 |
|

ลองประกาศตัวแปรแล้วก็ไม่มาค่ะ รบกวนด้วยค่ะ
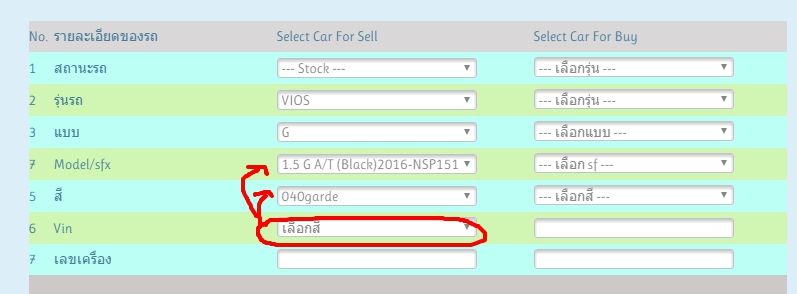
ภาพคือ ช่องVin ให้เลือกได้ตามเงื่อนไขที่ผู้ใช้เลือกคือ ดูจาก สี และ Sf ขอบคุณค่ะ
File หลัก
Code (PHP)
<td width="19" bgcolor="#D5D3D3">No.</td>
<td width="177" bgcolor="#D5D3D3">รายละเอียดของรถ</td>
<td width="204" bgcolor="#D5D3D3">Select Car For Sell</td>
<td width="200" bgcolor="#D5D3D3">Select Car For Buy</td>
</tr>
<tr bgcolor="#B5FFF4">
<td>1</td>
<td>สถานะรถ</td>
<td><select name='car0' id='car0' onChange="data_show(this.value,'car1','');" class="textbox">
<option value="">--- เลือกรุ่น ---</option>
<option value="Stock">--- Stock ---</option>
</option>
</select></td>
<td><select name='car21' id='car21' onChange="data_show(this.value,'car22','');" class="textbox">
<option value="">--- เลือกรุ่น ---</option>
<option value="Stock">--- Stock ---</option>
</option>
</select></td>
</tr>
<tr bgcolor="#CCF5AB">
<td>2</td>
<td>รุ่นรถ</td>
<td><select name='car1' id='car1' onChange="data_show(this.value,'car2','');" class="textbox">
<option value="">--- เลือกรุ่น ---</option>
<?php
$rstTemp=mysql_query('select * from modelcar Order By idmodelcar ASC');
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['idmodelcar']?>">
<?=$arr_2['namemodelcar']?>
</option>
<?php }?>
</select></td>
<td><select name='car22' id='car22' onChange="data_show(this.value,'car23','');" class="textbox">
<option value="">--- เลือกรุ่น ---</option>
<?php
$rstTemp=mysql_query('select * from modelcar Order By idmodelcar ASC');
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['idmodelcar']?>">
<?=$arr_2['namemodelcar']?>
</option>
<?php }?>
</select></td>
</tr>
<tr bgcolor="#B5FFF4">
<td>3</td>
<td>แบบ</td>
<td><select name='car2' id='car2'onChange="data_show(this.value,'car3','');" class="textbox">
<option value="">--- เลือกแบบ ---</option>
<option value=""> </option>
</select></td>
<td><select name='car23' id='car23'onChange="data_show(this.value,'car24','');" class="textbox">
<option value="">--- เลือกแบบ ---</option>
<option value=""> </option>
</select></td>
</tr>
<tr bgcolor="#CCF5AB">
<td>7</td>
<td>Model/sfx</td>
<td><select name='car3' id='car3'onChange="data_show(this.value,'car4','');"class="textbox">
<option value="">--- เลือก sf ---</option>
</select></td>
<td><select name='car24' id='car24'onChange="data_show(this.value,'car25','');"class="textbox">
<option value="">--- เลือก sf ---</option>
</select></td>
</tr>
<tr bgcolor="#B5FFF4">
<td>5</td>
<td>สี</td>
<td><select name='car4' id='car4'class="textbox"onChange="data_show(this.value,'car5','');">
<option value="">--- เลือกสี ---</option>
</select></td>
<td><select name='car25' id='car25'class="textbox"onChange="data_show(this.value,'car26','');">
<option value="">--- เลือกสี ---</option>
</select></td>
</tr>
<tr bgcolor="#CCF5AB">
<td>6</td>
<td>Vin</td>
<td><select name='car5' id='car5'class="textbox"onChange="data_show(this.value,'car6','');">
<option value="">--- เลือกVIN---</option>
</select></td>
<td><input type="text" name="vinnum" id="vinnum" class="textbox"></td>
</tr>
<tr bgcolor="#B5FFF4">
<td>7</td>
<td>เลขเครื่อง</td>
<td><input type="text" name="vinnum2" id="vinnum2" class="textbox"></td>
<td><input type="text" name="vinnum3" id="vinnum3" class="textbox"></td>
<script language="javascript">
// Start XmlHttp Object
function uzXmlHttp(){
var xmlhttp = false;
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlhttp = false;
}
}
if(!xmlhttp && document.createElement){
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
// End XmlHttp Object
function data_show(select_id,result,point_id){
var url = 'data.php?select_id='+select_id+'&result='+result+'&point_id='+point_id;
//alert(url);
xmlhttp = uzXmlHttp();
xmlhttp.open("GET", url, false);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
xmlhttp.send(null);
document.getElementById(result).innerHTML = xmlhttp.responseText;
}
if('<?=$action?>'=='Edit'){
window.onLoad=data_show('<?=$province?>','amphur','<?=$amphur?>');
window.onLoad=data_show('<?=$amphur?>','district','<?=$district?>');
}
File data
Code (PHP)
<?php //เลือกรุ่นรถยนต์หน้า แลกรถ ขาย*******************************************************************************?>
<?php //เลือกรุ่นรถยนต์ ?>
<? if($result=='car1'){ ?>
<option value="">เลือกรุ่น</option>
<?php
$rstTemp=mysql_query('select * from modelcar Order By idmodelcar ASC');
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['idmodelcar']?>">
<?=$arr_2['namemodelcar']?></option>
<? }}?>
<? if($result=='car2'){ ?>
<option value="">เลือกรุ่น</option>
<?php
$idcar1=$select_id;
$rstTemp=mysql_query("select * from model2 Where idmodelcar ='".$select_id."' Order By idmodelcar ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['idmodel2']?>"><?=$arr_2['idmodel2']?></option>
<? }}?>
<? if($result=='car3'){ ?>
<select name='car3' id='car3'>
<option value="">เลือกแบบ</option>
<?
$rstTemp=mysql_query("select * from generationcar Where mo2 ='".$select_id."' Order By idgenerationcar ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['idgenerationcar']?>"><?=$arr_2['namegenerationcar'],"-",$arr_2['sfid']?></option>
<? }?>
</select>
<? }?>
<? if($result=='car4'){ ?>
<select name='car4' id='car4'>
<option value="">เลือกสี</option>
<script language="javascript">
var garde ='F';
$sf1=$select_id; //ให้เป็น idgenara
</script>
<?
$rstTemp=mysql_query("select * from colorcar Where idgenerationcar ='".$select_id."' Order By idgenerationcar ASC");
while($arr_2=mysql_fetch_array($rstTemp)){
?>
<option value="<?=$arr_2['colorid']?>"><?=$arr_2['idcolorcar'];?></option>
<? }?>
</select>
<? }?>
<? if($result=='car5'){ ?>
<select name='car5' id='car5'>
<option value="">เลือกสี</option>
<option value=""><?= ต้องการให้แสดงข้อมุลตามเงื่อนไข?></option>
</select>
<? }?>
<?php //เลือกรุ่นรถยนต์หน้า แลกรถ แลก*******************************************************************************?>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2016-05-27 14:49:34 |
By :
pornwilaip |
View :
1052 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |