 |
|

Code (PHP)
<!doctype html>
<html>
<head>
<!--การเข้ารหัสภาษาเพื่อแปลภาษาให้ตรงกัน-->
<meta charset="utf-8">
<!--ตั้งชื่อเพจของเว็บแอพ-->
<title>member</title>
<!--การปรับขนาดหน้าจออัตโมมัติของ jquery-->
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
<!--การดึงไฟล์ไลบรารี jqueryมาใช้-->
<link rel="stylesheet" href="jquerymobile/jquery.mobile-1.4.5.min.css" />
<script src="jquerymobile/jquery-2.2.0.js"></script>
<script src="jquerymobile/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<style type="text/css">
.ui-page {
background: transparent url(picture/ja.jpg);
}
</style>
<!--การสร้างฟอร์มส่วนหัวของเว็บแอพ-->
<section id="home" data-role="page" data-title="Home">
<header data-role="header"><h3>Healthy Cooking Recipes</h3></header>
<div class="content" data-role="content">
<a href="ppp.php" class="ui-btn ui-icon-home ui-btn-icon-left ui-shadow ui-corner-all">กลับเมนูหลัก</a>
</div>
<!--การสร้างฟอร์มส่วนท้ายของเว็บแอพ-->
<footer data-role="footer">
<h1>@2016 healthycooking Rangsit University</h1>
</footer>
</section>
</body>
</html>
ถ้าเรากดปุ่มที่ กลับเมนูหลักจะได้หน้าที่เป็นแบบนี้ โดยที่ พื้นฐานหลังก็ตามมาด้วย หรือส่วนเสริมของ jqurey ก็ตามมา เราจะแก้ปัญหาตรงนี้อย่างไรได้บ้างค่ะ

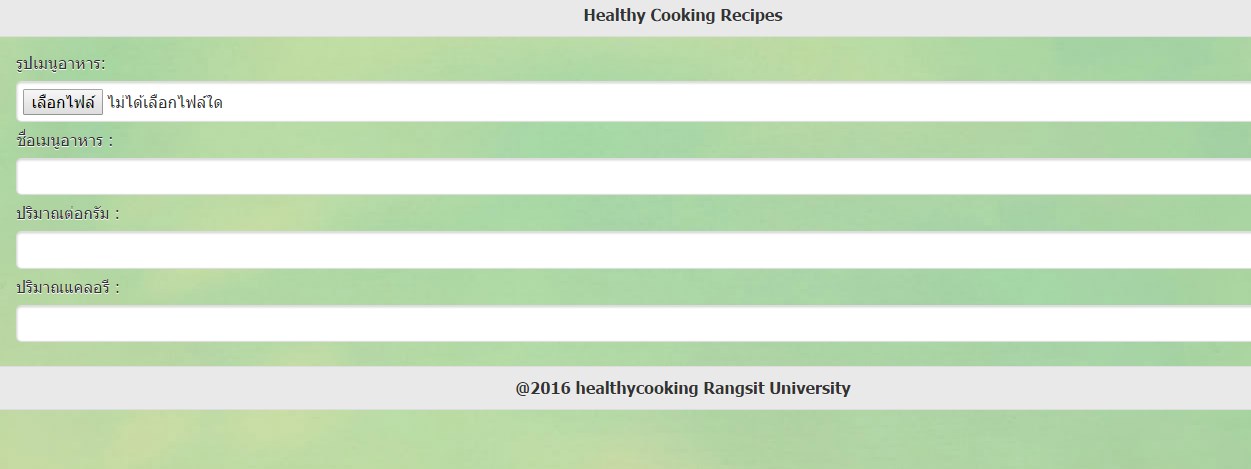
Code (PHP)
<!doctype html>
<html>
<head>
<!--การเข้ารหัสภาษาเพื่อแปลภาษาให้ตรงกัน-->
<meta charset="utf-8">
<!--ตั้งชื่อเพจของเว็บแอพ-->
<title>member</title>
</head>
<body>
<?php
if( !empty($_POST['submit']) )
{ // ทำการเชื่อมต่อ ดาต้าเบส
require('connect/connect.php');
if (move_uploaded_file($_FILES["menupic"]["tmp_name"],"picture/image/".$_FILES["menupic"]["name"] ))
{
$sql = "INSERT INTO menu ( menu_id,menu_name,menu_pic, menu_quantity, menu_calorie)
VALUES (null,'".$_POST["menuname"]."','".$_FILES["menupic"]["name"]."','".$_POST["quantity"]."','".$_POST["calorie"]."')";
$query = mysqli_query($connect,$sql);
$id_menu=mysqli_insert_id($connect);
}
}
?>
<!--การสร้างฟอร์มส่วนหัวของเว็บแอพ-->
<section id="home" data-role="page" data-title="Home">
<div class="content" data-role="content">
<form name="form" class="form" method="POST" enctype="multipart/form-data" action="<?php echo htmlentities($_SERVER['PHP_SELF']); ?>">
<label for="file"> รูปเมนูอาหาร:</label>
<input type="file" name="menupic" >
<label>ชื่อเมนูอาหาร :</label>
<!--การตั้งชื่อ ตรวจสอบการกรอกข้อมูลว่างของผู้ใช้งาน และตั้งid-->
<input name="menuname" type="text" required="required" >
<label>ปริมาณต่อกรัม :</label>
<input name="quantity" type="text" required="required" >
<label>ปริมาณแคลอรี :</label>
<input name="calorie" type="text" required="required" >
</form>
</div>
<!--การสร้างฟอร์มส่วนท้ายของเว็บแอพ-->
</body>
</html>
ต้องทำยังไง ดีค่ะ ช่วยแนะนำทีค่ะ
Tag : PHP, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2016-05-19 14:34:59 |
By :
bola |
View :
1269 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |