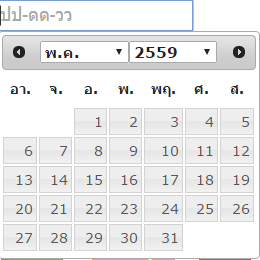
แต่พอกรอกแล้วันที่ไม่ตรงกับวัน ตามรูปค่ะ
codeปฏิทิน
Code (PHP)
<span id="startDate" style="display:none;"><?php echo date_eng_number($eng_date=strtotime($rs2['acy_start']));?></span>
<span id="endDate" style="display:none;"><?php echo date_eng_number($eng_date=strtotime($rs2['acy_end']));?></span>
<script type="text/javascript">
$(function(){
var minD = $("#startDate").html();
var maxD = $("#endDate").html();
var startDateTextBox = $('#Txtac_sdate');
var endDateTextBox = $('#Txtac_fdate');
var d = new Date();
var toDay = (d.getFullYear() + 543) + '-' + (d.getMonth() + 1) + '-' + d.getDate();
startDateTextBox.datepicker({
changeMonth: true,
changeYear: true,dateFormat: 'yy-mm-dd',
isBuddhist: true,
defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.'],
minDate: new Date(minD),
maxDate: new Date(maxD),
onClose: function(dateText, inst) {
if (endDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
endDateTextBox.datetimepicker('setDate', testStartDate);
}
else {
endDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
endDateTextBox.datetimepicker('option', 'minDate', startDateTextBox.datetimepicker('getDate') );
}
});
endDateTextBox.datepicker({
changeMonth: true,
changeYear: true,dateFormat: 'yy-mm-dd',
isBuddhist: true,
defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.'],
minDate: new Date(minD),
maxDate: new Date(maxD),
onClose: function(dateText, inst) {
if (startDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
startDateTextBox.datetimepicker('setDate', testEndDate);
}
else {
startDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
startDateTextBox.datetimepicker('option', 'maxDate', endDateTextBox.datetimepicker('getDate') );
}
});
});
</script>
textbox
Code (PHP)
<tr>
<td height="35" bgcolor="f8e63c"><span class="fonts">วันที่เริ่มกิจกรรม </span></td>
<td>::</td>
<td><input name="Txtac_sdate" type="text" id="Txtac_sdate" placeholder="ปป-ดด-วว" value="<?php
if($method=="edit"){echo date_short_number($eng_date=strtotime($rs['ac_sdate']));} ?>"> </td>
</tr>
<tr>
<td height="35" bgcolor="f8e63c"><span class="fonts">วันที่สิ้นสุดกิจกรรม </span></td>
<td>::</td>
<td><input name="Txtac_fdate" type="text" id="Txtac_fdate" placeholder="ปป-ดด-วว" value="<?php
if($method=="edit"){echo date_short_number($eng_date=strtotime($rs['ac_fdate']));} ?>"> </td>
</tr>
ขอบคุณสำหรับคำตอบล่วงหน้านะคะ 
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2016-05-03 20:16:45 |
By :
baramos08 |
View :
5509 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |