 |
ข้อคำแนะนำด้วยค่ะ ลองทำเองแก้เองหลายรอบแล้ว ไม่ได้จริงๆค่ะ dependent list menu select จากตารางเดียวกัน |
| |
 |
|
|
 |
 |
|
ลองทำการดึงข้อมูลจากตารางเดียวกันให้เลือกข้อมูลหลักและข้อมูลย่อย แบบDropDownListได้ค่ะ แต่พอเพิ่มมาอีกอันจากตารางเดียวกันไม่ขึ้นค่ะ
ลองทำเองหลายรอบแล้วค่ะ แต่แก้ไม่ได้จริงๆ
error: Parse error: syntax error, unexpected end of file in C:\xampp\htdocs\kuittimetable\register.php on line 215
แล้วถ้าหนูต้องการให้มันโชว์แบบ รหัสเดียวกันแต่มีสองหมู่เรียน หนูจะให้มันขึ้นเลือกยังไงค่ะ ขอบคุณค่ะ

Code (PHP)
<?php
$objConnect = mysql_connect("localhost","root","ad001") or die("Error Connect to Database");
$objDB = mysql_select_db("db_timetable");
mysql_query("SET NAMES UTF8");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/form-elements.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<script language="JavaScript">
function ListName(SelectValue)
{
frmregis.subname.length = 0
frmregis.subsec.length = 0
var myOption = new Option('Select Subject Name','0')
frmregis.subname.options[frmregis.subname.length]= myOption
<?php
$intRows = 0;
$strSQL = "SELECT distinct sub_id,sub_name FROM subject ORDER BY sub_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?php echo $intRows;?>;
mySubList = new Array();
strGroup = <?php echo $objResult["sub_id"];?>;
strValue = "<?php echo $objResult["sub_name"];?>";
strItem = "<?php echo $objResult["sub_sec"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmregis.subname.options[frmregis.subname.length]= myOption
}
<?
}
?>
}
function ListSec(SelectValue)
{
frmregis.subsec.length = 0
var myOption = new Option('Select Section','0')
frmregis.subsec.options[frmregis.subsec.length]= myOption
<?php
$intRows = 0;
$strSQL = "SELECT distinct sub_name,sub_sec FROM subject ORDER BY sub_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?php echo $intRows;?>;
mySubList = new Array();
strGroup = <?php echo $objResult["sub_id"];?>;
strValue = "<?php echo $objResult["sub_name"];?>";
strItem = "<?php echo $objResult["sub_sec"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmregis.subsec.options[frmregis.subsec.length]= myOption
}
<?php
}
?>
}
</script>
</head>
<body>
<!-- Top content -->
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3>Register</h3>
<p>Please Select Information</p>
</div>
<div class="form-top-right">
<i class="fa fa-table"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="checkregister.php" method="post" class="register" name="frmregis">
<div class="form-group">
<div class="row">
<div class="col-md-4">
<label for="studentid" class=".col-xs-4 "> Student ID : </label>
</div>
<div class=" col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="stdid">
<option value="">-- Select Student ID --</option>
<?php
$strSQL = "SELECT * FROM student ORDER BY std_id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResult["std_id"];?>"><?php echo $objResult["std_id"];?></option>
<?php
}
?>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<label for="subjectid" class=".col-xs-4 "> Subject ID : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subid" OnChange="ListName(this.value);">
<option value="">-- Select Subject ID --</option>
<?php
$strSQL = "SELECT * FROM subject ORDER BY sub_id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResult["sub_id"];?>"><?php echo $objResult["sub_id"];?></option>
<?php
}
?>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subjectname" class=".col-xs-4 "> Subject Name : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subname" OnChange="ListSec(this.value);">
<option value="">-- Select Subject Name --</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subjectsec" class=".col-xs-4 "> Section: </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subsec">
<option value="">-- Select Subject Name --</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="year" class=".col-xs-4 "> Year : </label></div>
<div class="col-xs-6 col-sm-4">
<input type="" class="form-control input-lg" name="year">
</div>
<div class="col-xs-6 col-sm-4">
<span>Ex: 1/2558</span>
</div>
</div>
<br>
<div class="row">
<div class="col-xs-6 col-md-4">
<button type="submit" class="btn btn-info" value="submit">Save</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-primary" value="search"onclick="window.location= 'regisview.php';">Search</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-danger" value="cancel"onclick="window.location='Home.php';">Back</button></div>
</div>
</form>
</div>
</div>
<!-- Javascript -->
<script src="assets/js/jquery-1.11.1.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.backstretch.min.js"></script>
<script src="assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script src="assets/js/placeholder.js"></script>
<!--[endif]-->
</body>
</html>
<?php
mysql_close($objConnect);
?>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Windows, Web Service
|
|
|
 |
 |
 |
 |
| Date :
2016-05-12 22:44:51 |
By :
Laf |
View :
2557 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่เออเร่อร์ แบบนี้ คือ วงเล็บปิดเปิดไม่ถูกต้องครับ คงต้องนั่งไล่หาเอา
วิธีการเขียนที่ป้องกันตัวปิดเปิดไม่ถูกต้อง ผมใช้เครื่องมือกำหนด autocomplete สำหรับรูปแบบเอาไว้
หรือแบบดังเดิมไม่ใช้เครื่องมือ คือแยกการการโค๊ด php ออกจาก html ให้มากที่สุด
พยามคิวรี่ ครั้งเดียว ถ้าเป็นข้อมูลเดียวกัน อย่าคิวรี่ซ้ำซ้อน แค่ปรับโค๊ดเอาหน่อย
เอ่อเร่อร์ที่เจออีก
ตัวแปรบันทัด 50 ไม่มีใน บันทัด 38 ครับ
และตัวแปรบันทัด 81 ไม่มีใน บันทัด 71 ครับ
และรูปแบบการเขียนแบบนี้ มันแปร่งๆ ประกาศตัวแปรซ้ำซ้อน อยู่ใน ฟังก์ชั่นเดียวกัน
ลองดูตัวอย่างนะครับ ไม่ได้ทดลอง อาจไม่ตรงความต้องการ
อ่านโค๊ดแล้วงง ส่วนของ SQL select distinct ไม่เข้าใจความต้องการ
เพราะตอนนำไปใช้ กลับมี ค่าอื่นอยู่ด้วย
มีปัญหาก็มาโพสไว้ใหม่ครับ
ปล. ใช้ mysqli นะครับ
Code (PHP)
<?php
$db = new mysqli("localhost","root","ad001","db_timetalbe") or die("Error Connect to Database");
$db->set_charset("UTF8");
////////////////////////////////////////////////////
$intRows = 0;
$strSQL = "SELECT distinct sub_id,sub_name,sub_sec FROM subject order by sub_id";
$rs=$db->query($strSQL) or die ("Error Query [".$strSQL."]<br>".$db->error);
$subject = $rs->fetch_all( MYSQLI_ASSOC);
////////////////////////////////////////////////////
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/form-elements.css">
<link rel="stylesheet" href="assets/css/style.css">
<script src="assets/js/jquery-1.11.1.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.backstretch.min.js"></script>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<script language="JavaScript">
var mySubList = <?php echo json_encode($subject);?>;
function ListName(SelectValue)
{
frmregis.subname.length = 0
frmregis.subsec.length = 0
var selected = 0;
frmregis.subname.add(new Option('Select Subject Name','0'))
var ln = mySubList.length;
for(var x=0; x<ln; x++){
if (mySubList[x][0] == SelectValue) selected = mySubList[x,0];
frmregis.subname.add(new Option(mySubList[x][2], mySubList[x][1]))
}
frmregis.subname.value=selected
}
function ListSec(SelectValue)
{
frmregis.subsec.length = 0
var selected = 0;
frmregis.subsec.add(new Option('Select Section','0'))
for(var x=0; x<ln; x++){
if (mySubList[x][0] == SelectValue) selected = mySubList[x][0]
frmregis.subsec.add(new Option(mySubList[x][2], mySubList[x][1]))
}
frmregis.subsec.value=selected
}
</script>
</head>
<body>
<!-- Top content -->
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left"><h3>Register</h3><p>Please Select Information</p></div>
<div class="form-top-right"><i class="fa fa-table"></i></div>
</div>
<div class="form-bottom">
<form role="form" action="checkregister.php" method="post" class="register" name="frmregis">
<div class="form-group">
<div class="row">
<div class="col-md-4">
<label for="studentid" class=".col-xs-4 "> Student ID : </label></div>
<div class=" col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="stdid">
<option value="">-- Select Student ID --</option>
<?php
$rs = $db->query($strSQL="SELECT * FROM student ORDER BY std_id");
while($ro = $rs->fetch_assoc()){ ?>
<option value="<?php echo $ro["std_id"];?>"><?php echo $ro["std_id"];?></option>
<?php } ?>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4"><label for="subjectid" class=".col-xs-4 "> Subject ID : </label></div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subid" OnChange="ListName(this.value);">
<option value="">-- Select Subject ID --</option>
<?php
$rs = $db->query($strSQL="SELECT * FROM subject ORDER BY sub_id");
while($ro = $db->fetch_assoc()){ ?>
<option value="<?php echo $ro["sub_id"];?>"><?php echo $ro["sub_id"];?></option>
<?php } ?>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4"><label for="subjectname" class=".col-xs-4 "> Subject Name : </label></div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subname" OnChange="ListSec(this.value);">
<option value="">-- Select Subject Name --</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4"><label for="subjectsec" class=".col-xs-4 "> Section: </label></div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subsec">
<option value="">-- Select Subject Name --</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4"><label for="year" class=".col-xs-4 "> Year : </label></div>
<div class="col-xs-6 col-sm-4"><input type="" class="form-control input-lg" name="year"></div>
<div class="col-xs-6 col-sm-4"><span>Ex: 1/2558</span></div>
</div>
<br>
<div class="row">
<div class="col-xs-6 col-md-4">
<button type="submit" class="btn btn-info" value="submit">Save</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-primary" value="search"
onclick="window.location= 'regisview.php';">Search</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-danger" value="cancel"
onclick="window.location='Home.php';">Back</button></div>
</div>
</form>
</div>
</div>
<!-- Javascript -->
<script src="assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script src="assets/js/placeholder.js"></script>
<!--[endif]-->
</body>
</html>
|
ประวัติการแก้ไข
2016-05-13 06:55:40
 |
 |
 |
 |
| Date :
2016-05-13 06:53:38 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : Chaidhanan เมื่อวันที่ 2016-05-13 06:53:38 ตอบความคิดเห็นที่ : 1 เขียนโดย : Chaidhanan เมื่อวันที่ 2016-05-13 06:53:38
รายละเอียดของการตอบ ::
เอาโค้ดที่เป็น mysqli ไปใส่แล้วเกิด error
Warning: mysqli::mysqli(): (HY000/1049): Unknown database 'db_timetalbe' in C:\xampp\htdocs\kuittimetable\register.php on line 2
Warning: mysqli::set_charset(): Couldn't fetch mysqli in C:\xampp\htdocs\kuittimetable\register.php on line 3
Warning: mysqli::query(): Couldn't fetch mysqli in C:\xampp\htdocs\kuittimetable\register.php on line 7
Warning: main(): Couldn't fetch mysqli in C:\xampp\htdocs\kuittimetable\register.php on line 7
Error Query [SELECT distinct sub_id,sub_name,sub_sec FROM subject order by sub_id]
เลยปรับจาก mysqli เป็น mysql แทนค่ะ
เกิด Fatal error: Call to a member function query() on a non-object in C:\xampp\htdocs\kuittimetable\register.php on line 8
แทนค่ะ TT^TT
Code (PHP)
<?php
$db = mysql_connect("localhost","root","ad001") or die("Error Connect to Database");
$db = mysql_select_db("db_timetable");
mysql_query("SET NAMES UTF8");
////////////////////////////////////////////////////
$intRows = 0;
$strSQL = "SELECT sub_id,sub_name,sub_sec FROM subject order by sub_id";
$rs=$db->query($strSQL) or die ("Error Query [".$strSQL."]<br>".$db->error);
$subject = $rs->fetch_all( MYSQLI_ASSOC);
////////////////////////////////////////////////////
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/form-elements.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<script language="JavaScript">
var mySubList = <?php echo json_encode($subject);?>;
function ListName(SelectValue)
{
frmregis.subname.length = 0
frmregis.subsec.length = 0
var selected = 0;
frmregis.subname.add(new Option('Select Subject Name','0'))
var ln = mySubList.length;
for(var x=0; x<ln; x++){
if (mySubList[x][0] == SelectValue) selected = mySubList[x,0];
frmregis.subname.add(new Option(mySubList[x][2], mySubList[x][1]))
}
frmregis.subname.value=selected
}
function ListSec(SelectValue)
{
frmregis.subsec.length = 0
var selected = 0;
frmregis.subsec.add(new Option('Select Section','0'))
for(var x=0; x<ln; x++){
if (mySubList[x][0] == SelectValue) selected = mySubList[x][0]
frmregis.subsec.add(new Option(mySubList[x][2], mySubList[x][1]))
}
frmregis.subsec.value=selected
}
</script>
</head>
<body>
<!-- Top content -->
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3>Register</h3>
<p>Please Select Information</p>
</div>
<div class="form-top-right">
<i class="fa fa-table"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="checkregister.php" method="post" class="register" name="frmregis">
<div class="form-group">
<div class="row">
<div class="col-md-4">
<label for="studentid" class=".col-xs-4 "> Student ID : </label>
</div>
<div class=" col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="stdid">
<option value="">-- Select Student ID --</option>
<?php
$rs = $db->query($strSQL="SELECT * FROM student ORDER BY std_id");
while($ro = $rs->fetch_assoc()){ ?>
<option value="<?php echo $ro["std_id"];?>"><?php echo $ro["std_id"];?></option>
<?php } ?>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<label for="subjectid" class=".col-xs-4 "> Subject ID : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subid" OnChange="ListName(this.value);">
<option value="">-- Select Subject ID --</option>
<?php
$rs = $db->query($strSQL="SELECT * FROM subject ORDER BY sub_id");
while($ro = $db->fetch_assoc()){ ?>
<option value="<?php echo $ro["sub_id"];?>"><?php echo $ro["sub_id"];?></option>
<?php } ?>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subjectname" class=".col-xs-4 "> Subject Name : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subname" OnChange="ListSec(this.value);">
<option value="">-- Select Subject Name --</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subjectsec" class=".col-xs-4 "> Section: </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subsec">
<option value="">-- Select Subject Name --</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="year" class=".col-xs-4 "> Year : </label></div>
<div class="col-xs-6 col-sm-4">
<input type="" class="form-control input-lg" name="year">
</div>
<div class="col-xs-6 col-sm-4">
<span>Ex: 1/2558</span>
</div>
</div>
<br>
<div class="row">
<div class="col-xs-6 col-md-4">
<button type="submit" class="btn btn-info" value="submit">Save</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-primary" value="search"onclick="window.location= 'regisview.php';">Search</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-danger" value="cancel"onclick="window.location='Home.php';">Back</button></div>
</div>
</form>
</div>
</div>
<!-- Javascript -->
<script src="assets/js/jquery-1.11.1.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.backstretch.min.js"></script>
<script src="assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script src="assets/js/placeholder.js"></script>
<!--[endif]-->
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-05-13 17:15:53 |
By :
Laf |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่าน เอ่อเร่อร์ เอาหน่อยครับ อย่ากลัวภาษาอังกฤษ
Warning: mysqli::mysqli(): (HY000/1049): Unknown database 'db_timetalbe' in C:\xampp\htdocs\kuittimetable\register.php on line 2
ผมสกดผิด ไม่ได้เทสต์อย่างที่บอกครับ
ปล. ถ้าจะใช้ mysql ปกติ ก็ต้อง แก้ทั้งหมดครับ ที่เป็น oop ก็จะใช้งานไม่ได้
แต่แนะนำให้ใช้ mysqli ครับ มันง่ายจริงๆ นะจะบอกให้
พอเข้าใจ แล้วจะชอบ
|
ประวัติการแก้ไข
2016-05-13 17:36:01
 |
 |
 |
 |
| Date :
2016-05-13 17:32:44 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาโค๊ดที่แก้แล้วมาวางครับ จะได้เห็นว่าแก้อะไรไปบ้าง พัฒนาการอย่างไรครับ
และจะให้ดี เอา ข้อมูล database มาลงพอสังเขป จะได้เอาไปทดลอง ให้ได้
|
 |
 |
 |
 |
| Date :
2016-05-14 07:07:20 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 6 เขียนโดย : Chaidhanan เมื่อวันที่ 2016-05-14 07:07:20 ตอบความคิดเห็นที่ : 6 เขียนโดย : Chaidhanan เมื่อวันที่ 2016-05-14 07:07:20
รายละเอียดของการตอบ ::
Code (PHP)
1.ตอนนี้แก้โค้ดให้ขึ้นหน้าตามที่ต้องการได้แล้วค่ะ เรียกรหัสนิสิตกะรหัสรายวิชาขึ้นแล้วแต่พอกด เลือกรหัสวิชาแล้วกลายเป็นหมู่เรียนแทนชื่อวิชา และรหัสวิชาที่ซ้ำกันแต่คนละหมู่ พอเลือกแล้วหมู่เรียนทั้งสองหมู่ขึ้นปกติ แต่ถ้าหมู่เรียนเดียวไม่ขึ้น
2. ถ้าแก้โค้ดให้ขึ้นเรียงข้อมูลถูกต้องแล้ว รหัสวิชาที่ซ้ำกันแต่หมู่เรียนต่างกันหนูสามารถใช้ GROUP BY ดึงแค่รหัสวิชาที่เหมือนกันมาอันเดียวแล้วมีหมู่เรียนสองหมู่ได้ไหมค่ะ? เพราะจากดาต้าเบสจะมีวิชาที่มีหมู่เรียนหลายหมู่
หนูแก้ได้แค่โค้ดmysqlอ่ะคะ แต่ของคุณลุงหนูแก้ไม่ได้ หนูงงTT^TT ต้องขอโทษด้วยค่ะ
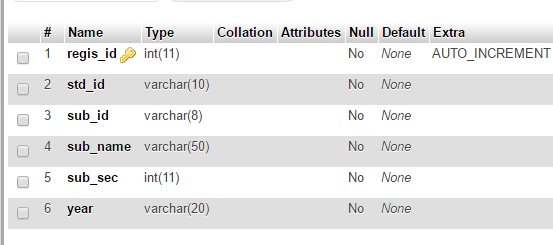
ฐานข้อมูลค่ะ
ตารางลงทะเบียน เก็บข้อมูลของหน้าโค้ดนี้
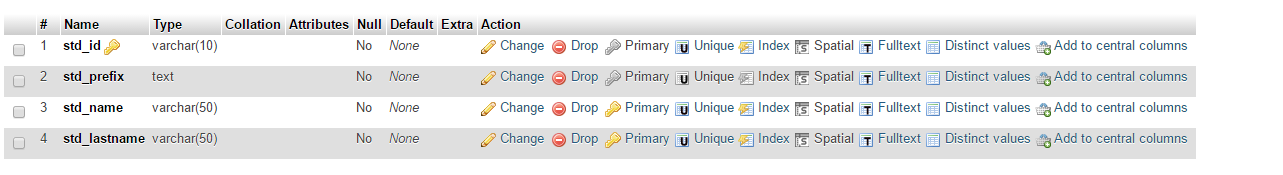
 ตารางที่เกี่ยวข้อง
ตารางที่เกี่ยวข้อง
ตารางข้อมูลนิสิต
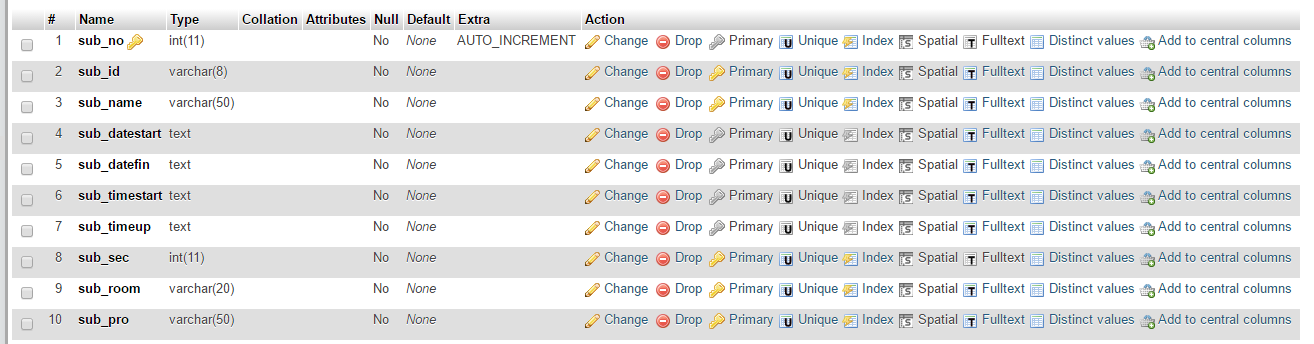
 ตารางข้อมูลรายวิชา
ตารางข้อมูลรายวิชา

 Code (PHP)
Code (PHP)
<?php
$objConnect = mysql_connect("localhost","root","ad001") or die("Error Connect to Database");
$objDB = mysql_select_db("db_timetable");
mysql_query("SET NAMES UTF8");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<script language="JavaScript">
function ListName(SelectValue)
{
frmregis.subname.length = 0
frmregis.subsec.length = 0
var myOption = new Option('Select Subject Name','0')
frmregis.subname.options[frmregis.subname.length]= myOption
<?php
$intRows = 0;
$strSQL = "SELECT sub_id,sub_name,sub_sec FROM subject ORDER BY sub_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?php echo $intRows;?>;
mySubList = new Array();
strGroup = <?php echo $objResult["sub_id"];?>;
strValue = "<?php echo $objResult["sub_name"];?>";
strItem = "<?php echo $objResult["sub_sec"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmregis.subname.options[frmregis.subname.length]= myOption
}
<?php
}
?>
}
function ListSec(SelectValue)
{
frmregis.subsec.length = 0
var myOption = new Option('Select Section','0')
frmregis.subsec.options[frmregis.subsec.length]= myOption
<?php
$intRows = 0;
$strSQL = "SELECT sub_id,sub_name,sub_sec FROM subject ORDER BY sub_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?php echo $intRows;?>;
mySubList = new Array();
strGroup = <?php echo $objResult["sub_id"];?>;
strValue = "<?php echo $objResult["sub_name"];?>";
strItem = "<?php echo $objResult["sub_sec"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmregis.subsec.options[frmregis.subsec.length]= myOption
}
<?php
}
?>
}
</script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/form-elements.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Top content -->
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3>Register</h3>
<p>Please Select Information</p>
</div>
<div class="form-top-right">
<i class="fa fa-table"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="checkregister.php" method="post" class="register" name="frmregis">
<div class="form-group">
<div class="row">
<div class="col-md-4">
<label for="studentid" class=".col-xs-4 "> Student ID : </label>
</div>
<div class=" col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="stdid" >
<option value="">-- Select Student ID --</option>
<?php
$strSQL = "SELECT * FROM student ORDER BY std_id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResult["std_id"];?>"><?php echo $objResult["std_id"];?></option>
<?php
}
?>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<label for="subid" class=".col-xs-4 "> Subject ID : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subid" OnChange="ListName(this.value);">
<option value="">-- Select Subject ID --</option>
<?php
$strSQL = "SELECT * FROM subject ORDER BY sub_id ASC";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResult["sub_id"];?>"><?php echo $objResult["sub_id"];?></option>
<?php
}
?>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subname" class=".col-xs-4 "> Subject Name : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subname" OnChange="ListSec(this.value);">
<option value="">-- Select Subject Name --</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="subsec" class=".col-xs-4 "> Section : </label>
</div>
<div class="col-xs-4 col-sm-4 col-lg-4">
<select class="form-control input-lg" name="subsec">
<option value="">-- Select Section --</option></select>
</div>
</div>
<br>
<div class="row">
<div class="col-md-4">
<label for="year" class=".col-xs-4 "> Year : </label></div>
<div class="col-xs-6 col-sm-4">
<input type="" class="form-control input-lg" name="year">
</div>
<div class="col-xs-6 col-sm-4">
<span>Ex: 1/2558</span>
</div>
</div>
<br>
<div class="row">
<div class="col-xs-6 col-md-4">
<button type="submit" class="btn btn-info" value="submit">Save</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-primary" value="search"onclick="window.location= 'regisview.php';">Search</button></div>
<div class="col-xs-6 col-md-4">
<button type="reset" class="btn btn-danger" value="cancel"onclick="window.location='Home.php';">Back</button></div>
</div>
</form>
</div>
</div>
</div>
<!-- Javascript -->
<script src="assets/js/jquery-1.11.1.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.backstretch.min.js"></script>
<script src="assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script src="assets/js/placeholder.js"></script>
<![endif]-->
</body>
</html>
|
ประวัติการแก้ไข
2016-05-14 23:51:37
2016-05-14 23:53:25
 |
 |
 |
 |
| Date :
2016-05-14 16:34:59 |
By :
Laf |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอเป็น export structure + ข้อมูลเล็กน้อย เอาเป็น text มาลงไว้ครับ ขีเกียจ สร้างเอง ผิดผลาดได้ง่าย
|
 |
 |
 |
 |
| Date :
2016-05-15 12:08:03 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|