 |
|
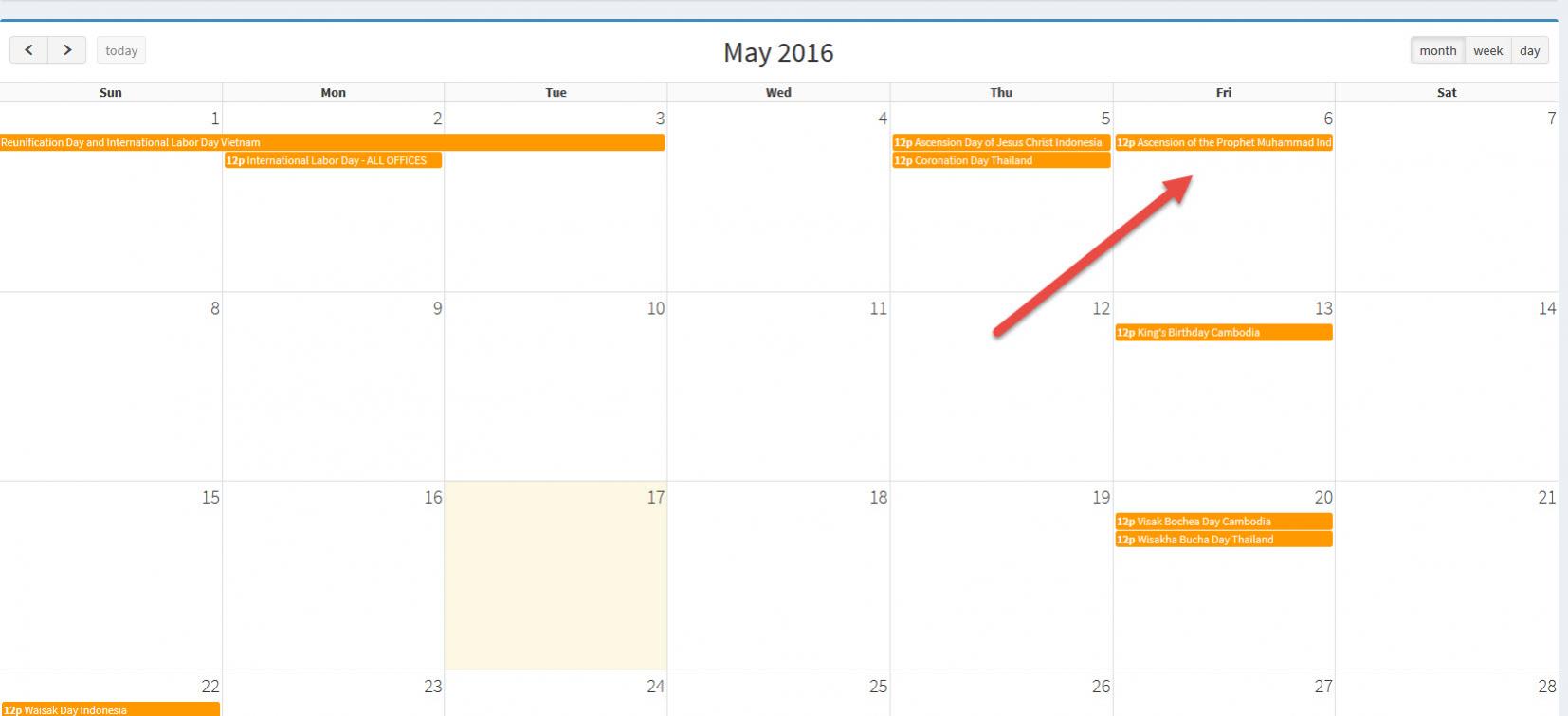
ผมได้ใช้ Fullcalendar ของ http://fullcalendar.io/ อ่ะครับ ตอนนี้ผมสามารถใช้ Fullcalendar ดึงฐานข้อมูลจาก Database Mysql มาแสดงบน Calendar ได้แล้วครับ แต่ติดอยู่ที่ ข้อความอ่ะครับ มันมีขนาดยาวกว่าการแสดงผล ตามรูป คือข้อความจริงๆ คือ "Ascension of the Prophet Muhammad Indonesia" ผมควรแก้ไขอย่างไรดีครับ ให้มันแสดงออกมาได้เต็มข้อความ ในรูปแบบการเอาเมาส์ไปวาง หรือ คลิกให้แสดงข้อความเต็มๆได้อ่ะครับ

Code (JavaScript)
<!-- jQuery 2.1.4 -->
<script src="plugins/jQuery/jQuery-2.1.4.min.js"></script>
<!-- Bootstrap 3.3.5 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
<!-- jQuery UI 1.11.4 -->
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<!-- Slimscroll -->
<script src="plugins/slimScroll/jquery.slimscroll.min.js"></script>
<!-- FastClick -->
<script src="plugins/fastclick/fastclick.min.js"></script>
<!-- AdminLTE App -->
<script src="dist/js/app.min.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="dist/js/demo.js"></script>
<!-- fullCalendar 2.2.5 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.2/moment.min.js"></script>
<script src="plugins/fullcalendar/fullcalendar.min.js"></script>
<!-- date-range-picker -->
<script src="plugins/daterangepicker/daterangepicker.js"></script>
<script>
$(function () {
$('#reservationtime').daterangepicker({timePicker: true, timePickerIncrement: 30, format: 'MM/DD/YYYY h:mm A'});
//Date range as a button
});
$(function () {
$('#reservationtime_update').daterangepicker({timePicker: true, timePickerIncrement: 30, format: 'MM/DD/YYYY h:mm A'});
//Date range as a button
});
//Date range picker
$('#reservation').daterangepicker();
</script>
<!-- Page specific script -->
<script>
$(function () {
/* initialize the external events
-----------------------------------------------------------------*/
function ini_events(ele) {
ele.each(function () {
// create an Event Object (http://arshaw.com/fullcalendar/docs/event_data/Event_Object/)
// it doesn't need to have a start or end
var eventObject = {
title: $.trim($(this).text()) // use the element's text as the event title
};
// store the Event Object in the DOM element so we can get to it later
$(this).data('eventObject', eventObject);
// make the event draggable using jQuery UI
$(this).draggable({
zIndex: 1070,
revert: true, // will cause the event to go back to its
revertDuration: 0 // original position after the drag
});
});
}
ini_events($('#external-events div.external-event'));
/* initialize the calendar
-----------------------------------------------------------------*/
//Date for the calendar events (dummy data)
var date = new Date();
var d = date.getDate(),
m = date.getMonth(),
y = date.getFullYear();
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
buttonText: {
today: 'today',
month: 'month',
week: 'week',
day: 'day'
},
eventSources: ['getEvents.php'],
eventClick: function(event) {
if(event.url!=""){
// opens events in a popup window
window.open(event.url, 'gcalevent', 'width=1050,height=1050,toolbar=0,menubar=0,location=0,status=0,scrollbars=0,resizable=0,left=100,top=0');
return false;
}
},
editable: true,
droppable: true, // this allows things to be dropped onto the calendar !!!
drop: function (date, allDay) { // this function is called when something is dropped
// retrieve the dropped element's stored Event Object
var originalEventObject = $(this).data('eventObject');
// we need to copy it, so that multiple events don't have a reference to the same object
var copiedEventObject = $.extend({}, originalEventObject);
// assign it the date that was reported
copiedEventObject.start = date;
copiedEventObject.allDay = allDay;
copiedEventObject.backgroundColor = $(this).css("background-color");
copiedEventObject.borderColor = $(this).css("border-color");
// render the event on the calendar
// the last `true` argument determines if the event "sticks" (http://arshaw.com/fullcalendar/docs/event_rendering/renderEvent/)
$('#calendar').fullCalendar('renderEvent', copiedEventObject, true);
// is the "remove after drop" checkbox checked?
if ($('#drop-remove').is(':checked')) {
// if so, remove the element from the "Draggable Events" list
$(this).remove();
}
}
});
/* ADDING EVENTS */
var currColor = "#3c8dbc"; //Red by default
//Color chooser button
var colorChooser = $("#color-chooser-btn");
$("#color-chooser > li > a").click(function (e) {
e.preventDefault();
//Save color
currColor = $(this).css("color");
//Add color effect to button
$('#add-new-event').css({"background-color": currColor, "border-color": currColor});
});
$("#add-new-event").click(function (e) {
e.preventDefault();
//Get value and make sure it is not null
var val = $("#new-event").val();
if (val.length == 0) {
return;
}
//Create events
var event = $("<div />");
event.css({"background-color": currColor, "border-color": currColor, "color": "#fff"}).addClass("external-event");
event.html(val);
$('#external-events').prepend(event);
//Add draggable funtionality
ini_events(event);
//Remove event from text input
$("#new-event").val("");
});
});
</script>
<script>
$(function () {
//Initialize Select2 Elements
$(".select2").select2();
//Datemask dd/mm/yyyy
$("#datemask").inputmask("dd/mm/yyyy", {"placeholder": "dd/mm/yyyy"});
//Datemask2 mm/dd/yyyy
$("#datemask2").inputmask("mm/dd/yyyy", {"placeholder": "mm/dd/yyyy"});
//Money Euro
$("[data-mask]").inputmask();
//Date range as a button
$('#daterange-btn').daterangepicker(
{
ranges: {
'Today': [moment(), moment()],
'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'Last 7 Days': [moment().subtract(6, 'days'), moment()],
'Last 30 Days': [moment().subtract(29, 'days'), moment()],
'This Month': [moment().startOf('month'), moment().endOf('month')],
'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
startDate: moment().subtract(29, 'days'),
endDate: moment()
},
function (start, end) {
$('#reportrange span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
}
);
//iCheck for checkbox and radio inputs
$('input[type="checkbox"].minimal, input[type="radio"].minimal').iCheck({
checkboxClass: 'icheckbox_minimal-blue',
radioClass: 'iradio_minimal-blue'
});
//Red color scheme for iCheck
$('input[type="checkbox"].minimal-red, input[type="radio"].minimal-red').iCheck({
checkboxClass: 'icheckbox_minimal-red',
radioClass: 'iradio_minimal-red'
});
//Flat red color scheme for iCheck
$('input[type="checkbox"].flat-red, input[type="radio"].flat-red').iCheck({
checkboxClass: 'icheckbox_flat-green',
radioClass: 'iradio_flat-green'
});
//Colorpicker
$(".my-colorpicker1").colorpicker();
//color picker with addon
$(".my-colorpicker2").colorpicker();
//Timepicker
$(".timepicker").timepicker({
showInputs: false
});
});
</script>
Code (PHP)
<?php include("config/connect.php");
$sql = "select * from calendar where status='1' order by start_date";
$query = mysql_query($sql);
while($result = mysql_fetch_array($query)){
$event_array[] = array(
'title'=> $result["title"],
'start'=> $result["start_date"]."T".$result["start_time"],
'end'=> $result["end_date"]."T".$result["end_time"],
'url' => $result["url"],
'backgroundColor'=> $result["backgroundColor"], //red
'borderColor'=> $result["borderColor"] //red
);
}
echo json_encode($event_array);
?>
Tag : jQuery
|
|
|
 |
 |
 |
 |
| Date :
2016-05-17 14:04:46 |
By :
nut_ch31 |
View :
3503 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |